Use this guide to learn how to upload a PDF or other document to your Assets.
Make sure you add your PDF or document to a page so your community can see it
- PDFs and documents that are uploaded to your assets do not automatically appear on your website.
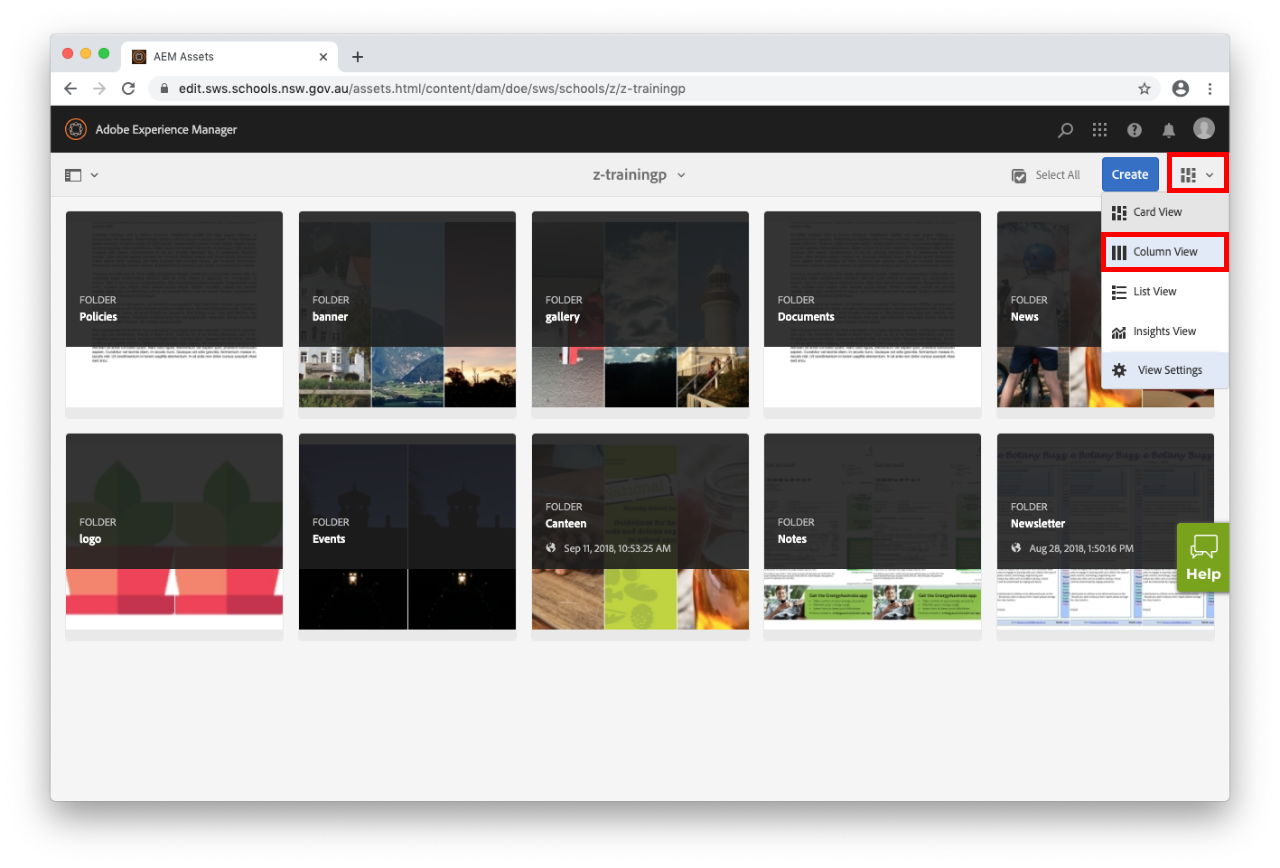
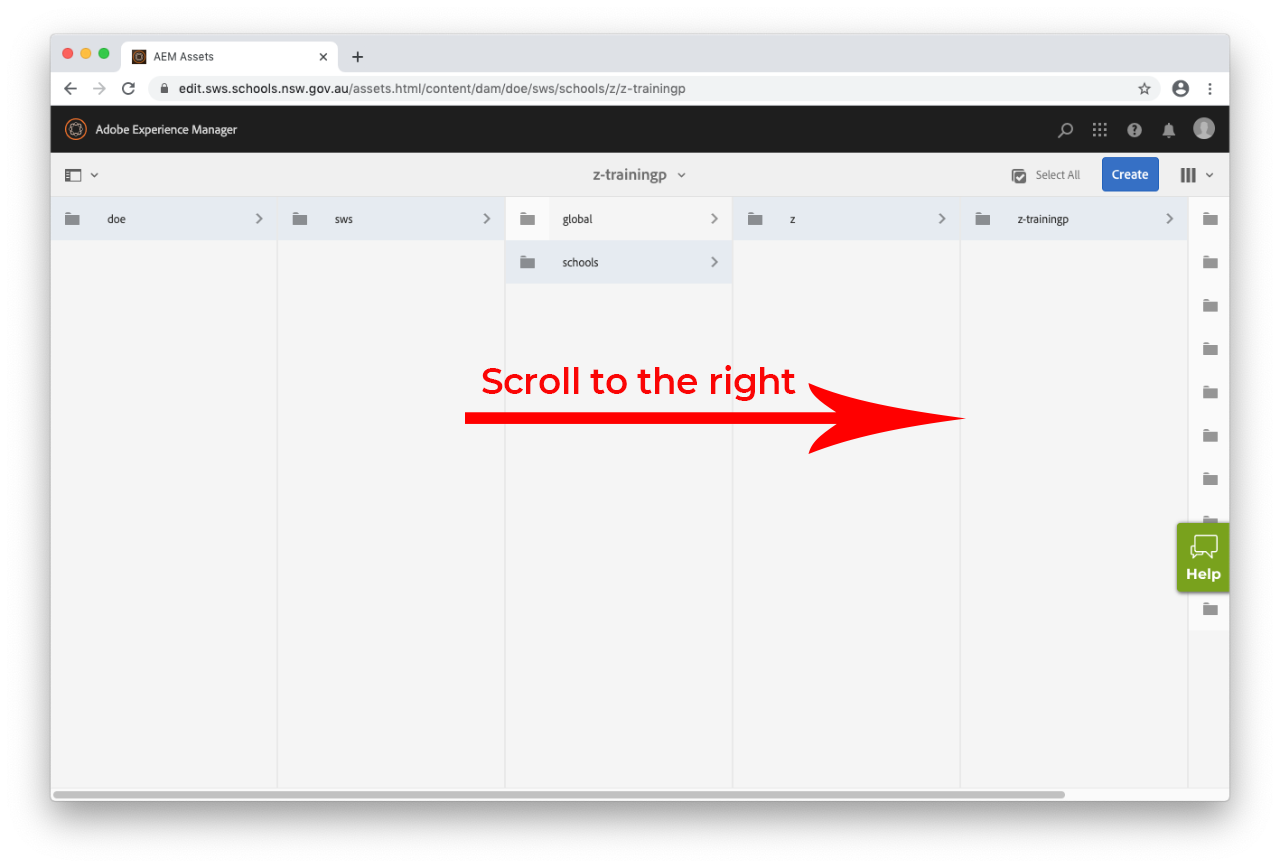
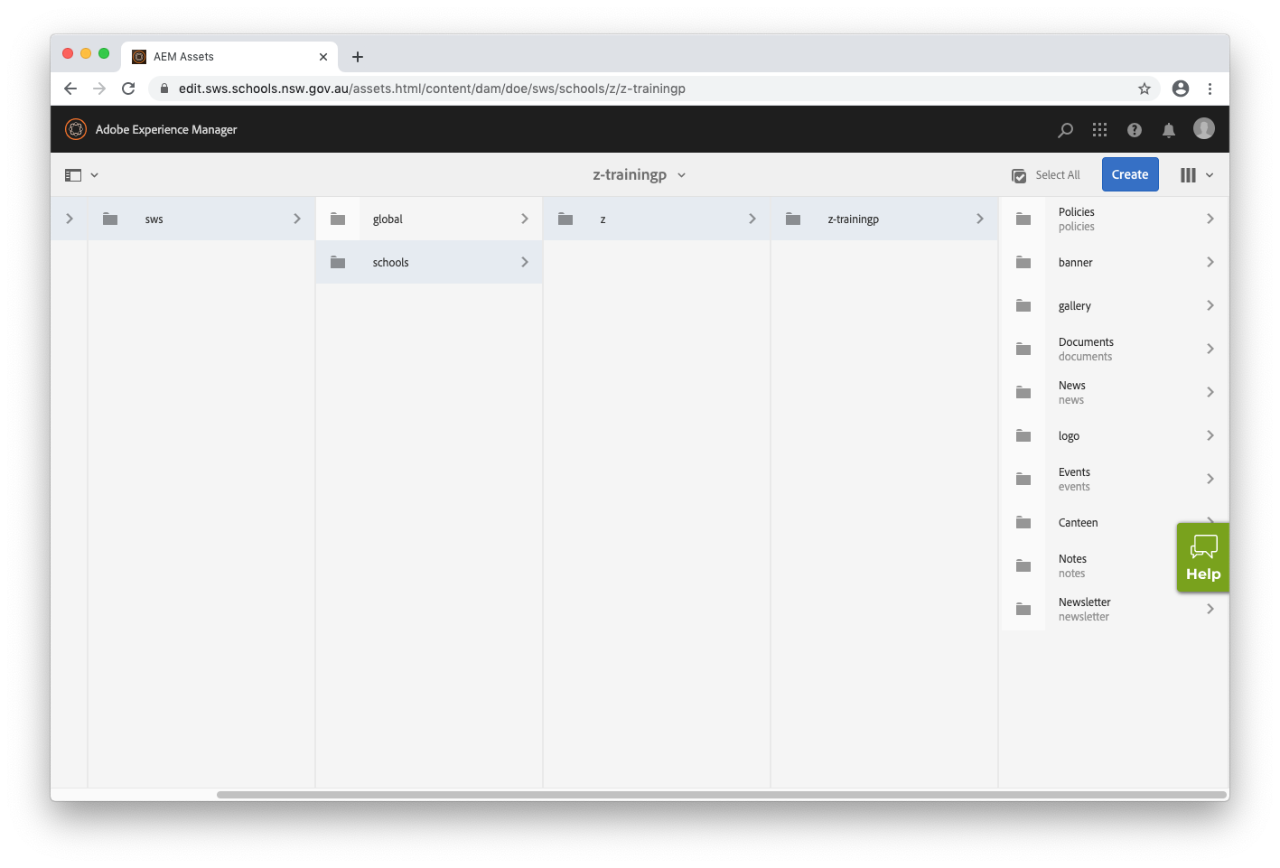
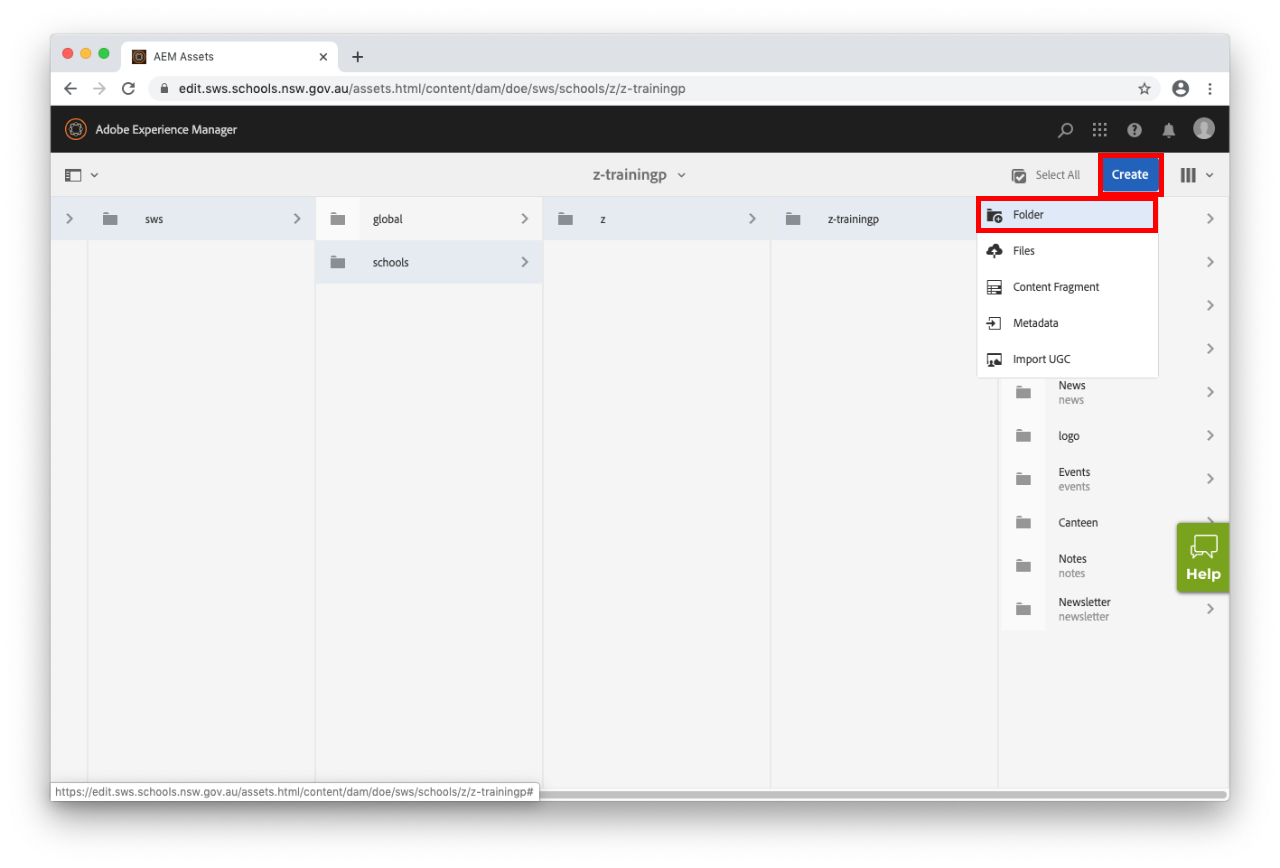
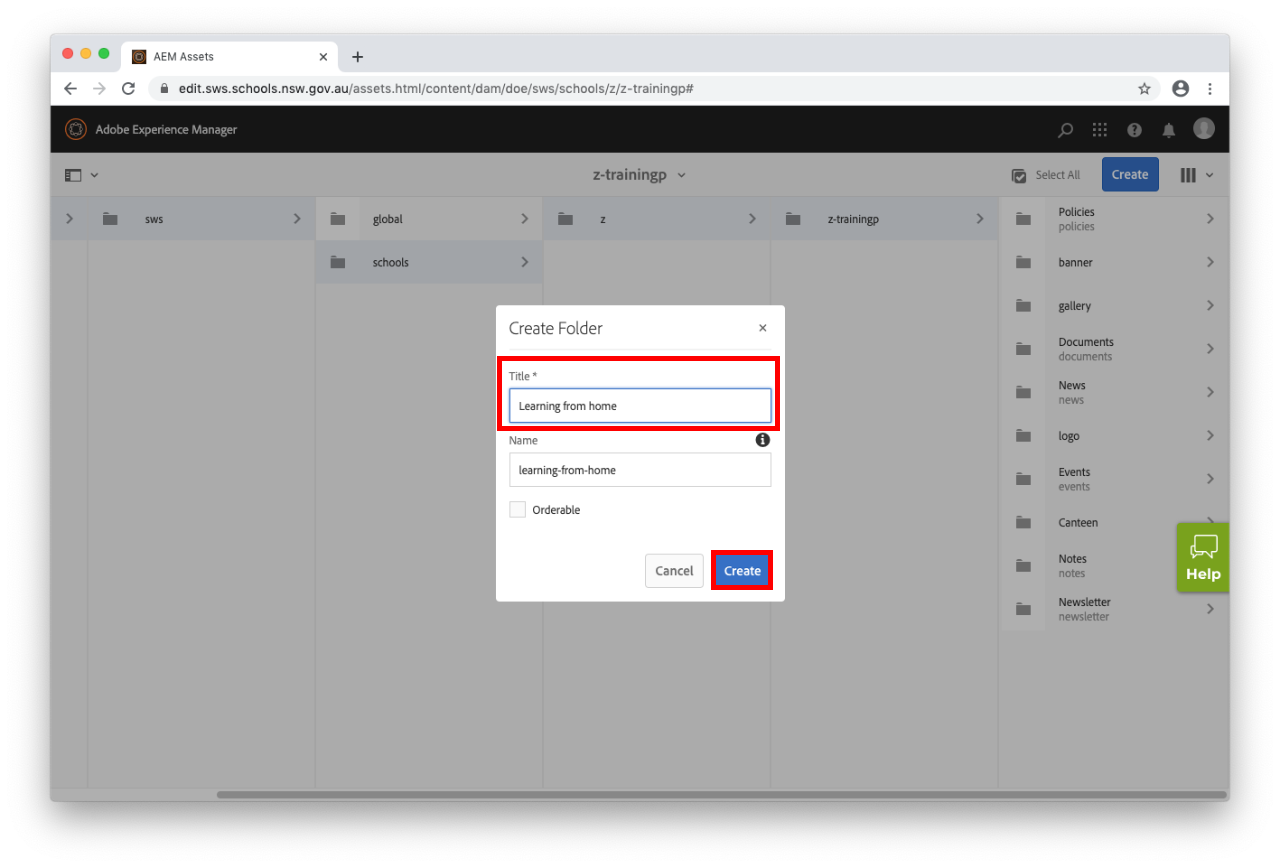
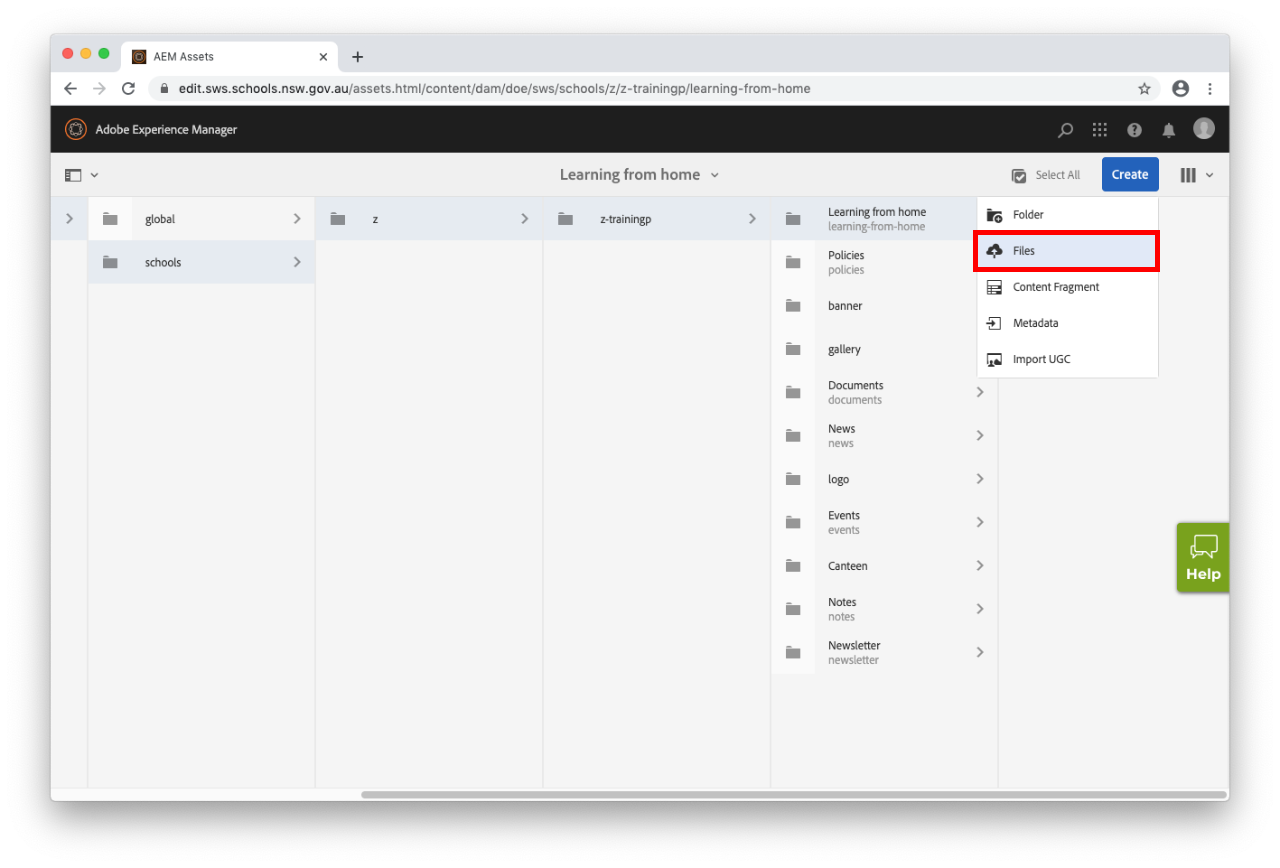
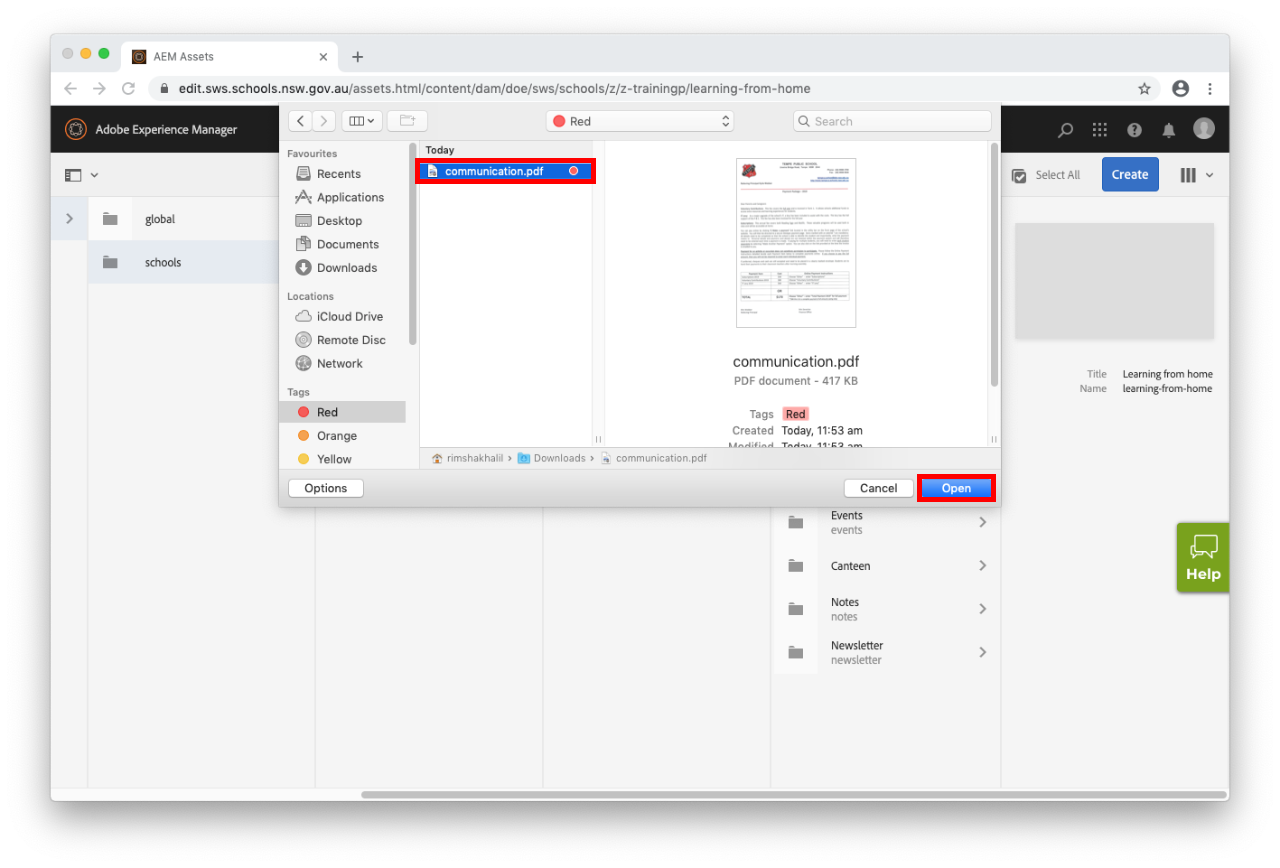
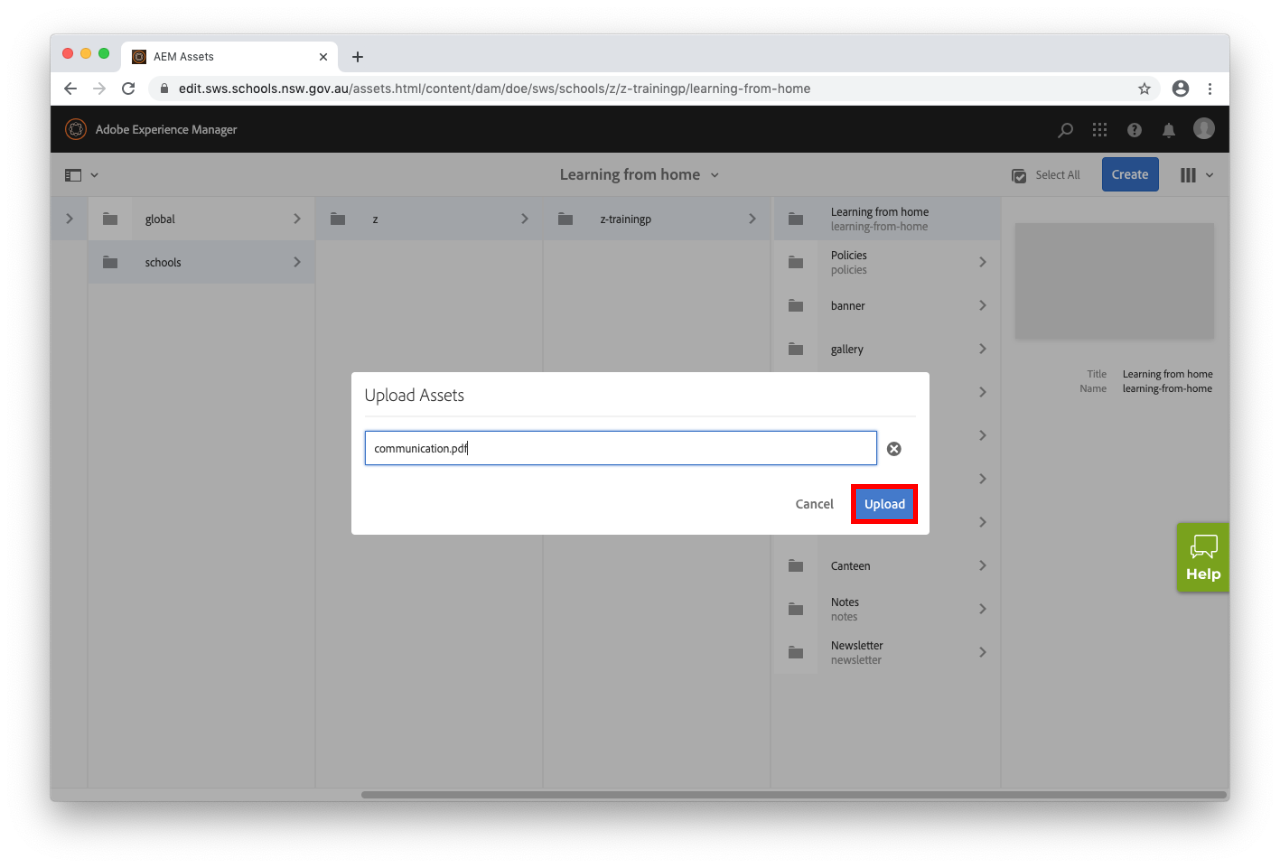
- The first step is to upload your PDF or document to Assets. We will guide you through this process on this page.
- The second step is to add your PDF or document to a page on your website in Sites by linking to it using the Rich text editor component. Follow our guide to link your PDF or document to a page.
PDF guidelines
See our PDF guidelines to make sure your PDFs are easy for you and your community to find and use.
Before you start
Before you add a document to your website, it is important that you add document properties. These properties will display basic information about the document: title, author, subject and keywords. This information is important for accessibility and search.
Find out how to add document properties to a PDF or a Microsoft Office program file.