Use this guide to learn how to add news articles to your school's website.
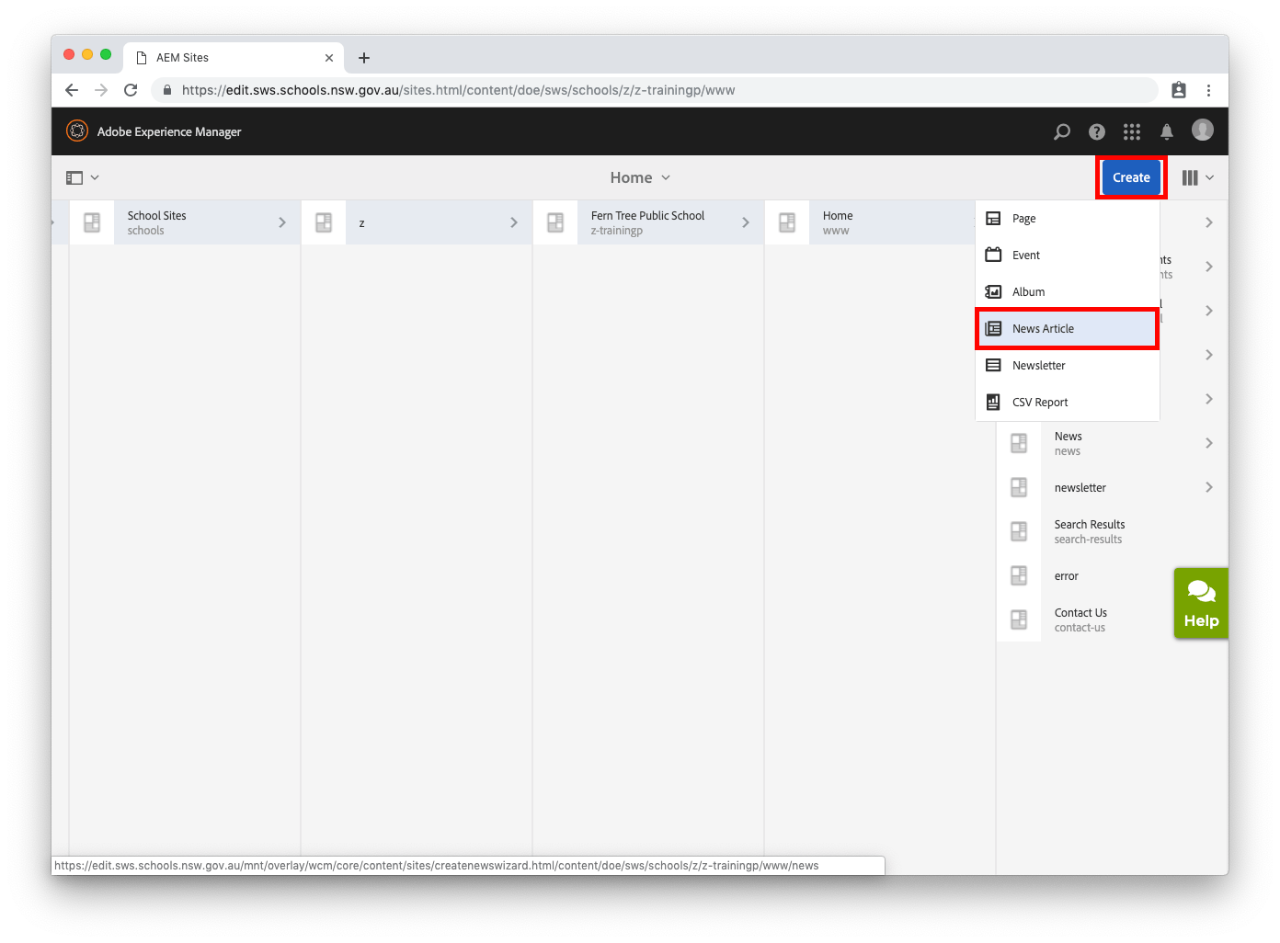
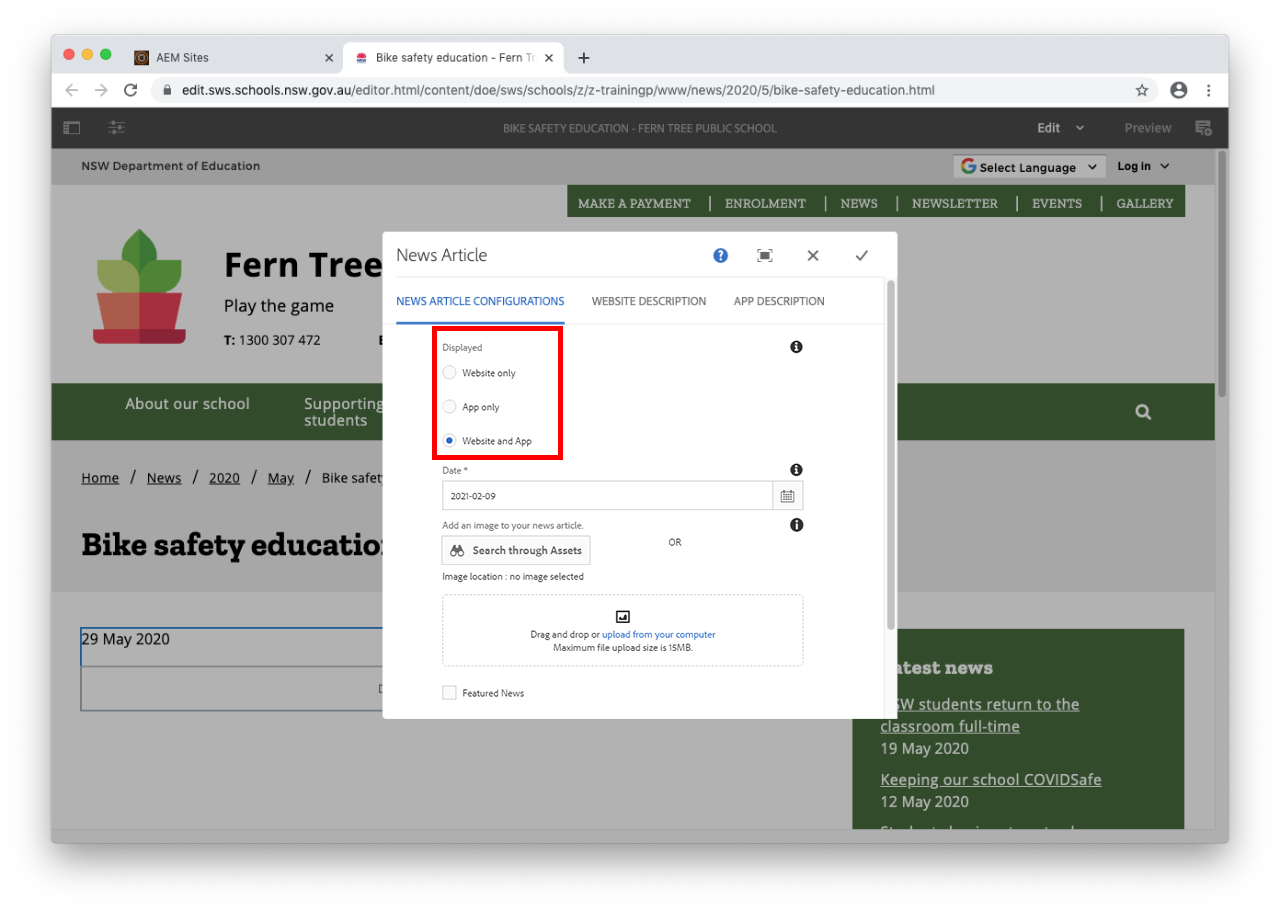
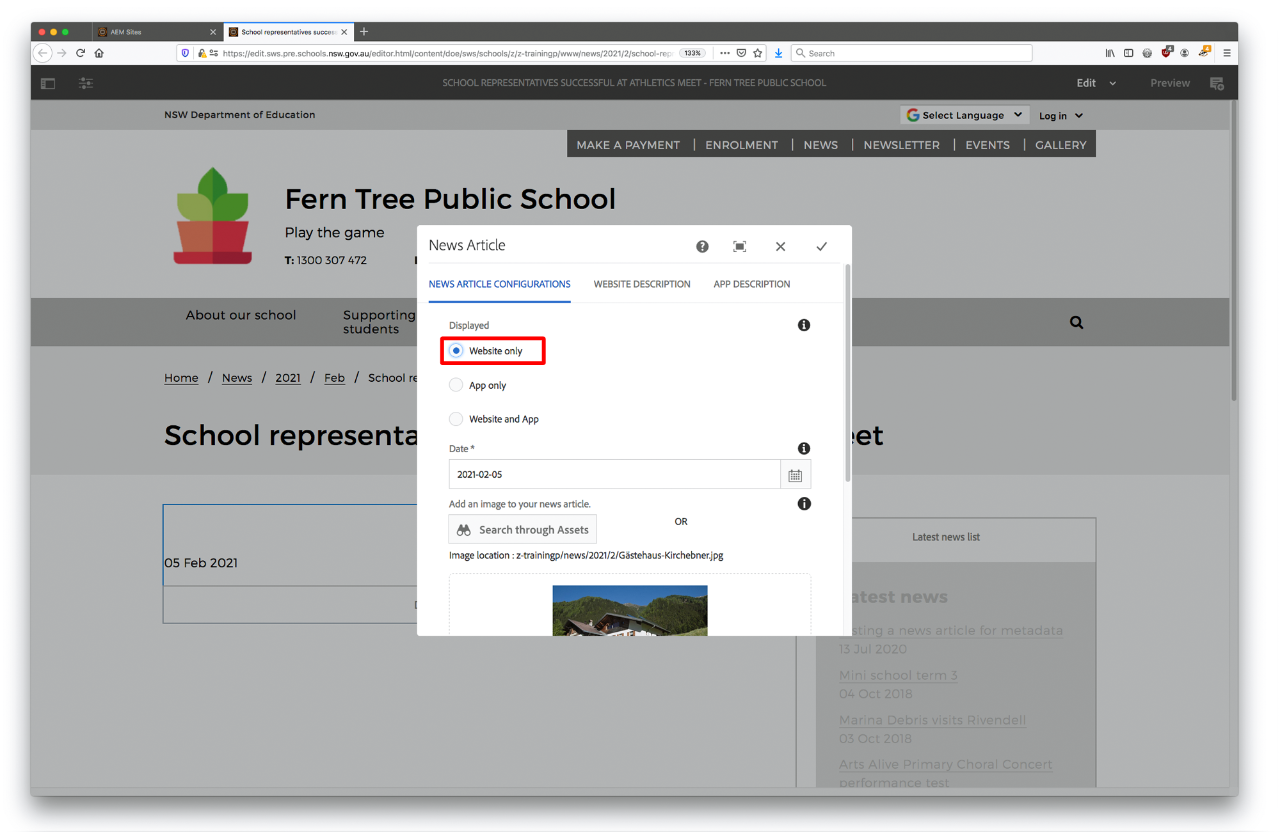
Step 6: Select News Article display
Displayed
Allows you to choose where the event will be displayed once published.
- Website and App - event will display on both your school website and companion app.
- App only - event will display on companion app.
- Website only - event will display on your school website only.
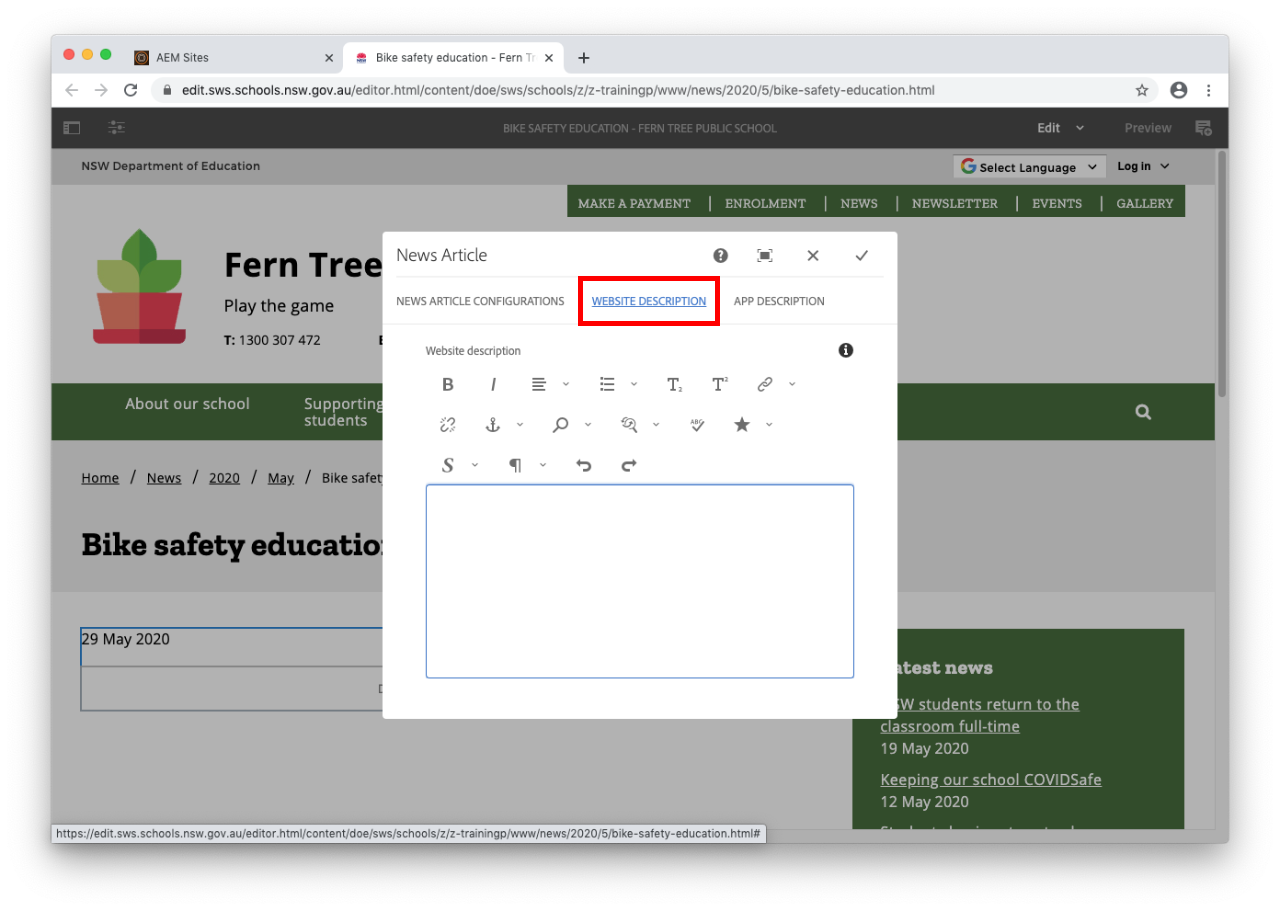
Step 10: Write your news article
For displaying your news articles you have three options;
Option 1 - Website and app
- Select Website and app tab, if you chose Website and app option under Displayed heading in News article configurations.
- Enter your news article content under both Website description and App description tabs.
- Select the tick on the top right of the pop-up to save the news article settings.
- You can use the rich text editor to format your article. See our Rich text editor guide to learn how to use this.
- Keyboard shortcuts;
- Select all: ctrl+a
- Copy: ctrl+c
- Paste: ctrl+v
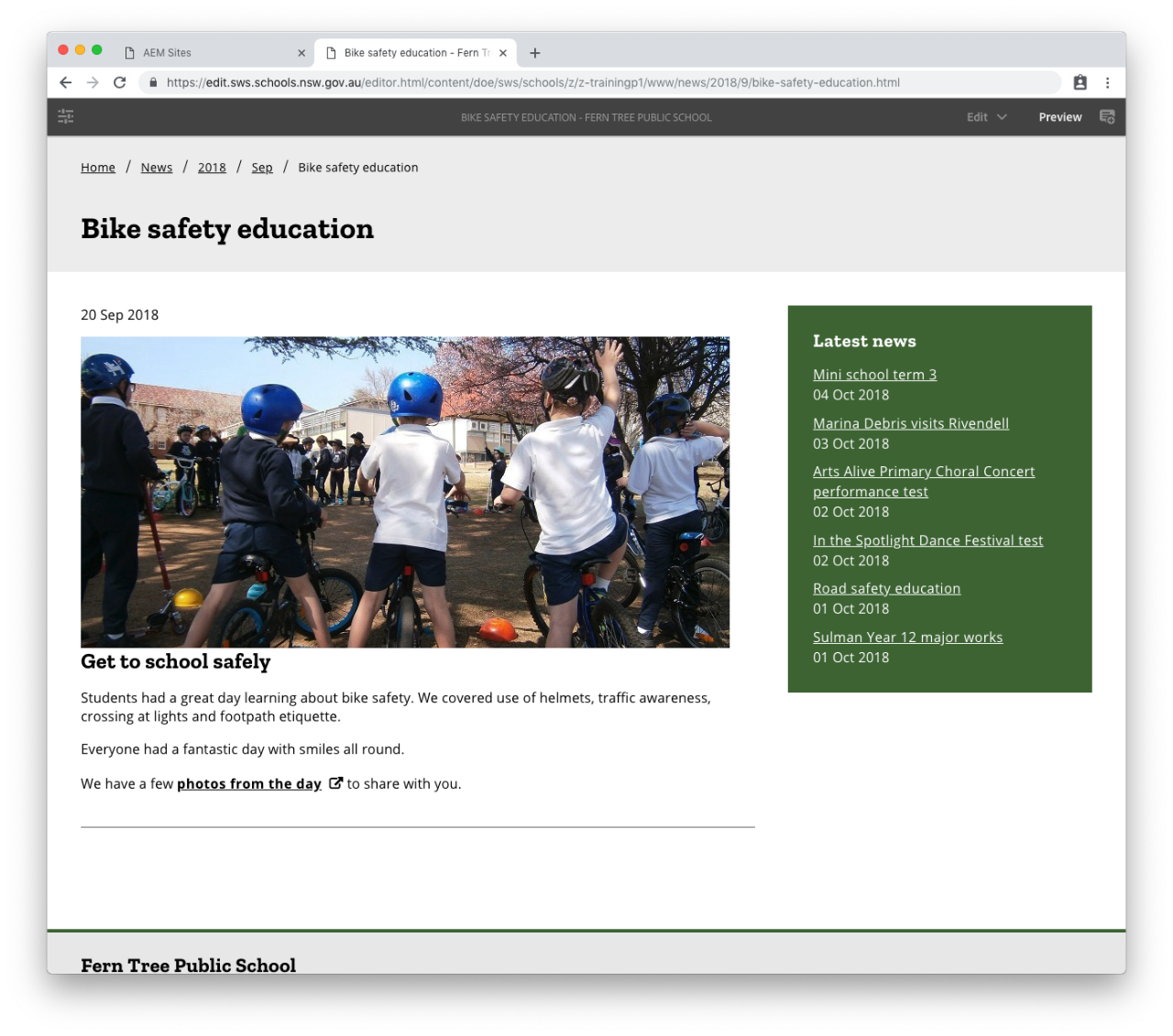
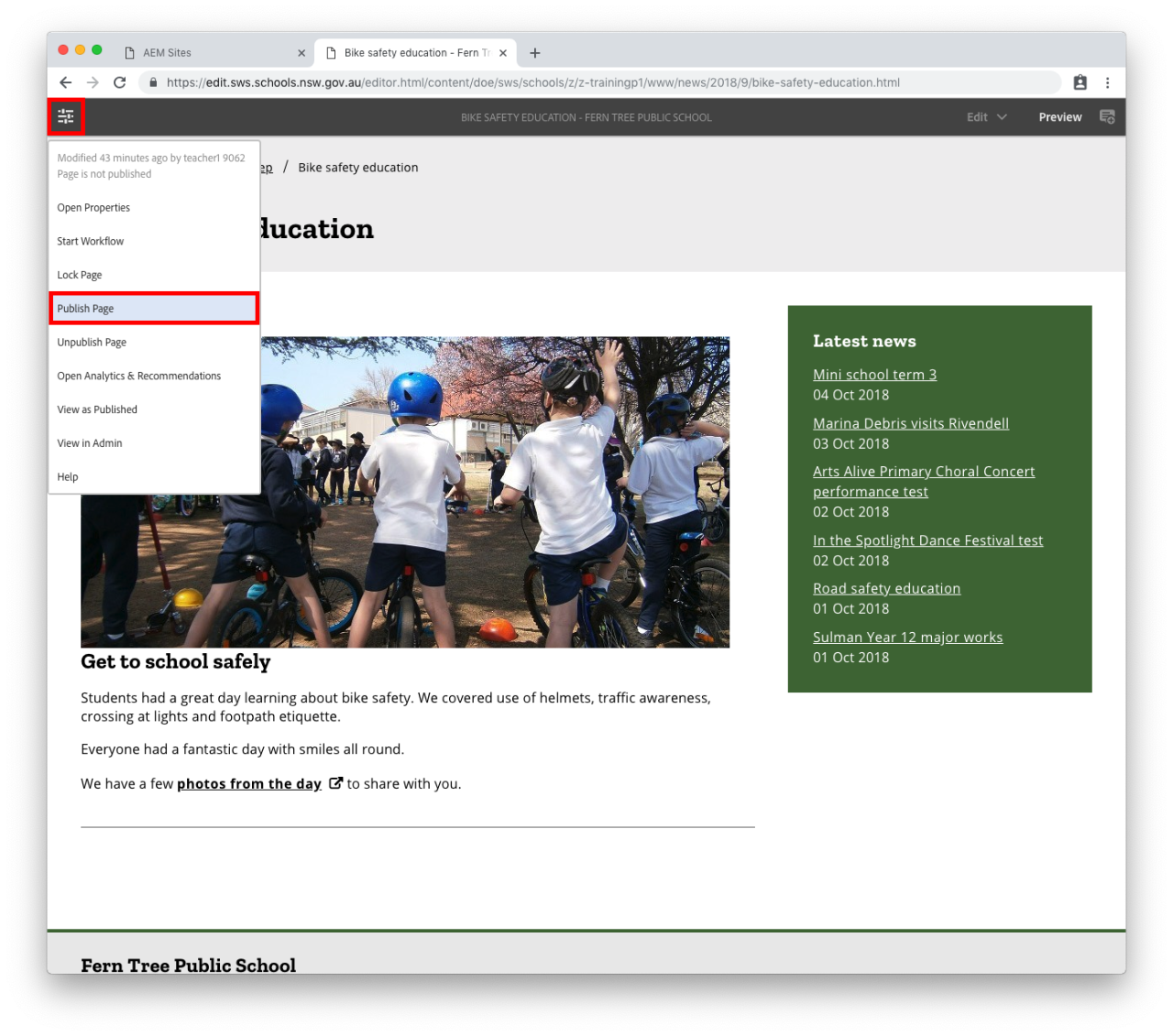
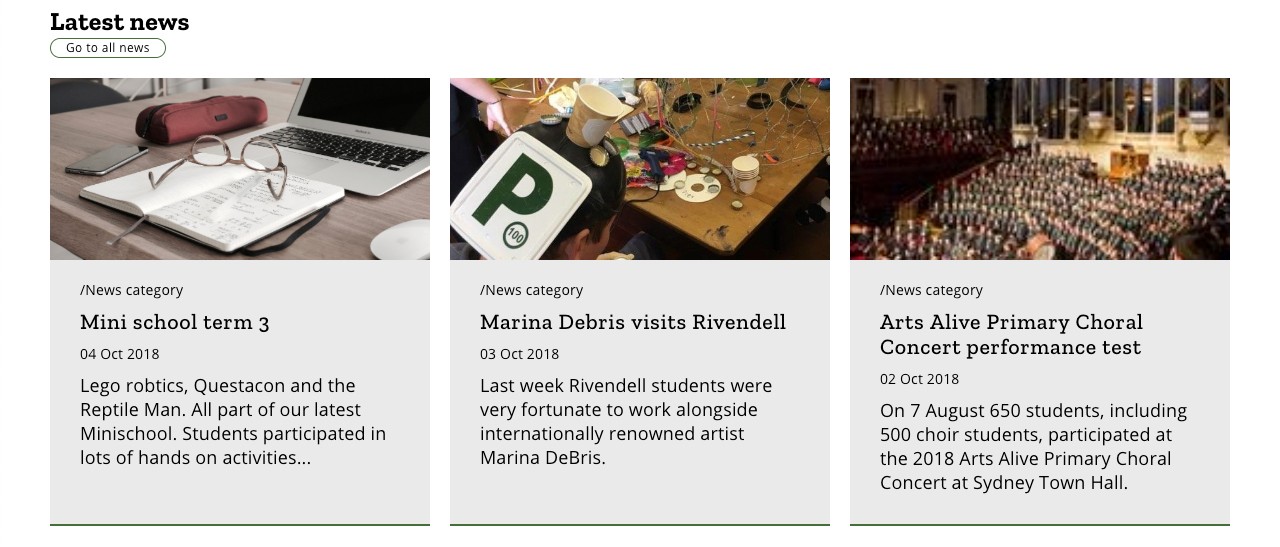
Published news article
Example of the updated Latest news section with news articles that have images:
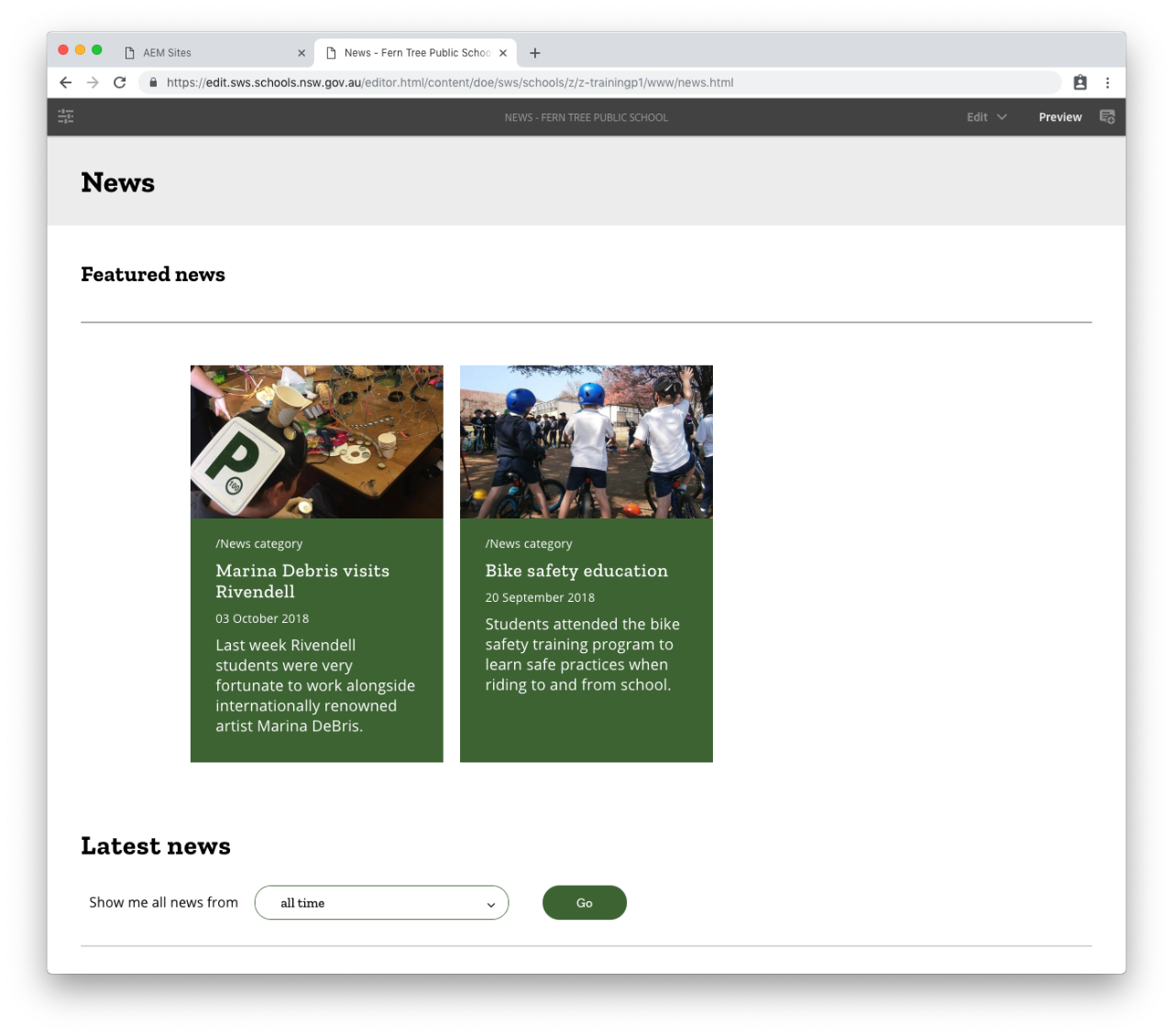
Example of a news page showing all current featured news and regular news articles in chronological order: