




Individual form options
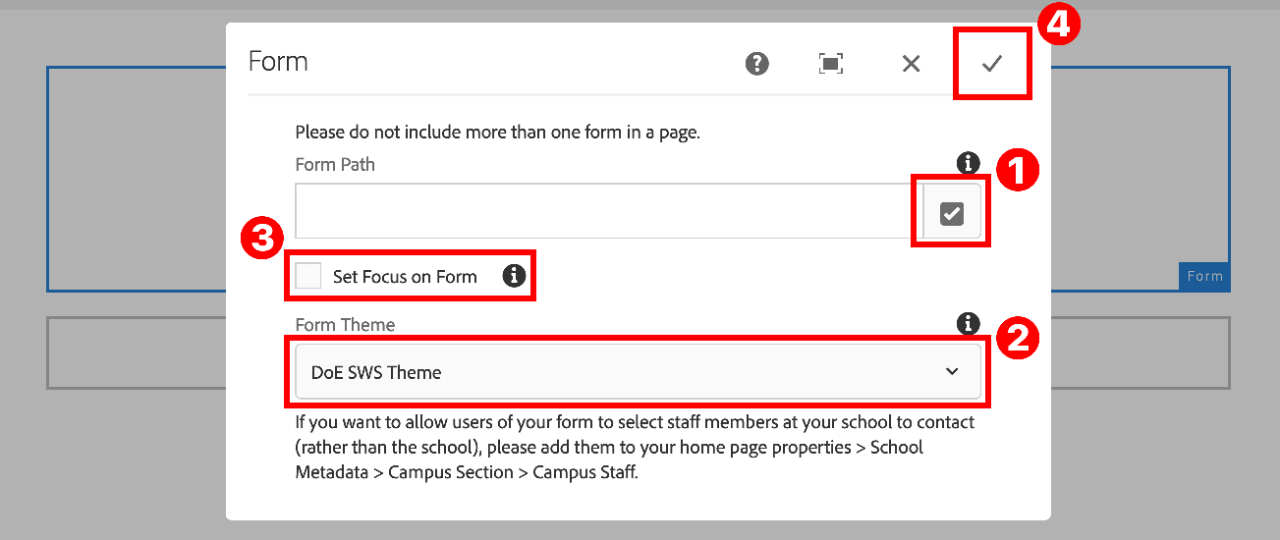
Each form has individual options. See the navigation for guides specific to each form as they become available.





Each form has individual options. See the navigation for guides specific to each form as they become available.
Copyright for this website is owned by the State of New South Wales through the Department of Education. For more information go to http://www.dec.nsw.gov.au/footer/copyright.