Use this guide to add and edit column control.
Column control allows you to organise your content and components into columns on your web pages.
Features
The component:
Before you start
Navigate to the page where you want to add or edit a column component and you are ready to begin.
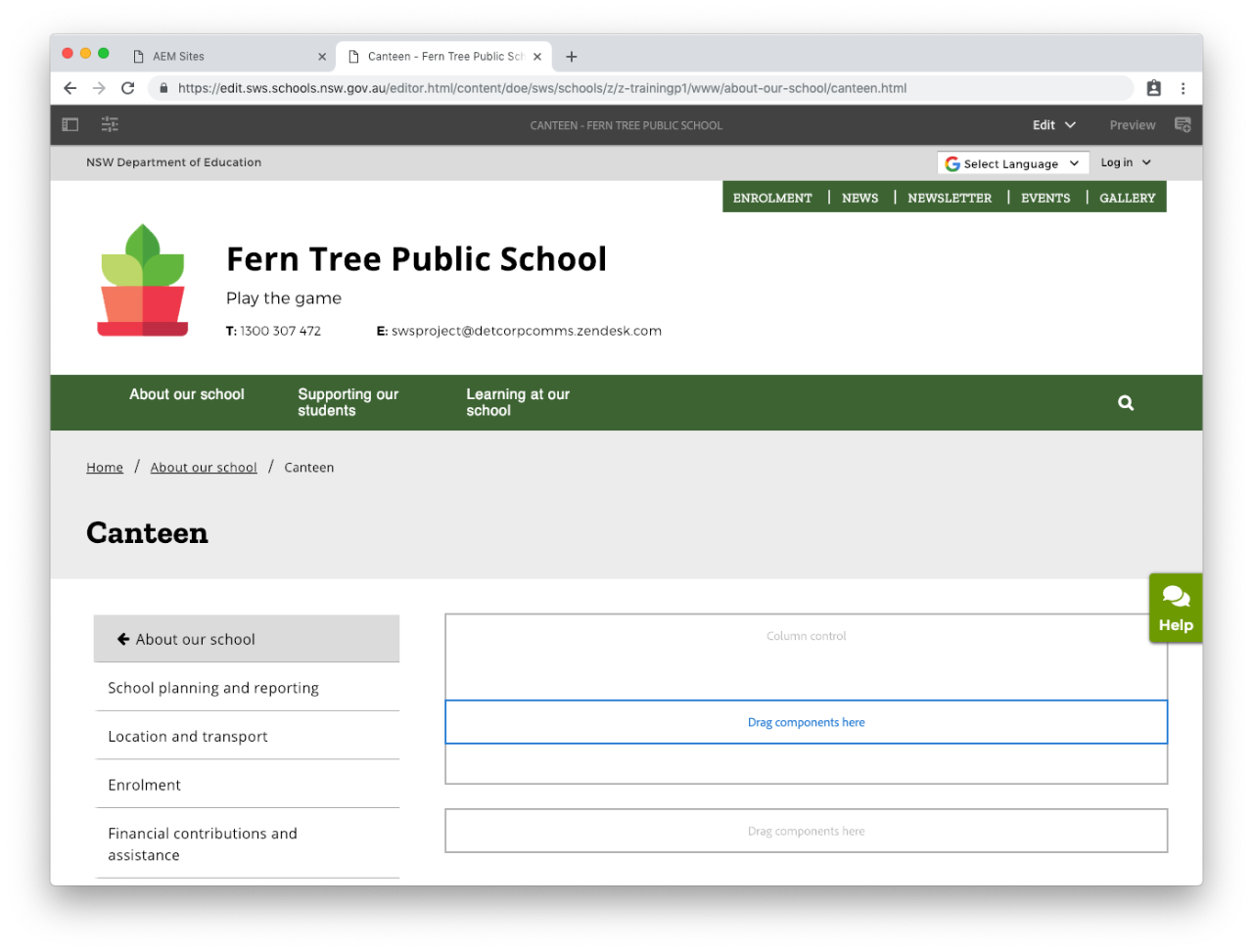
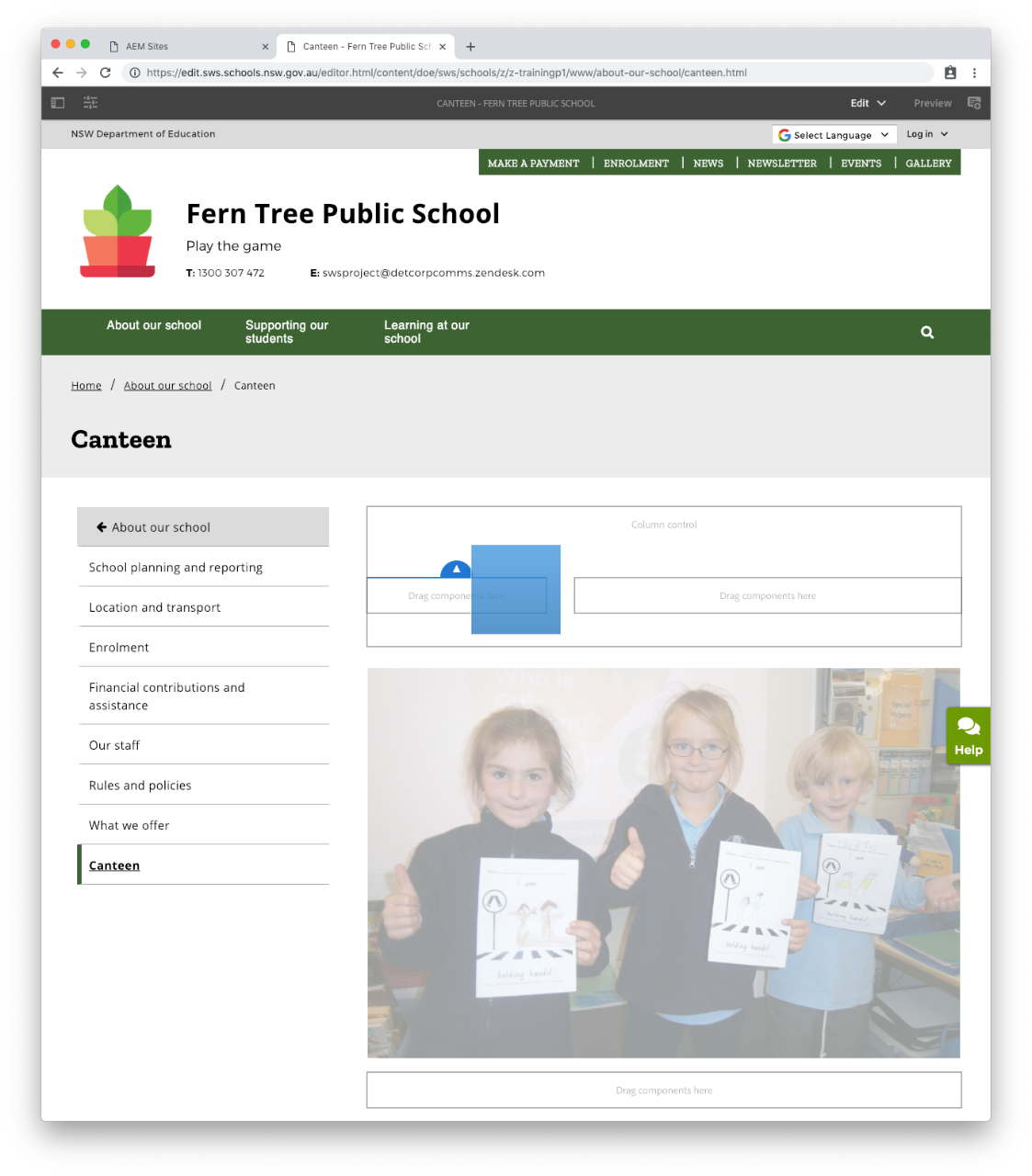
Step 1: Add column component
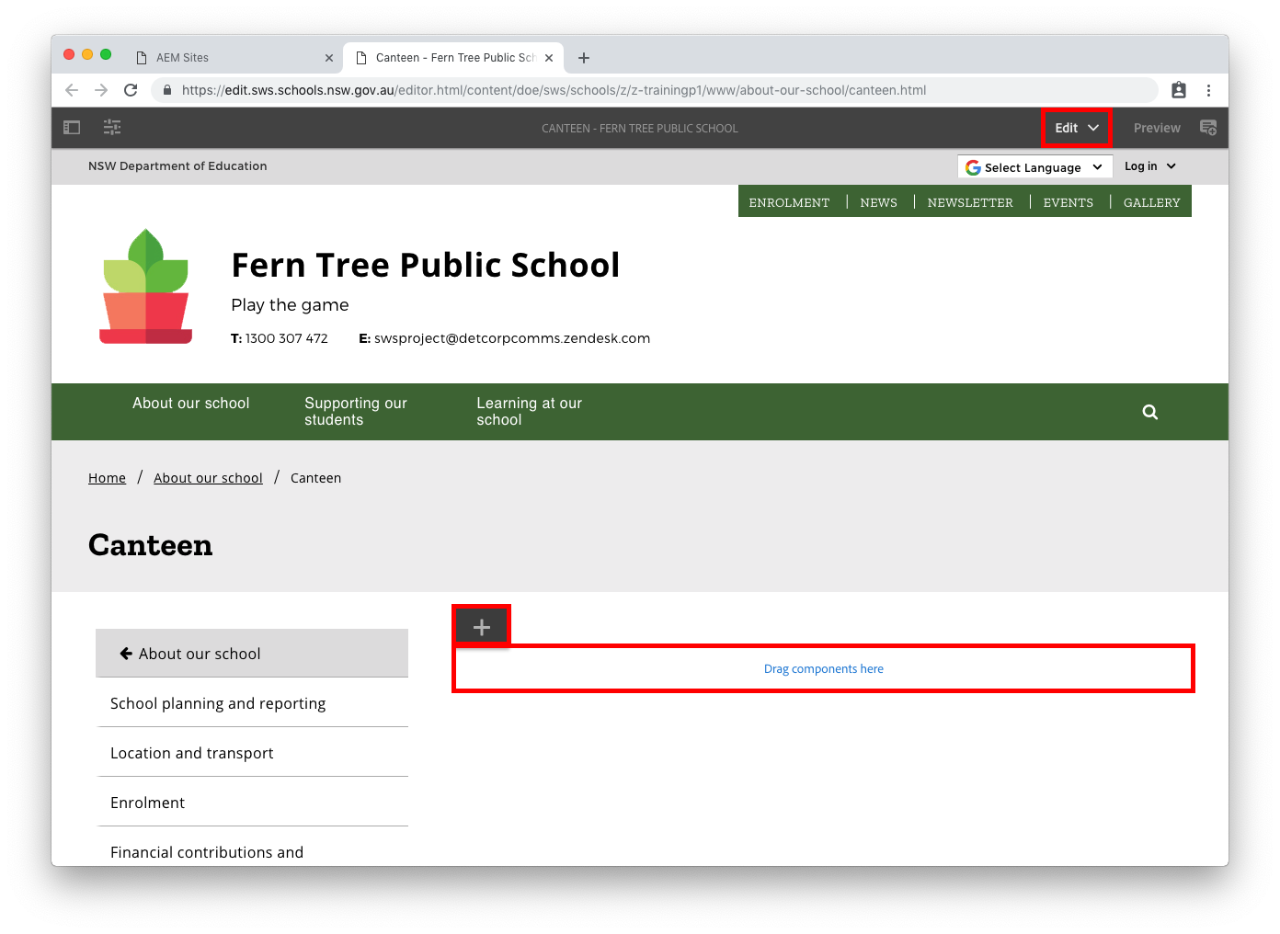
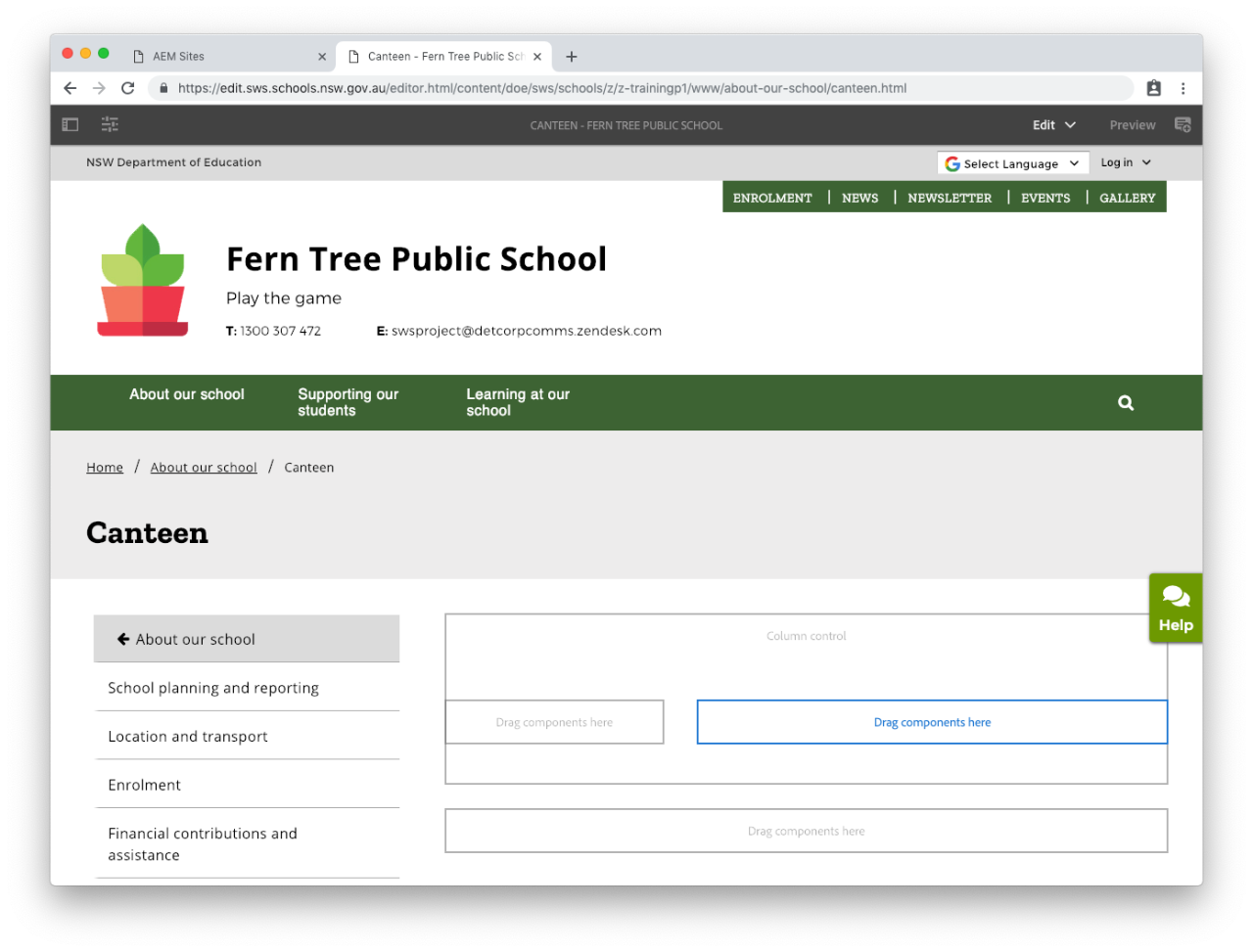
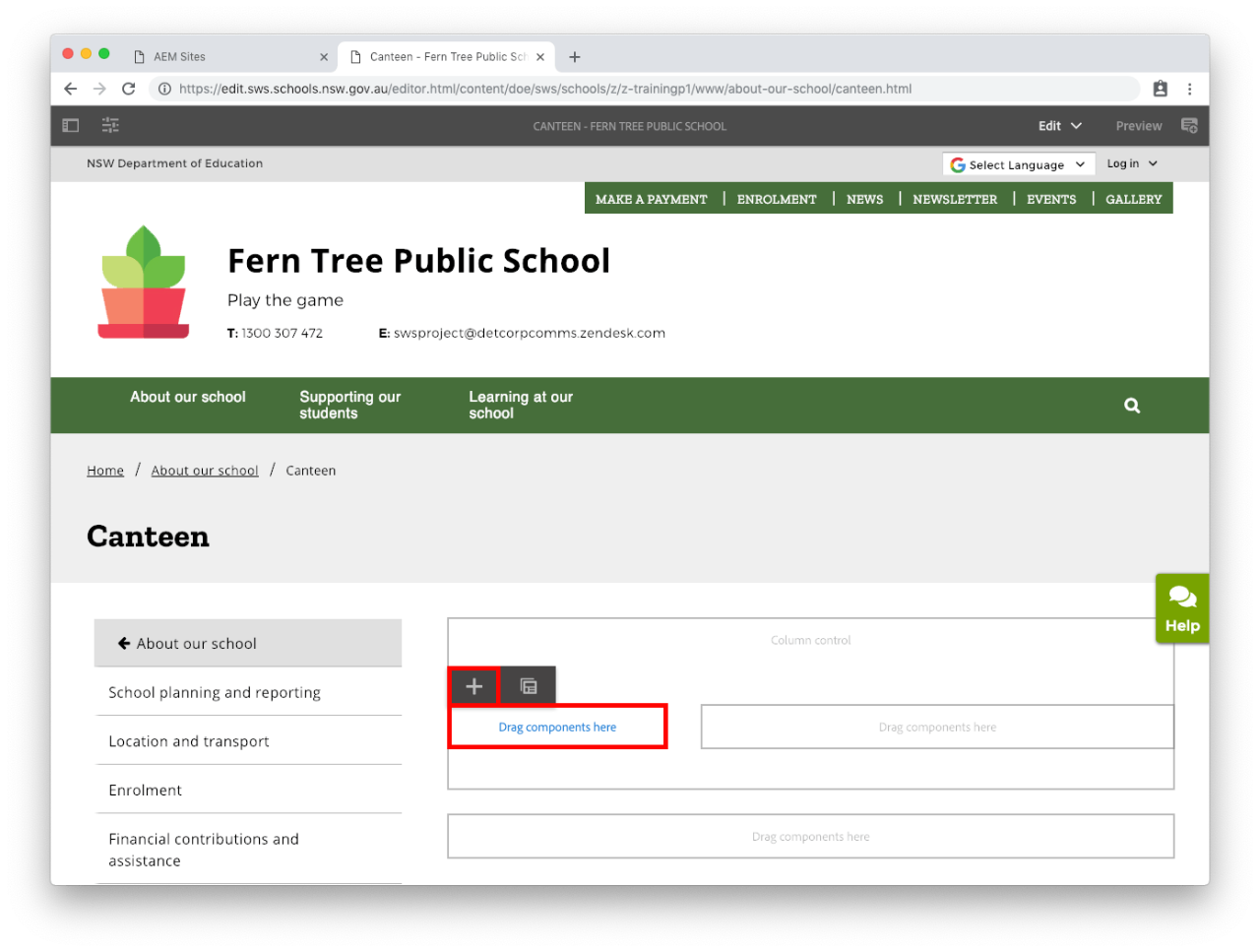
- Select Drag components here.
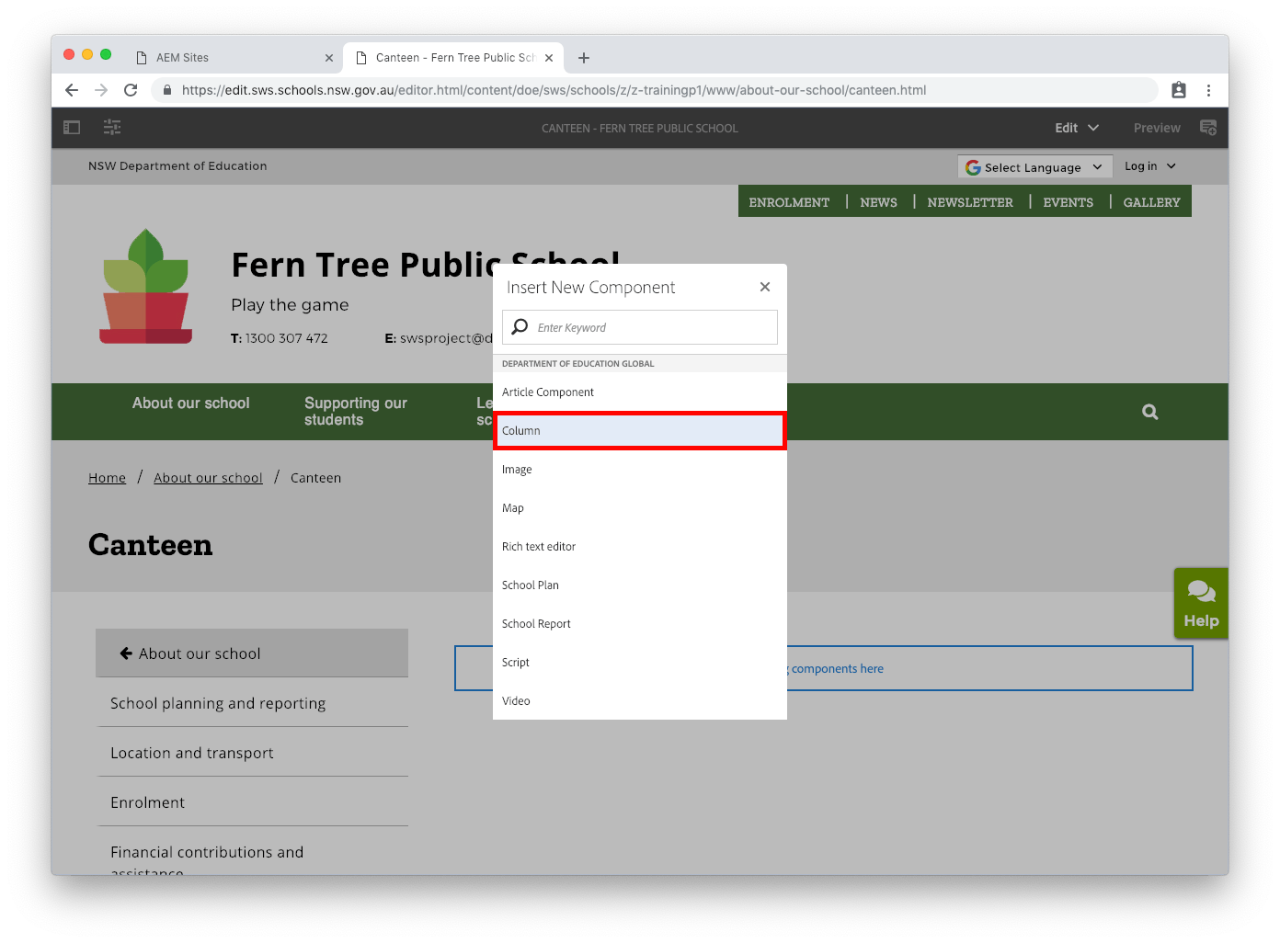
- Select the plus icon.
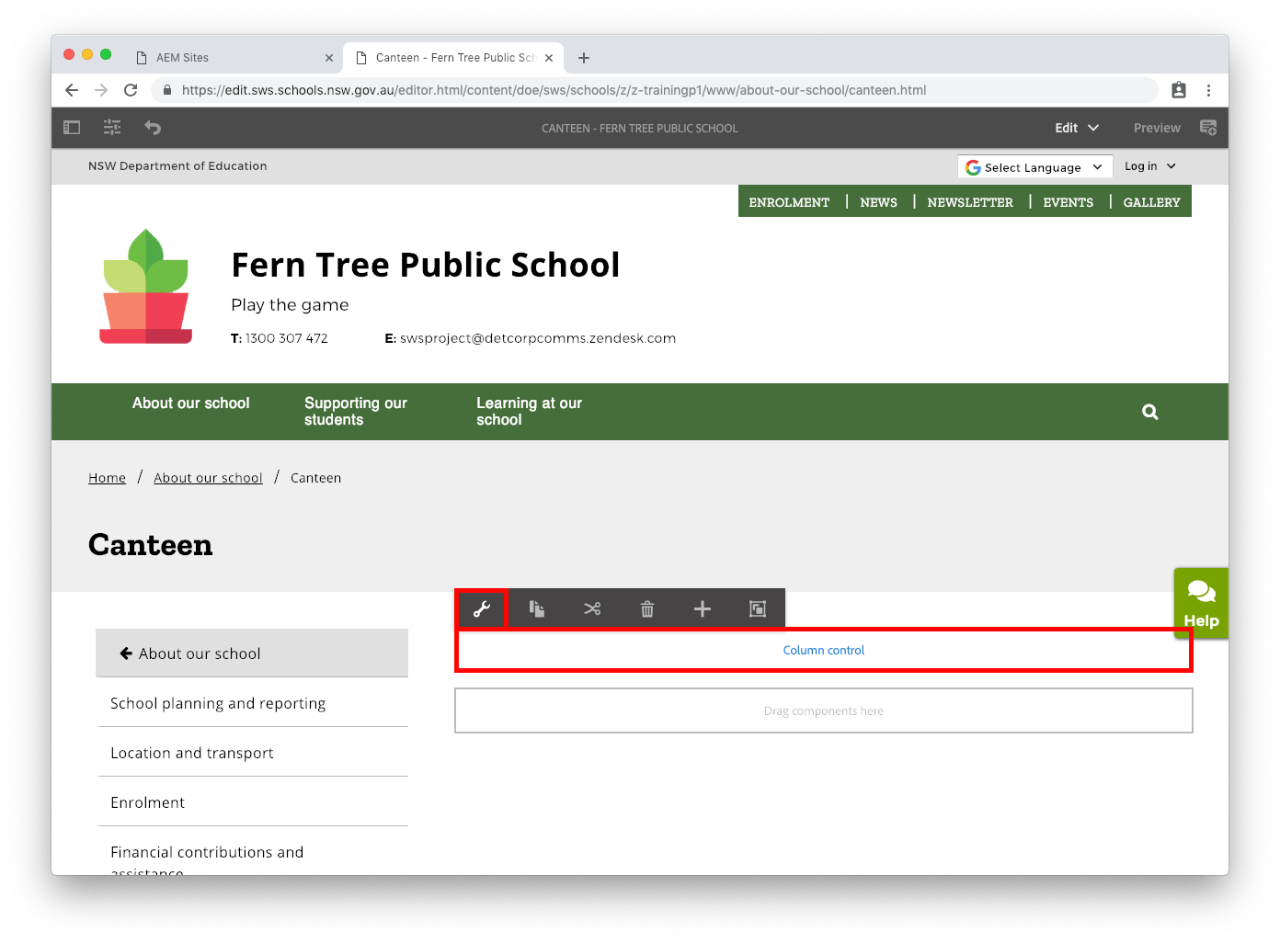
