Use this guide to add and edit a script component.
Features
The component:
Use Iframe embed content guidelines to see which websites are available for embedding.
Before you start
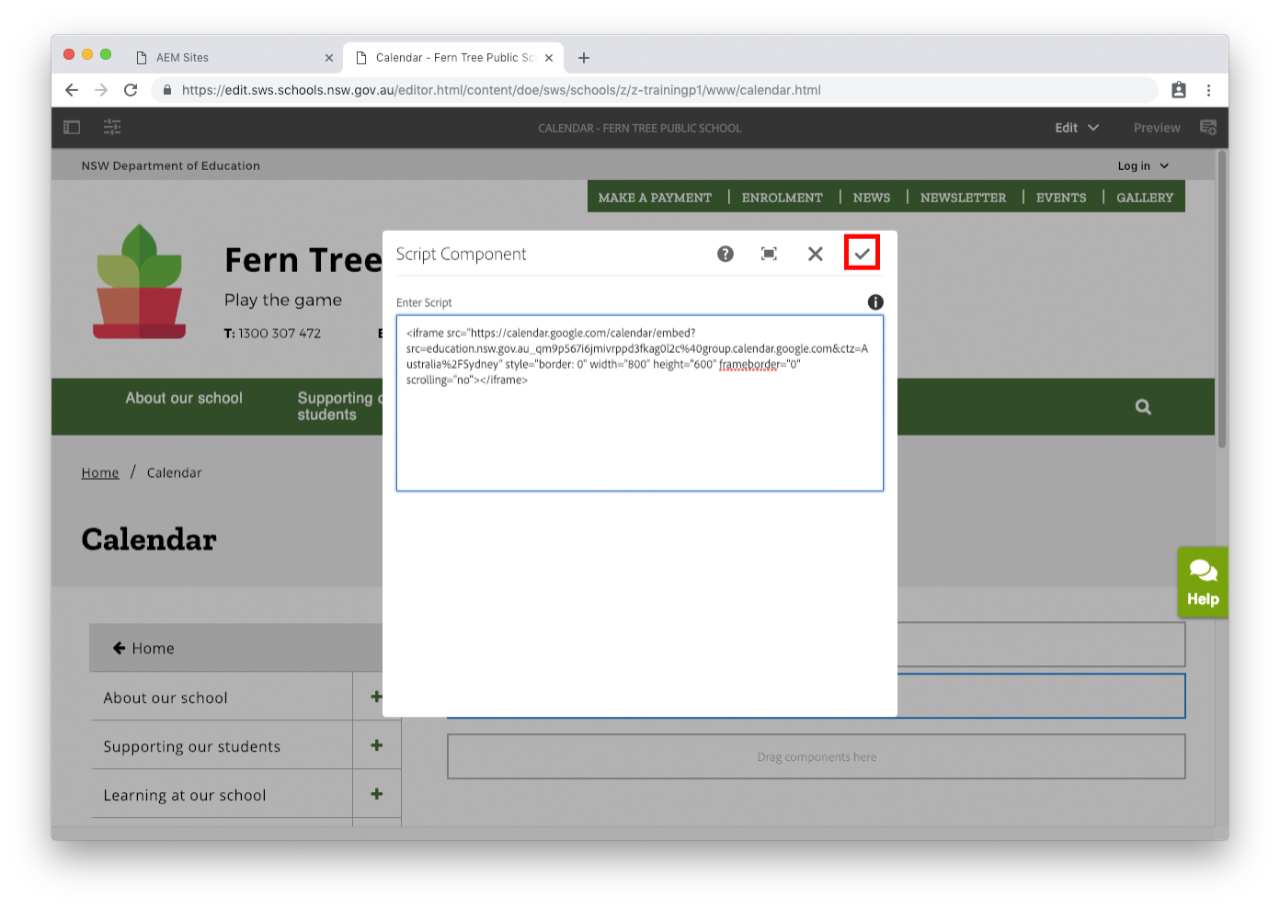
It is important that you check that you're using a complete script. Using an incomplete or incorrect script may break your page.
Navigate to the page where you want to add a script and you are ready to begin.
Step 1: Add script component
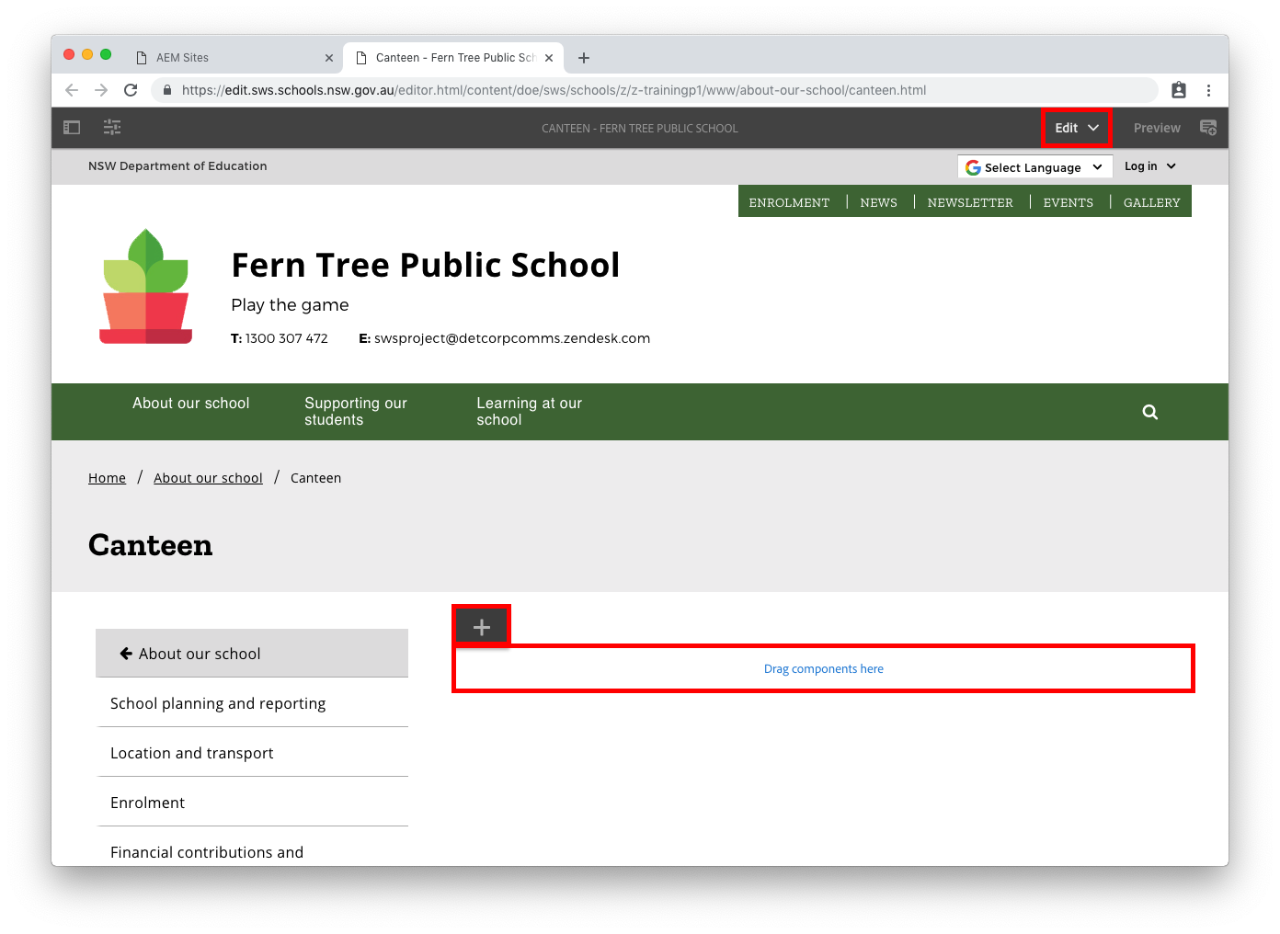
- Select Drag components here.
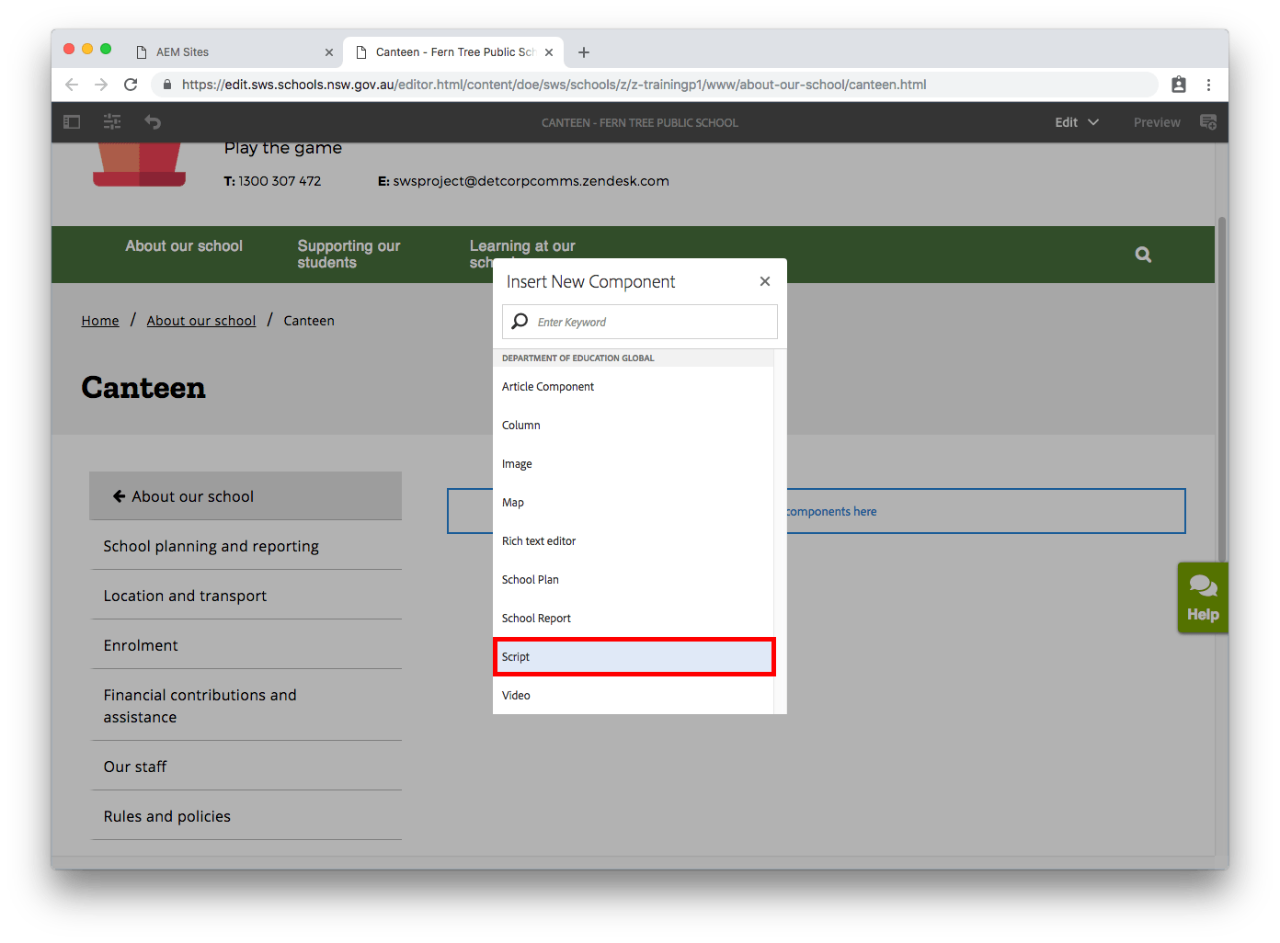
- Select the Plus icon.
You may also find useful: