Use this guide to add and edit the Latest news component.
Features
The Latest news component displays the most recent news articles from your website onto the homepage.
The component:
- displays a maximum of 3 news articles with thumbnails and 5 news articles if they do not have thumbnails
- automatically populates when new news article pages are created
- displays news articles in chronological order from newest to oldest
- allows you to display a featured news article
- can be used on the homepage, news articles and inside the column control on these pages.
Featured news articles will remain as the latest news article for a specific time, regardless of their date of publication.
The Go to all news button links to the news page that displays all the news article pages on your website.
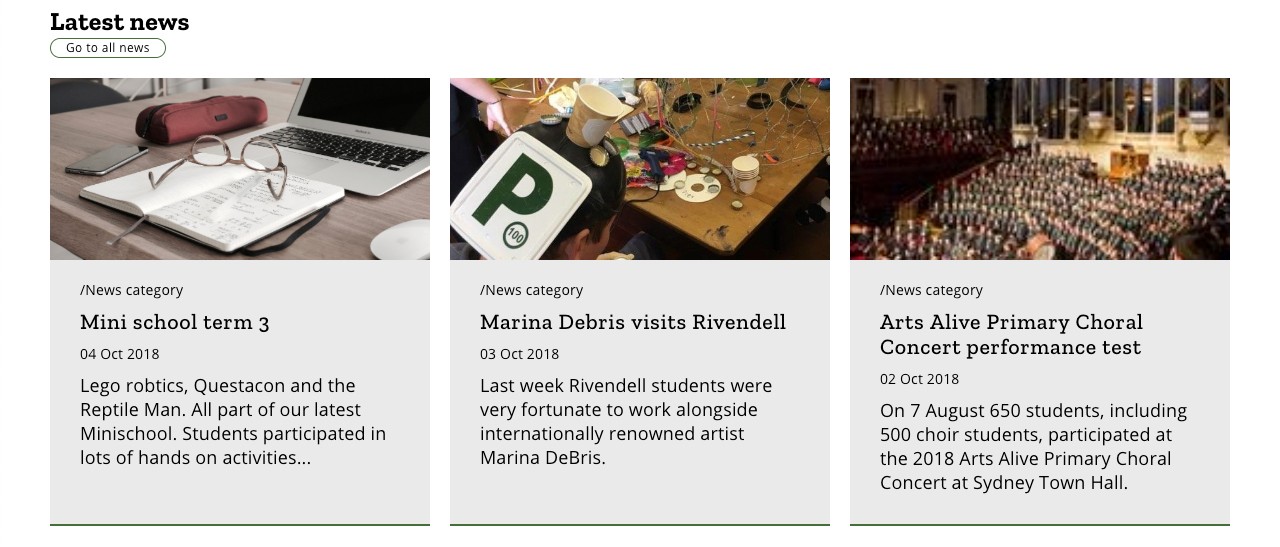
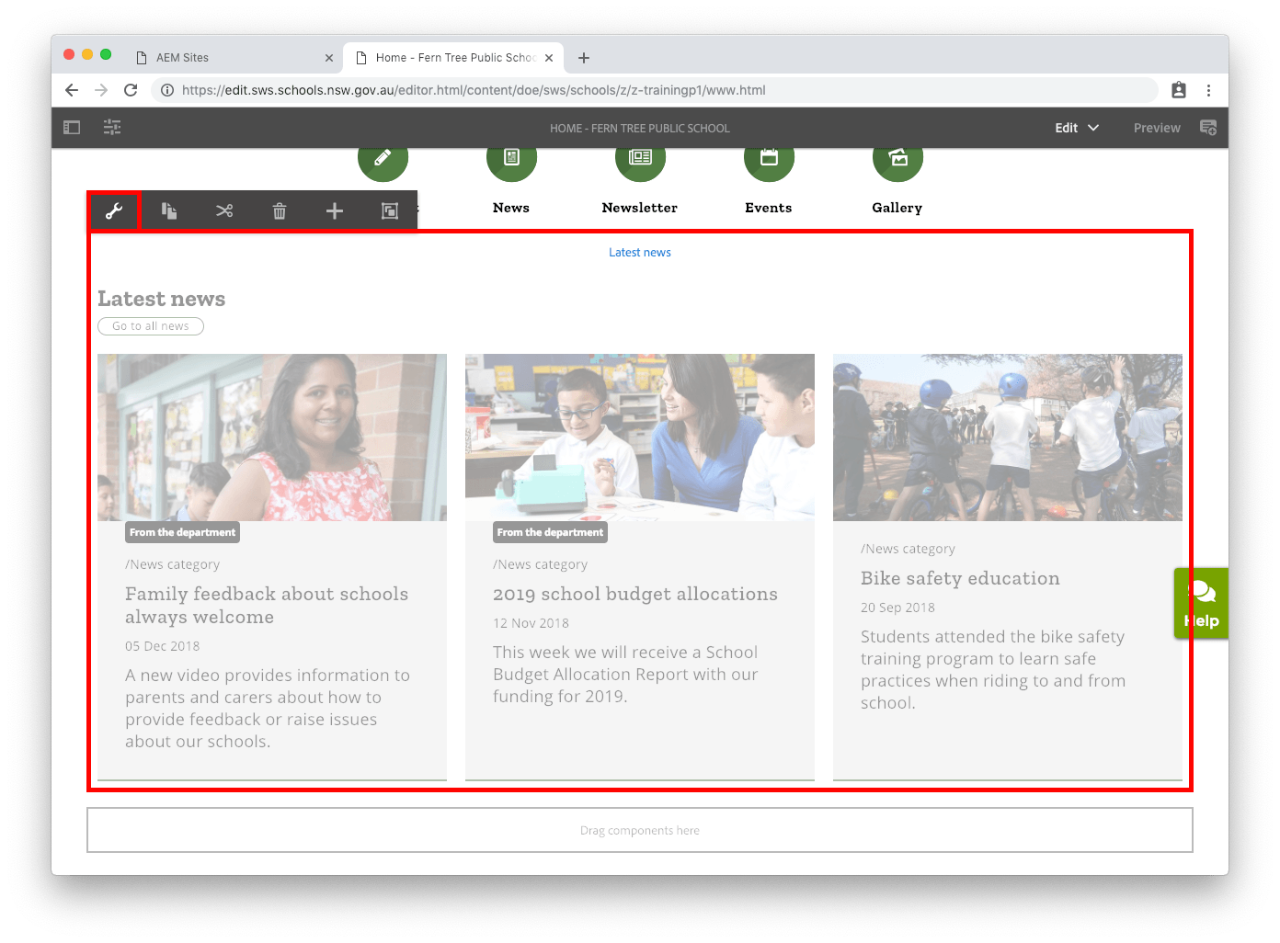
Example of the Latest news component with news articles that have thumbnails:
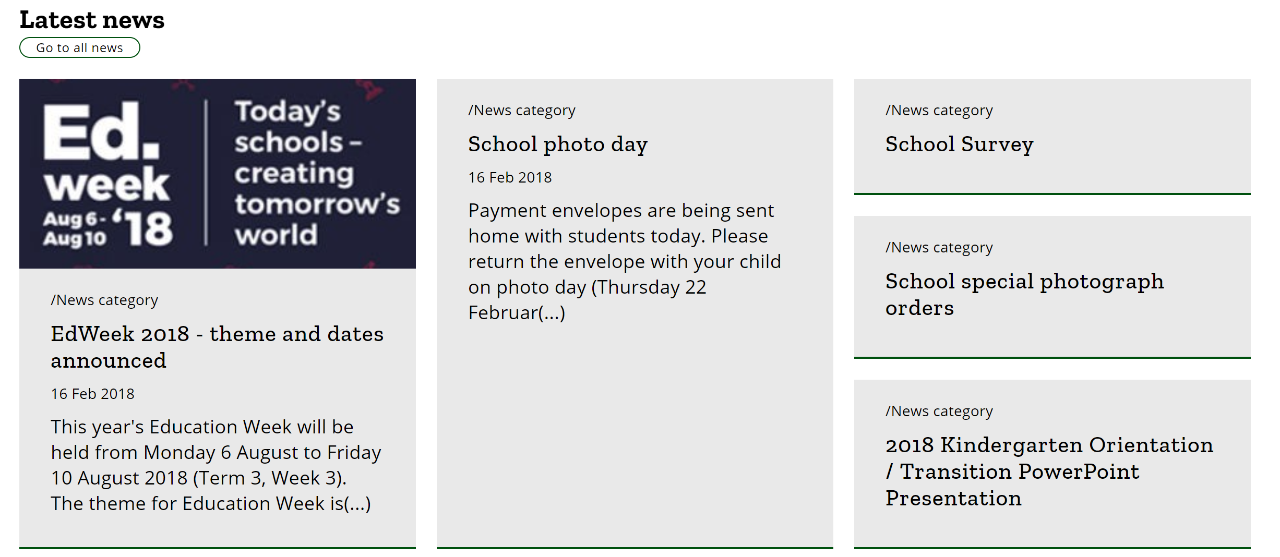
Example of the Latest news component with news articles that do not have thumbnails:
Before you start
Go to our News article guide to learn how to add, adjust or remove a news article from your website.
Step 1: Add Latest news component
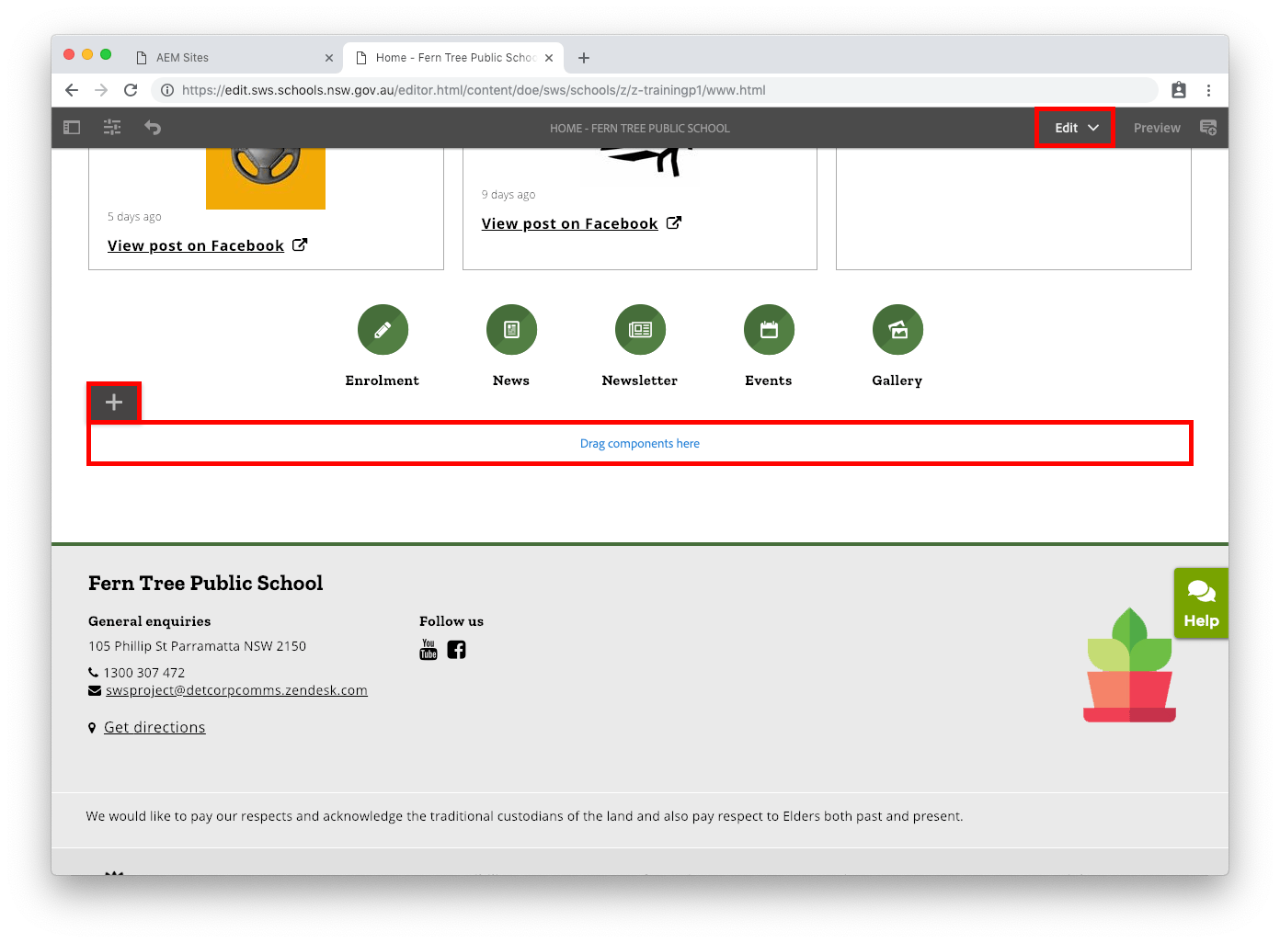
- Move down to the bottom of the homepage.
- Select Drag components here.
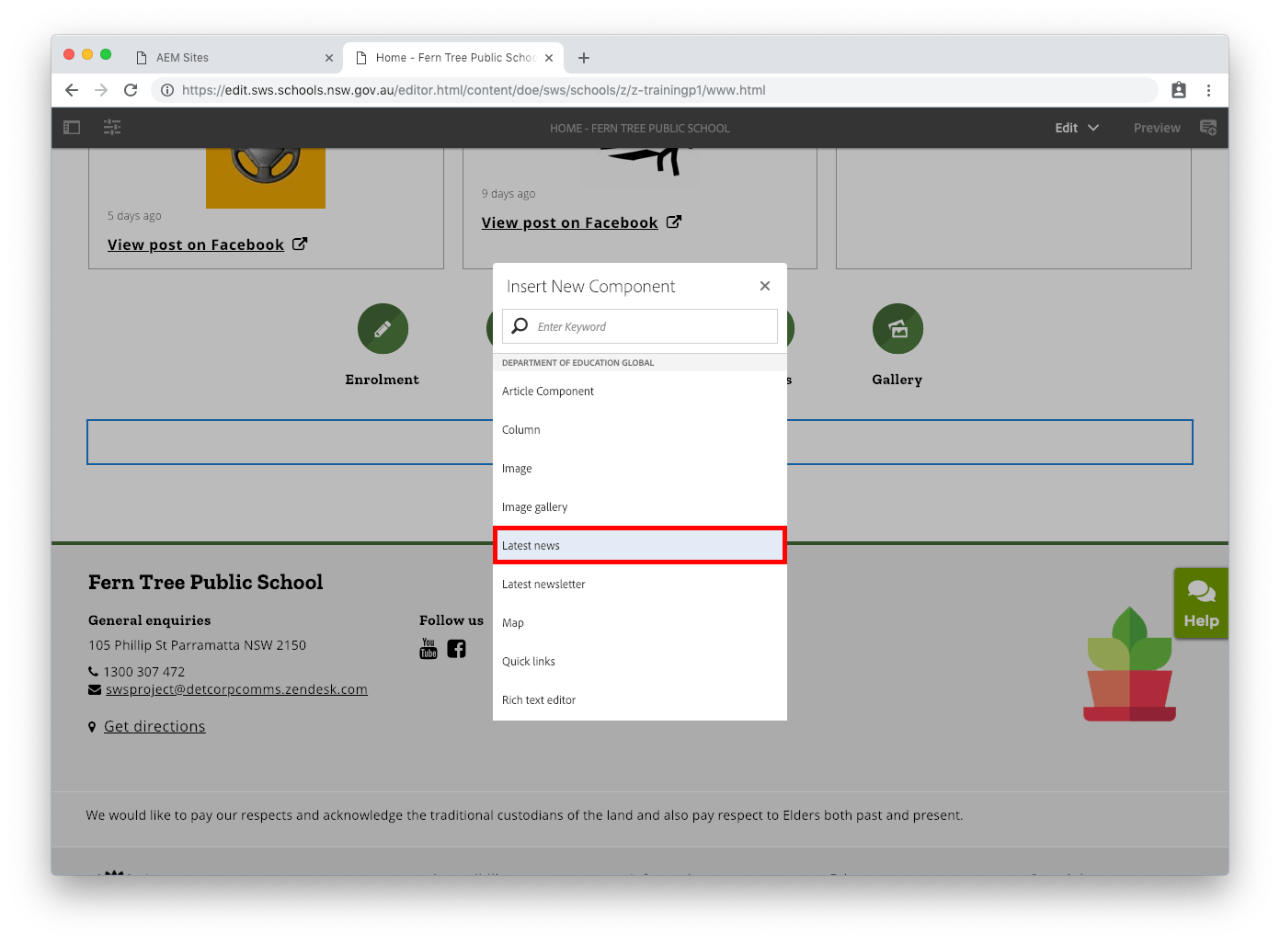
- Select the plus icon.
You may also find useful: