Use this guide to add and edit a map.
Features
The component:
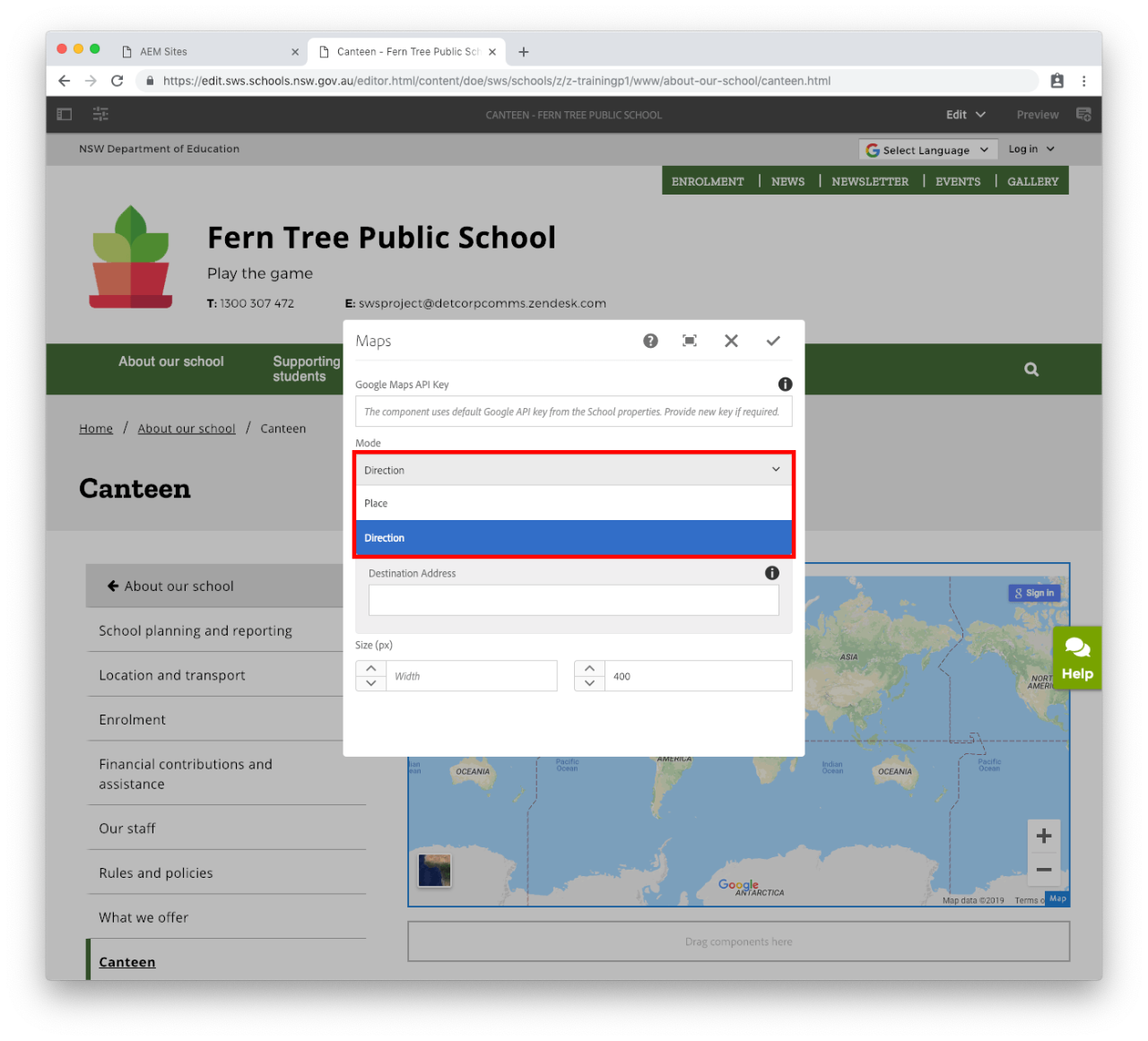
- can create an interactive Google map centred on a specific location
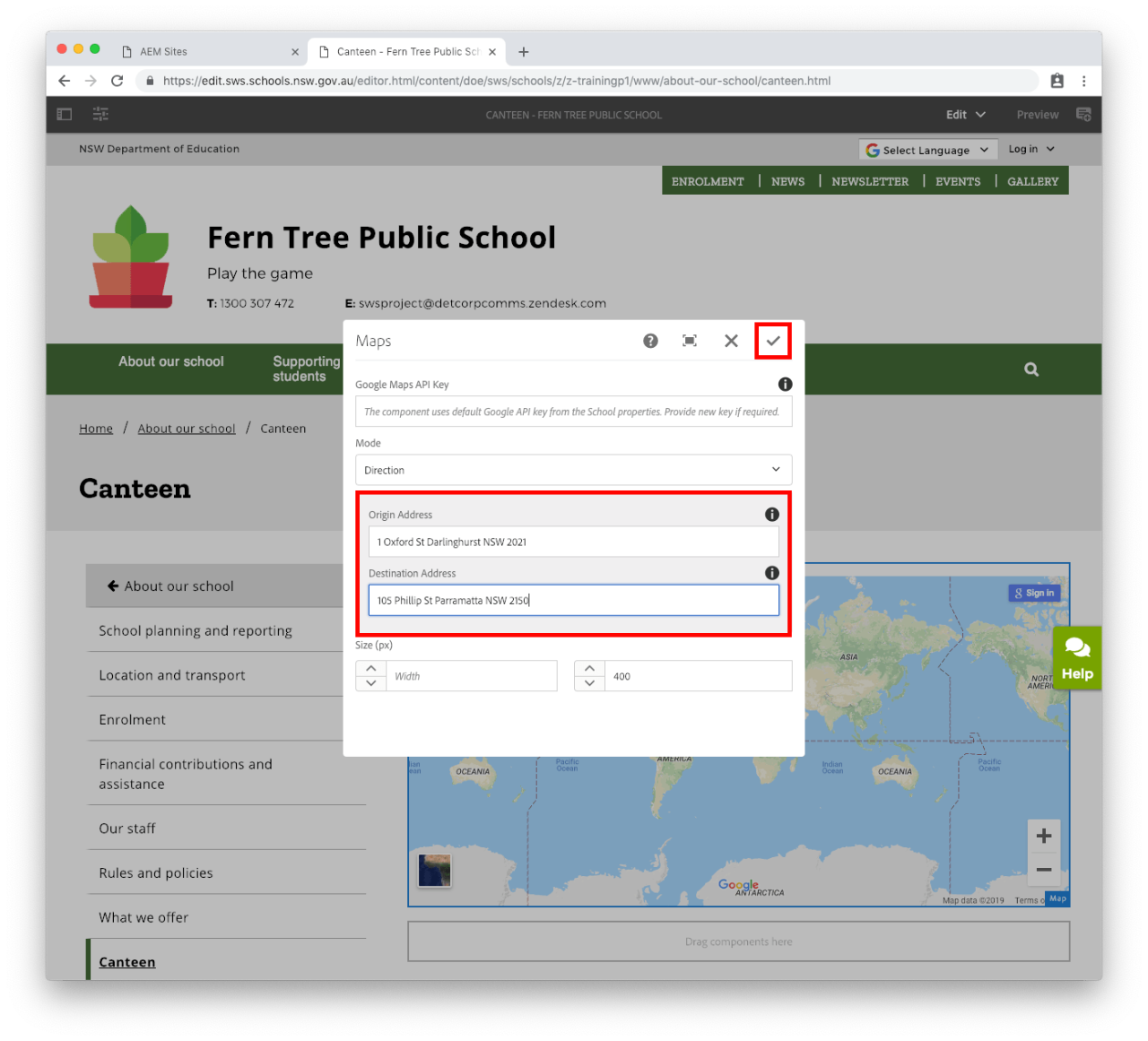
- can create an interactive Google map with directions from an origin to a destination
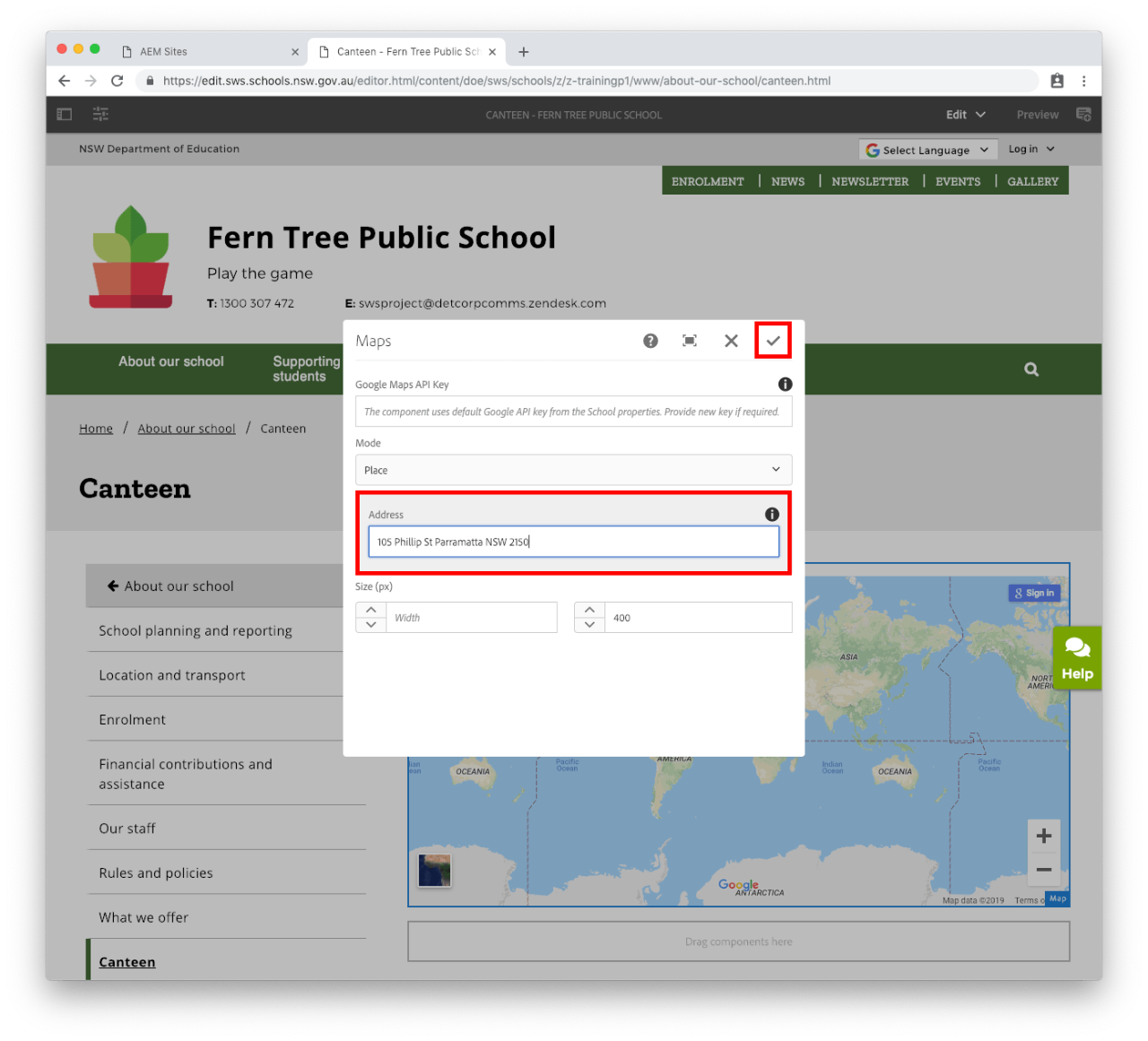
- uses street addresses or GPS coordinates
- sets the size of the map in pixels
- can be used on the homepage, content page, news articles, events, the contact page and inside the column control on these pages.
Before you start
Navigate to the page where you want to add a map component and you are ready to begin.
Step 1: Add map component
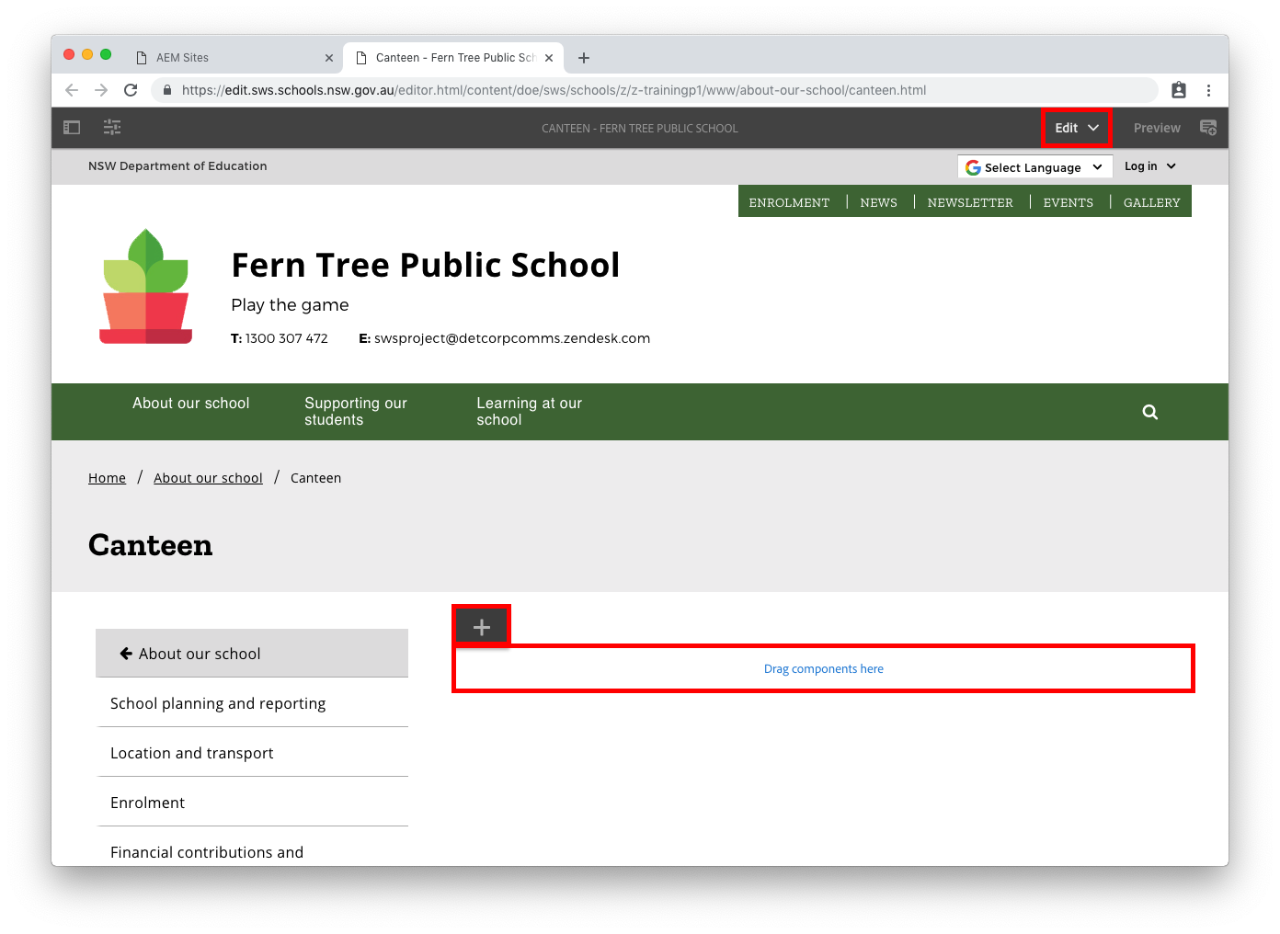
- Select Drag components here.
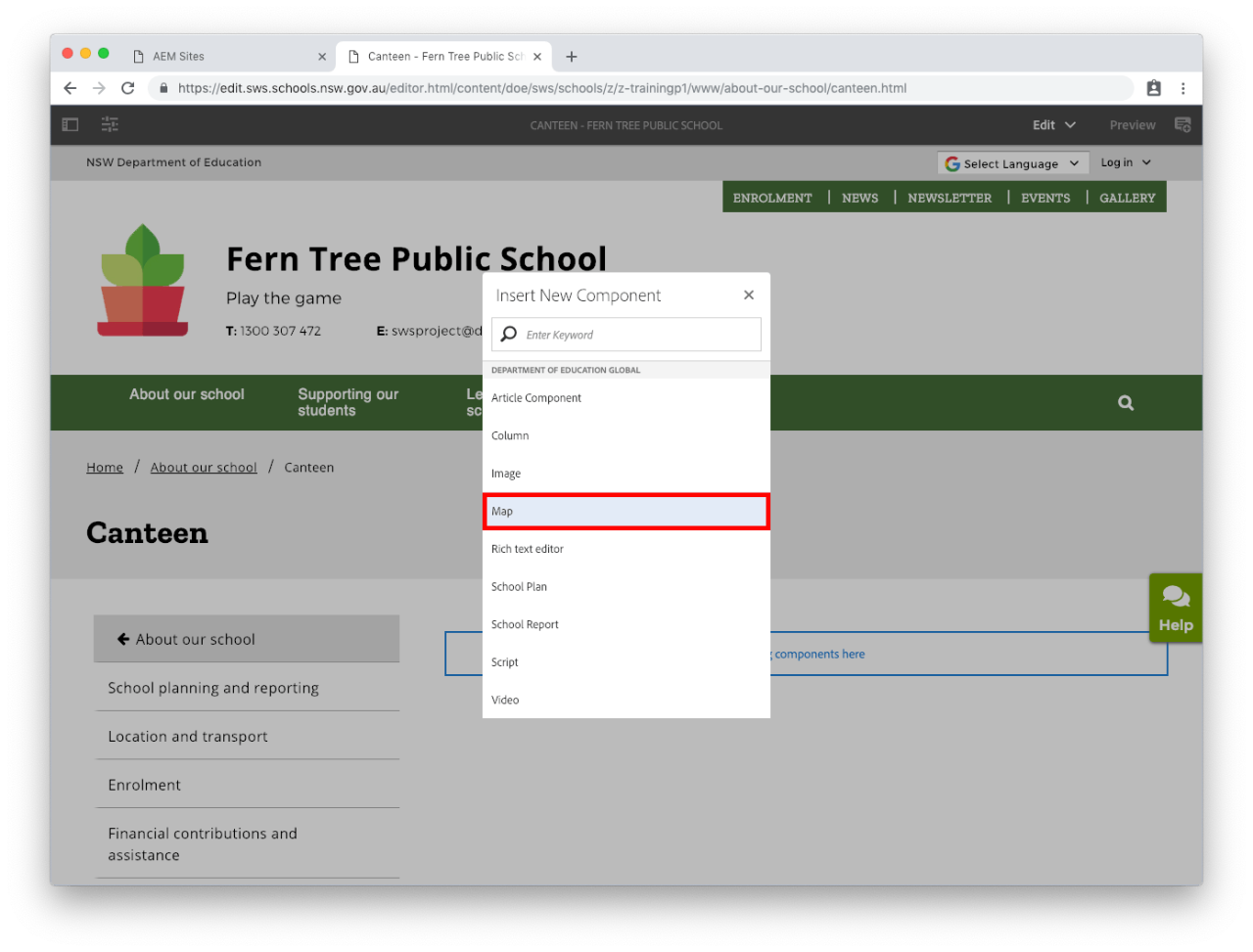
- Select the plus icon.
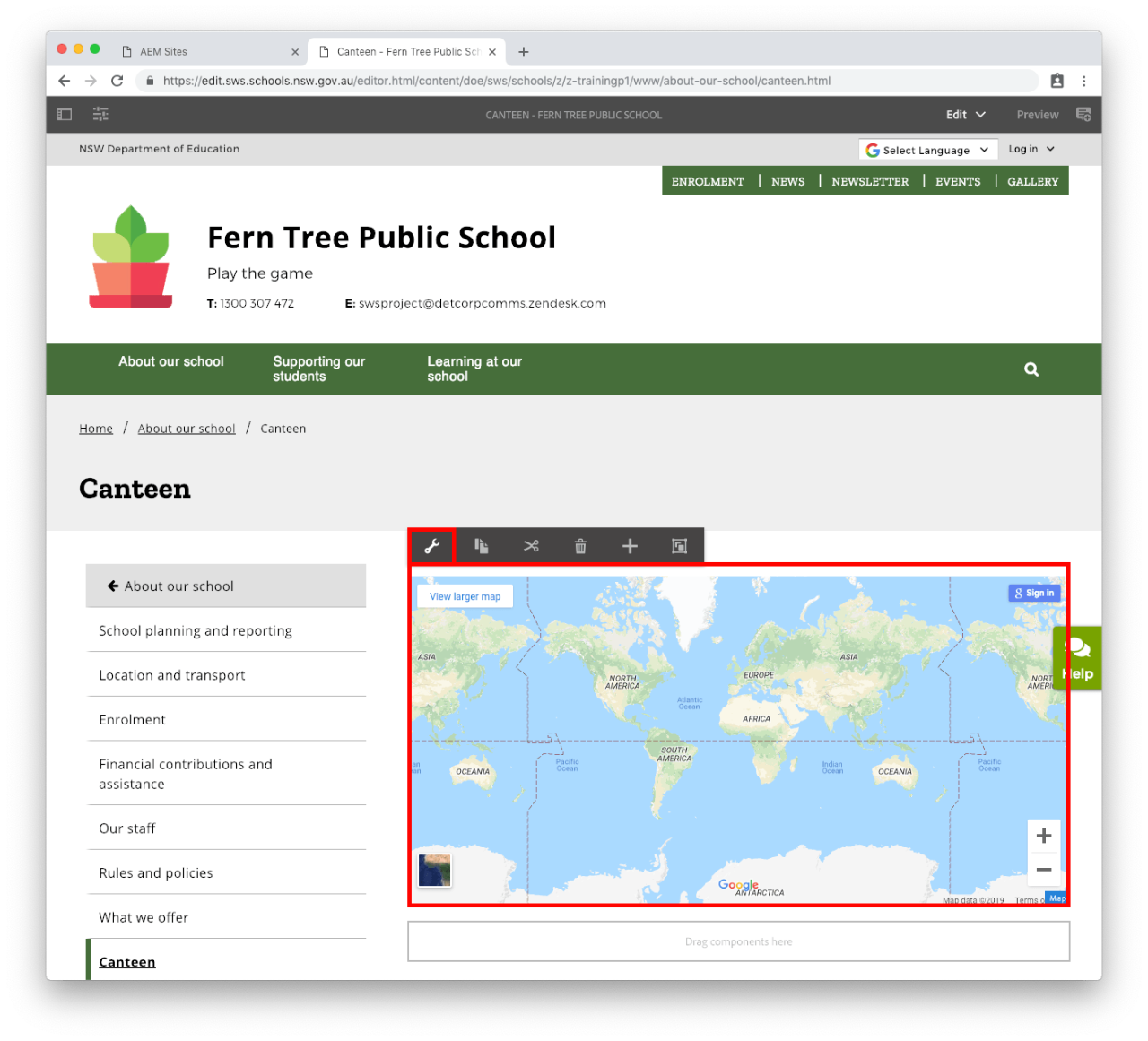
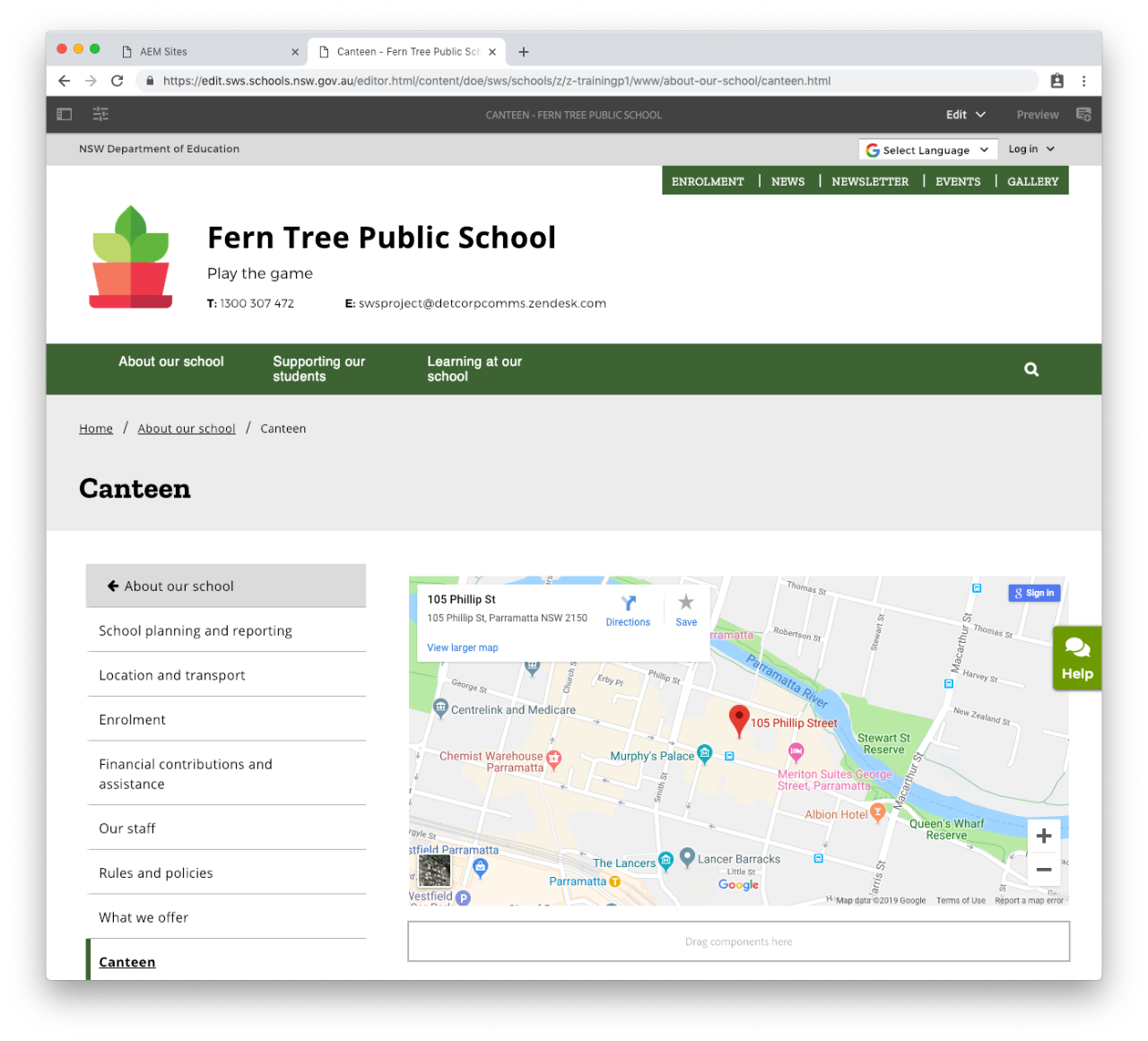
Completed map component - place
Example of a map showing a place on a web page:
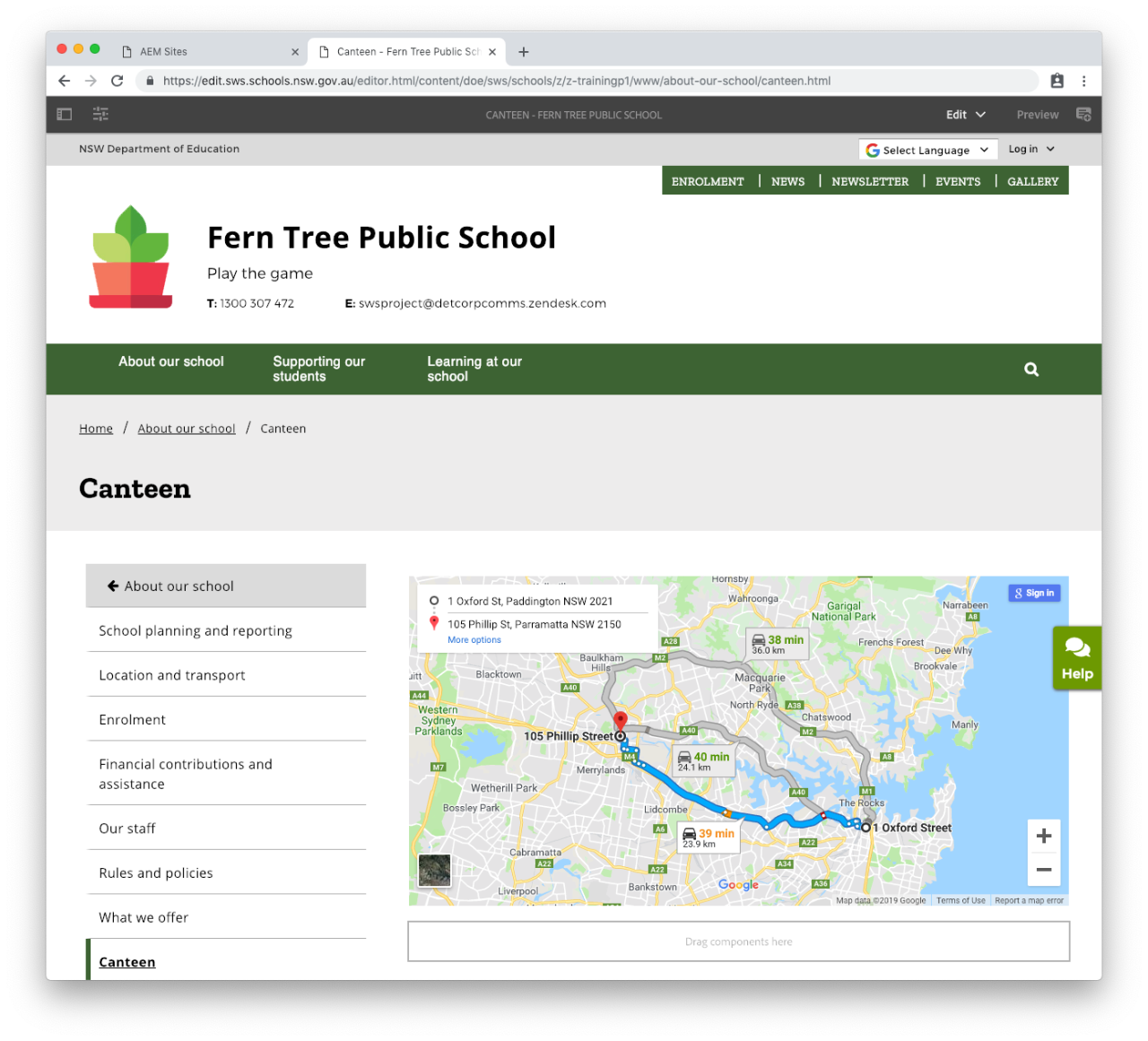
Completed map component - destination
Example of a map showing an origin and destination on a web page:
You may also find useful: