







Use this guide to make sure you upload the best images to your website.
Adobe Experience Manager will automatically create ‘renditions’ or smaller versions of your images. However, if your original image isn’t the right size, those automatic versions might not look their best.
We’ve put together some guidelines to help you make sure you’re using the best possible image in each case on your website.
Use the correct dimensions for each image type. This will stop your images from appearing stretched or distorted.
Keep your images under a recommended maximum file size of 1MB. If the file size is bigger it will take the page longer to load. We recommend the maximum width of 1600 pixels.
Use meaningful keywords in your title.
The dimensions and file size requirements are different for each type of image.
Go to Edit images to know where to find dimensions in Assets.
Here are some optimisation sites in reducing image file sizes:
If you have an Apple Mac computer using recent MacOS versions such as Monterey (12.x), Ventura (13.x) or Sonoma (14.x) you can use the built in resizing/conversion function.
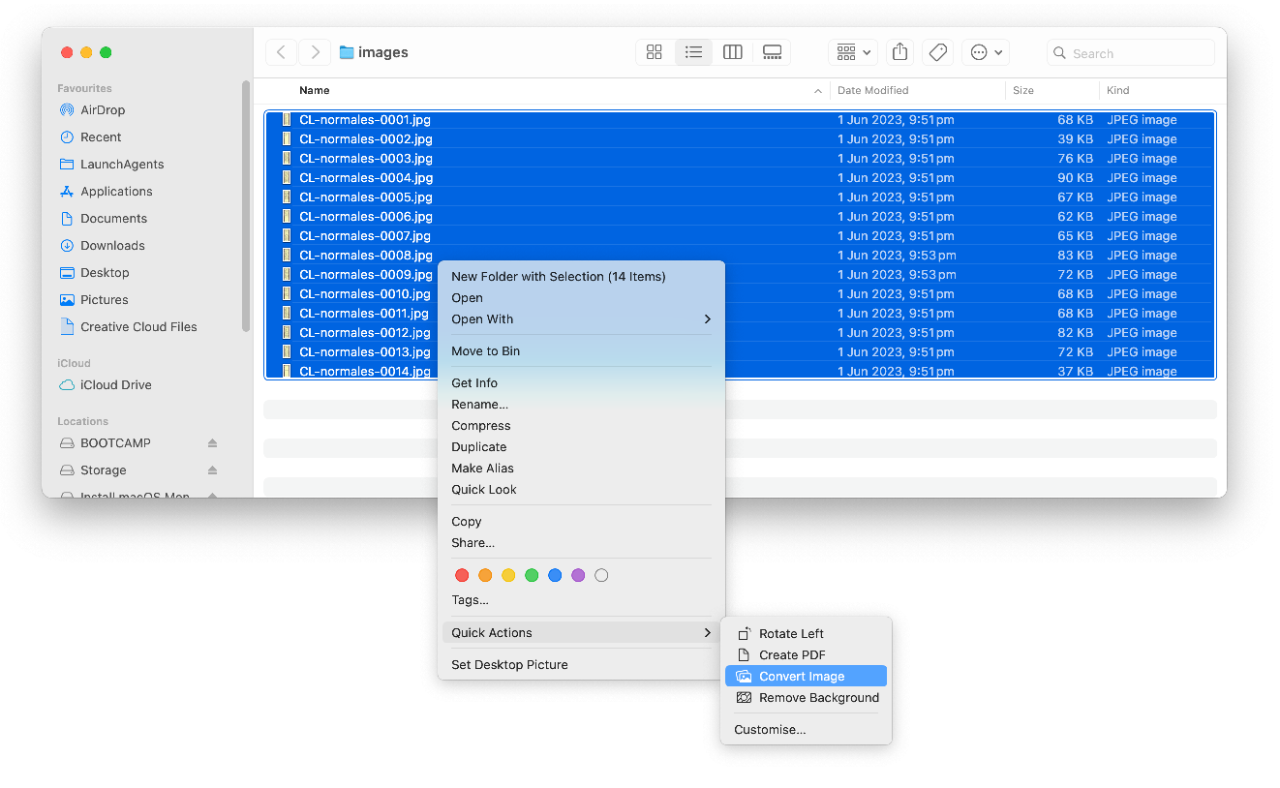
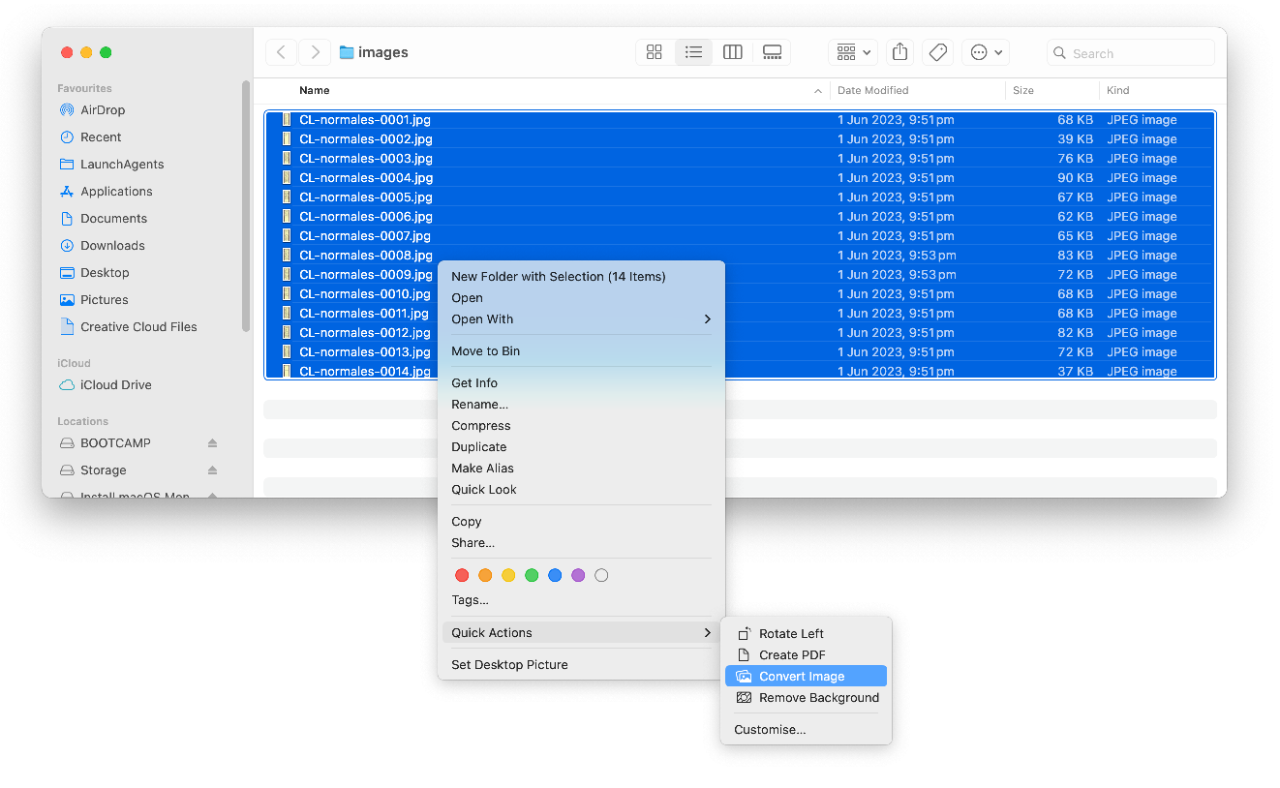
1. Have your images in the same folder
2. Select them all by pressing ⌘+A (command+A) on your keyboard
3. Right click on the selected images and choose Quick Actions > Convert Image from the menu
4. In the Convert Image window, choose JPEG as the format
5. Choose Actual Size or Large for the image size.
6. Press the Convert to JPEG button
The images will be converted and will be selected for you. You can now drag them into another folder to keep them separate from your original size images.

If you have access to Adobe Photoshop - use the 'save for web' function in Photoshop, which you can do in large batches to make your life easier.
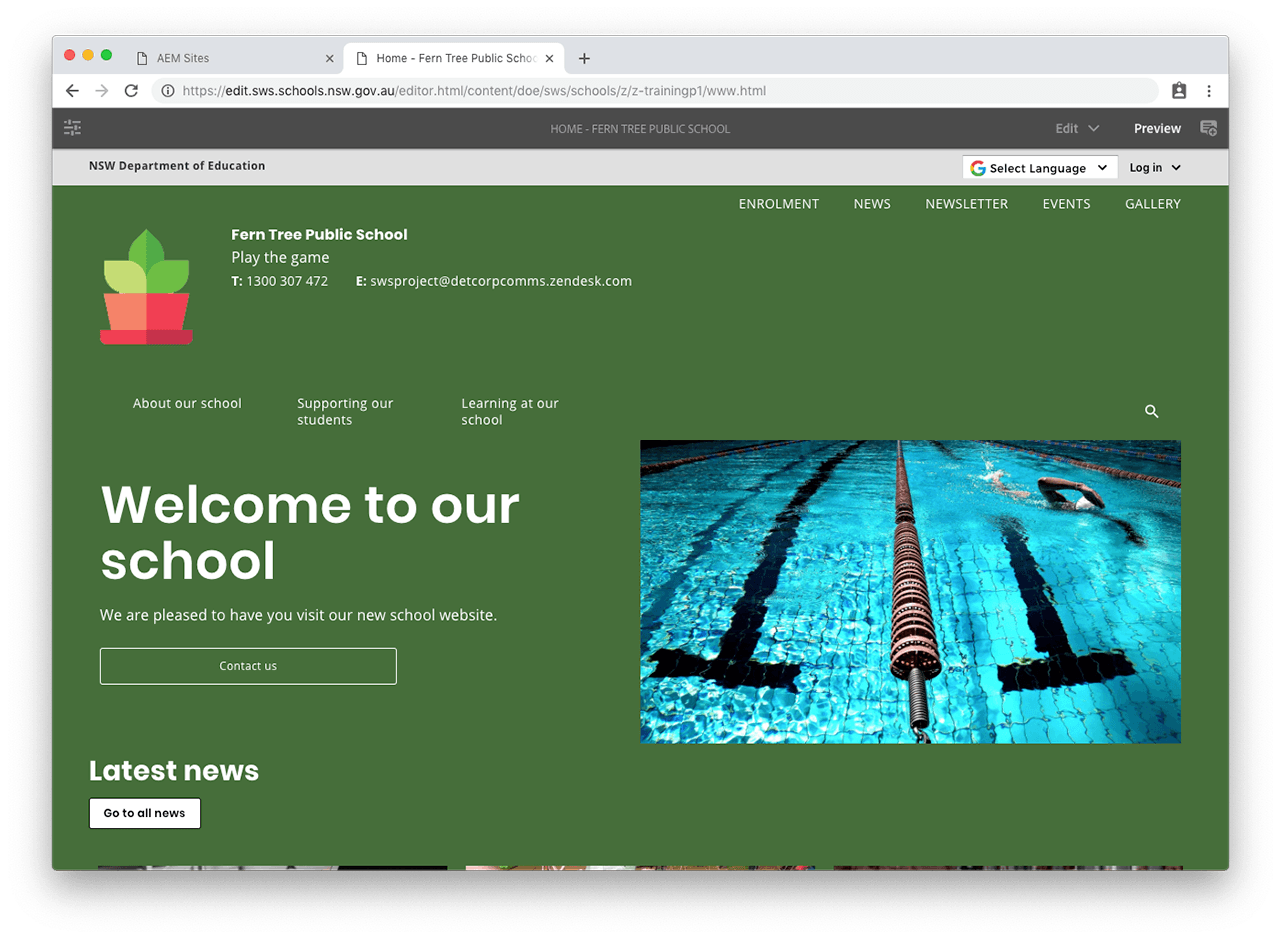
The dimensions for banner – theme 1 are 1280x355 pixels or 33x9 cms.
The maximum file size is 200KB.

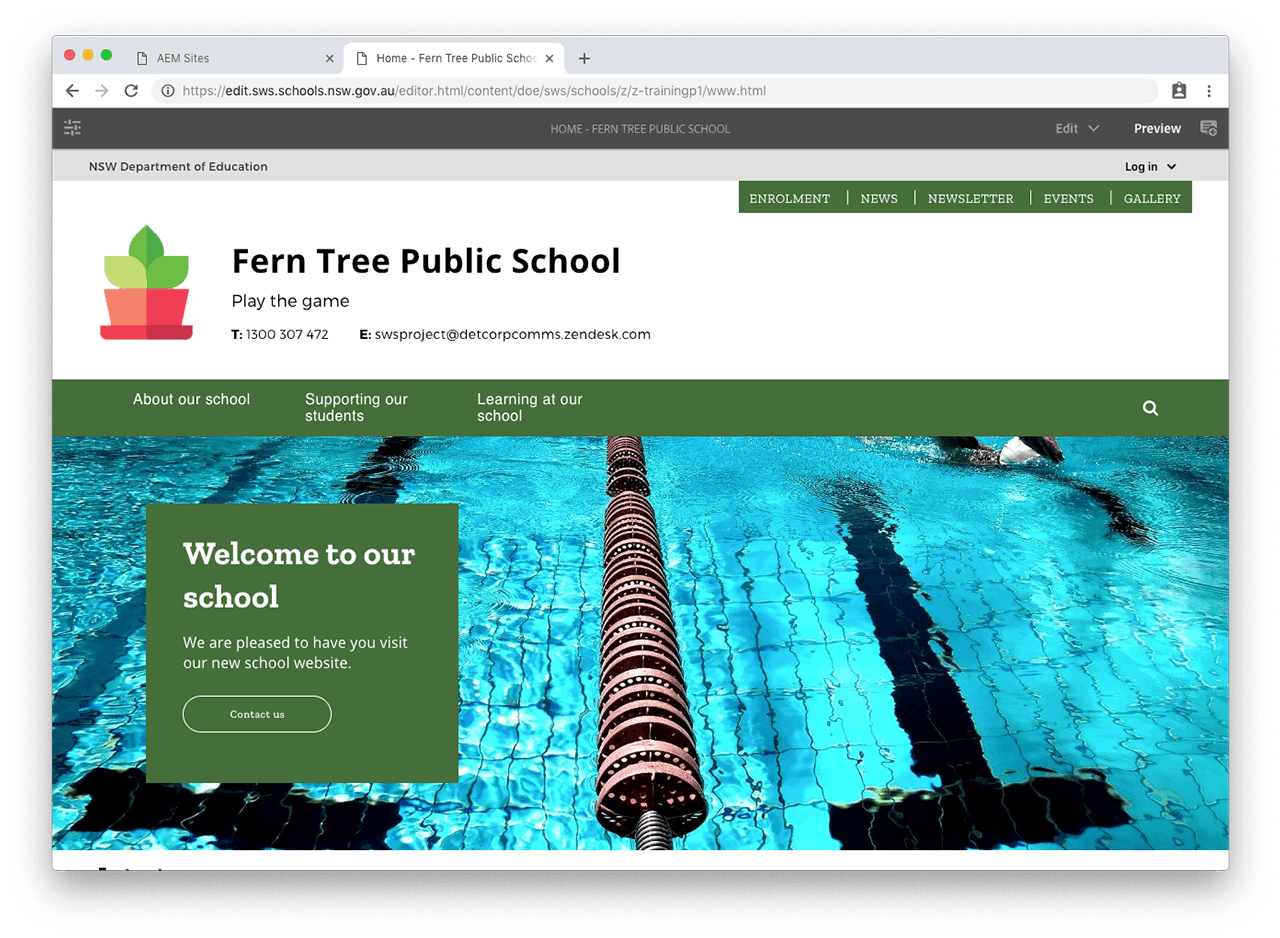
The dimensions for banner – theme 2 are 895x400 pixels or 23x10 cms.
The maximum file size is 200KB.

The dimensions for banner – theme 3 are 1280x355 pixels or 33x9 cms.
The maximum file size is 200KB.

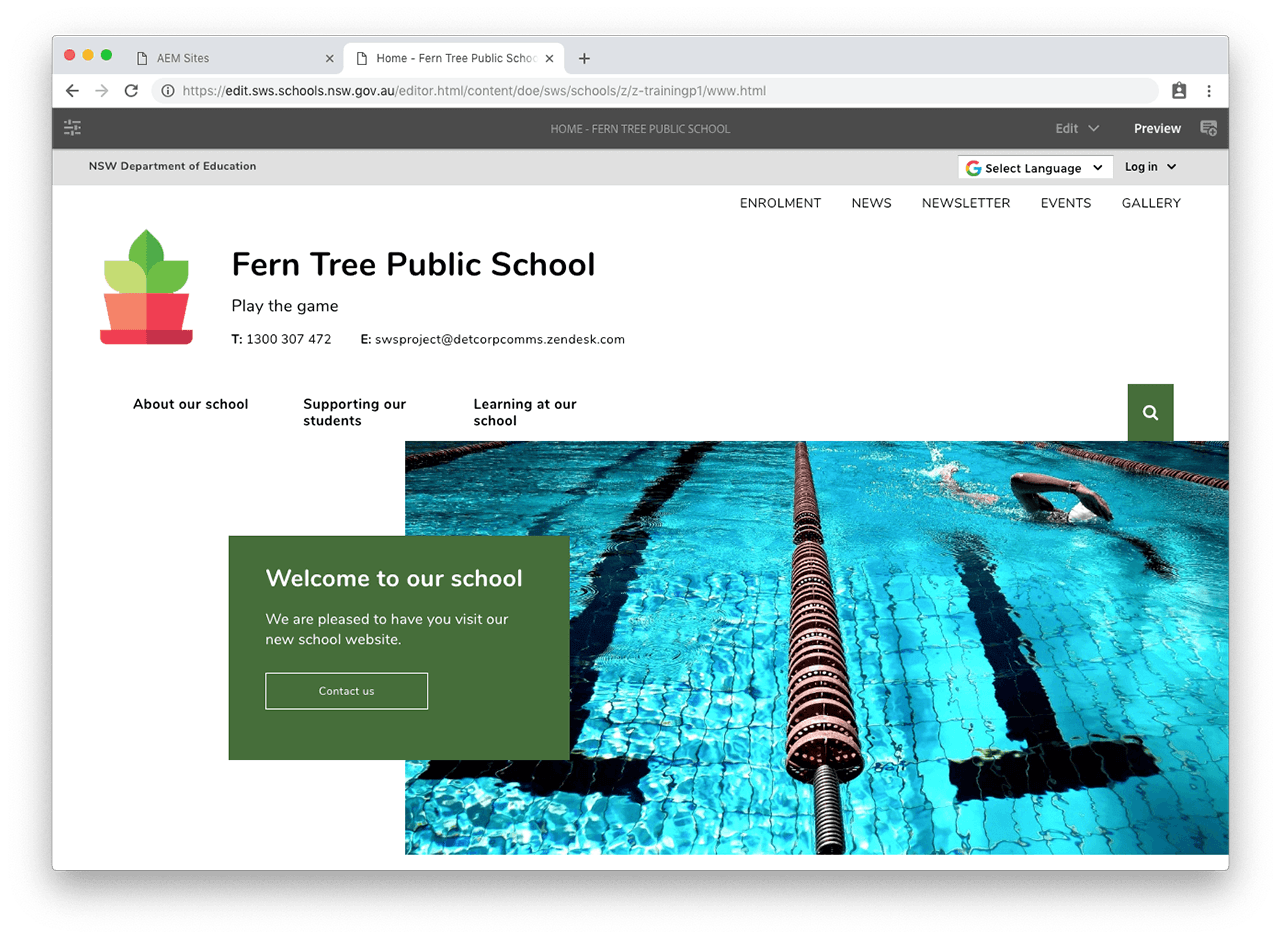
The dimensions for banner – theme 5 are 950x635 pixels or 25x16 cms.
The maximum file size is 200KB.
Only use this theme with dark primary colours. If your theme 5 has black in it, switch to theme 1 or 2.

For the hero banner we recommend using 3:2 aspect ratio images (landscape format). The following is a guide to sizes listed in pixels. These cover the most common image sizes:
The dimensions for the school logo are:
The maximum file size is 50KB.
This image will appear in the header and footer of your website.
You can also use SVG format for your logo which will scale up to larger sizes with high quality. For SVG logos, you will need to have the original vector graphic version of your logo.

The dimensions for the newsletter thumbnail are 100x140 pixels or 2x3 cms.
The maximum file size is 50KB.

The card component takes the following image sizes:
See the card component how to guide for examples of how images are displayed.
The divider component has various image dimensions depending on the divider layout chosen.
See the divider component how to guide for examples of how images are displayed.
The dimensions for the news and event detail images are 770x370 pixels or 20x9 cms.
The maximum file size is 100KB.
Include alt text for news images unless the image is purely decorative. Alt text for event images will be added for you.

Use landscape photos for your album covers as they look best.
The maximum file size is 100KB.
Include alt text for all images in your gallery.
The maximum file size for other images is 100KB.
Include alt text and a caption unless the image is purely decorative.
*Decorative, meaning:
they serve no purpose other than to add visual interest to a page
someone reading your content won’t miss out if they can’t see the image.
We would like to pay our respects and acknowledge the traditional custodians of the land and also pay respect to Elders both past and present.
Copyright for this website is owned by the State of New South Wales through the Department of Education. For more information go to http://www.dec.nsw.gov.au/footer/copyright.