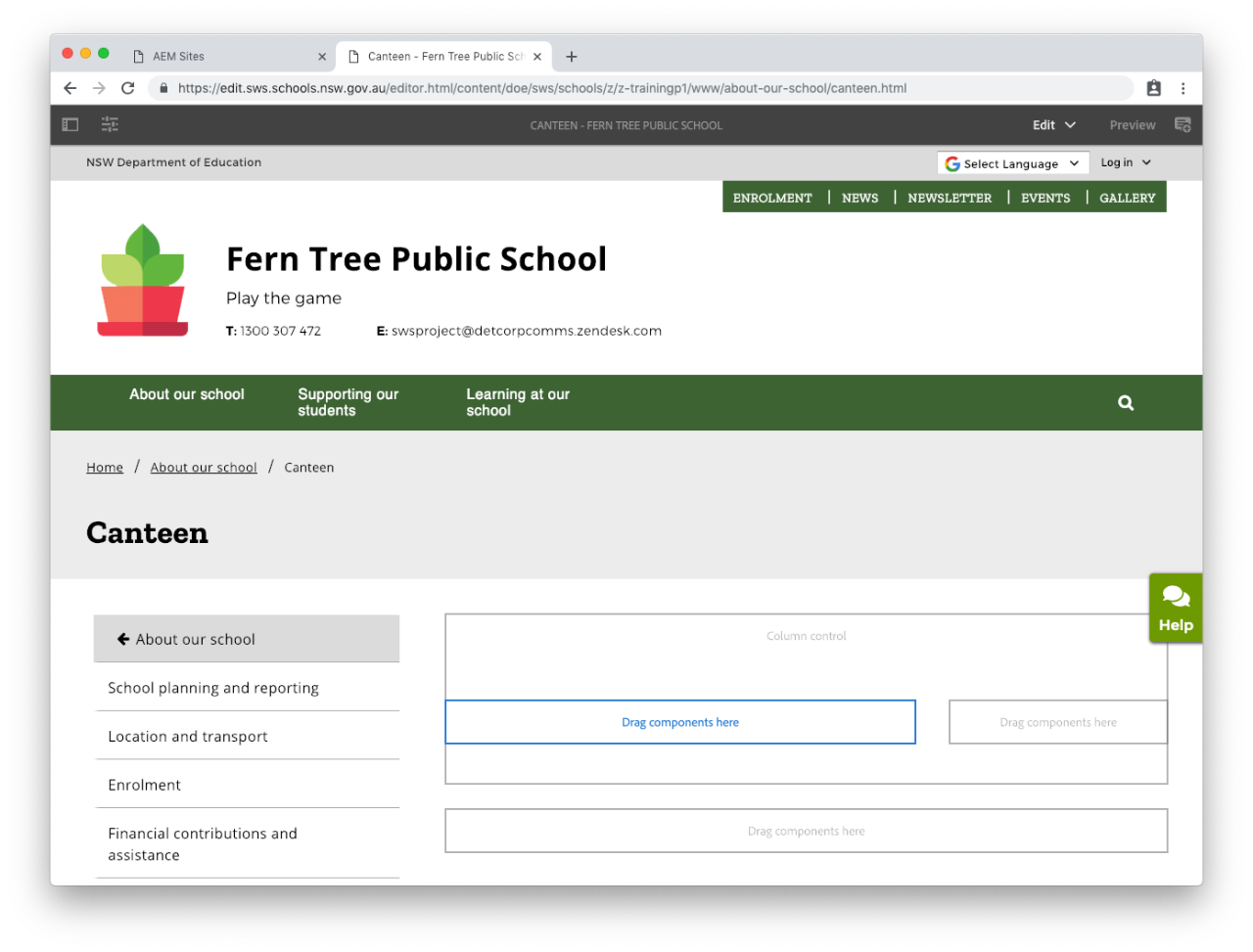
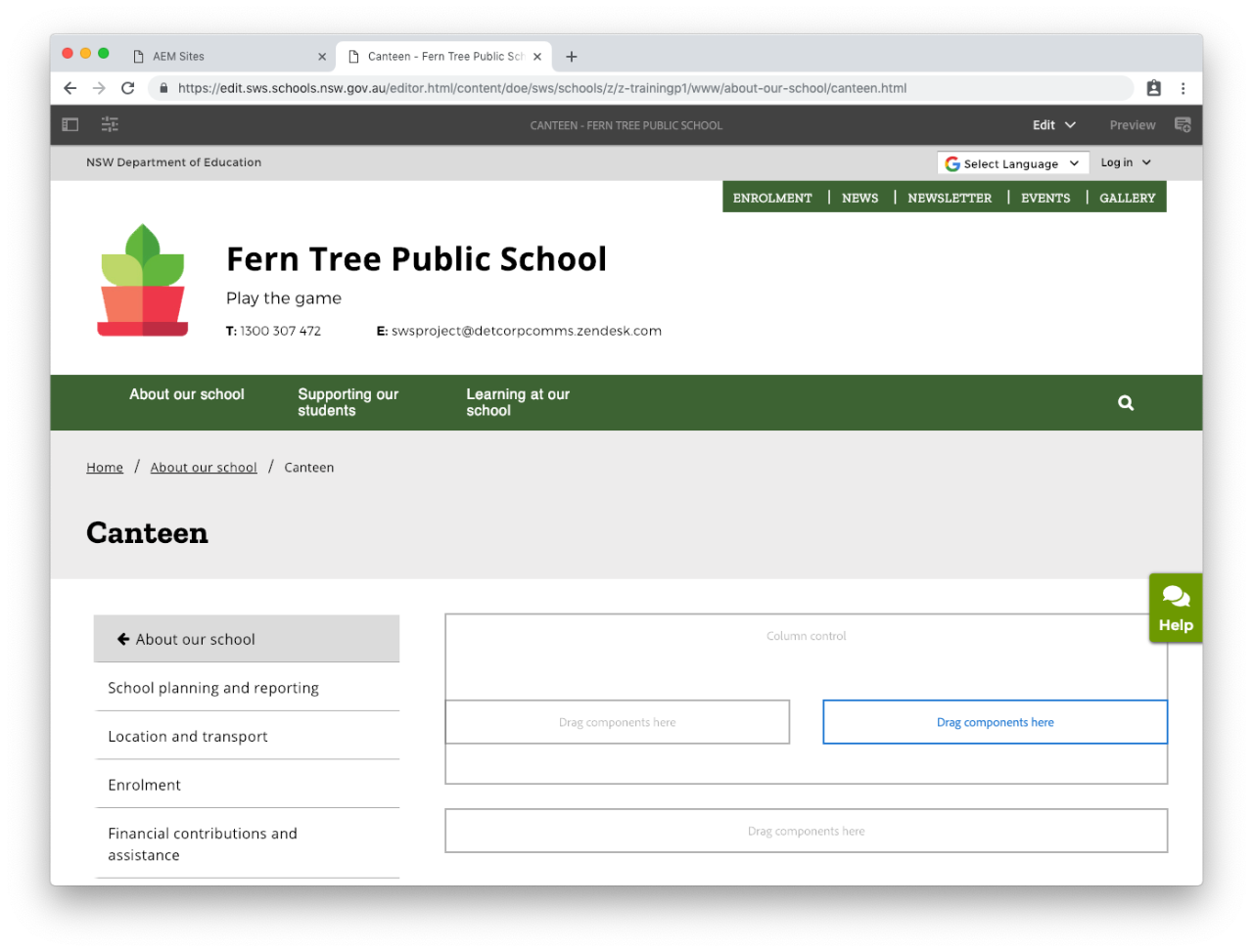
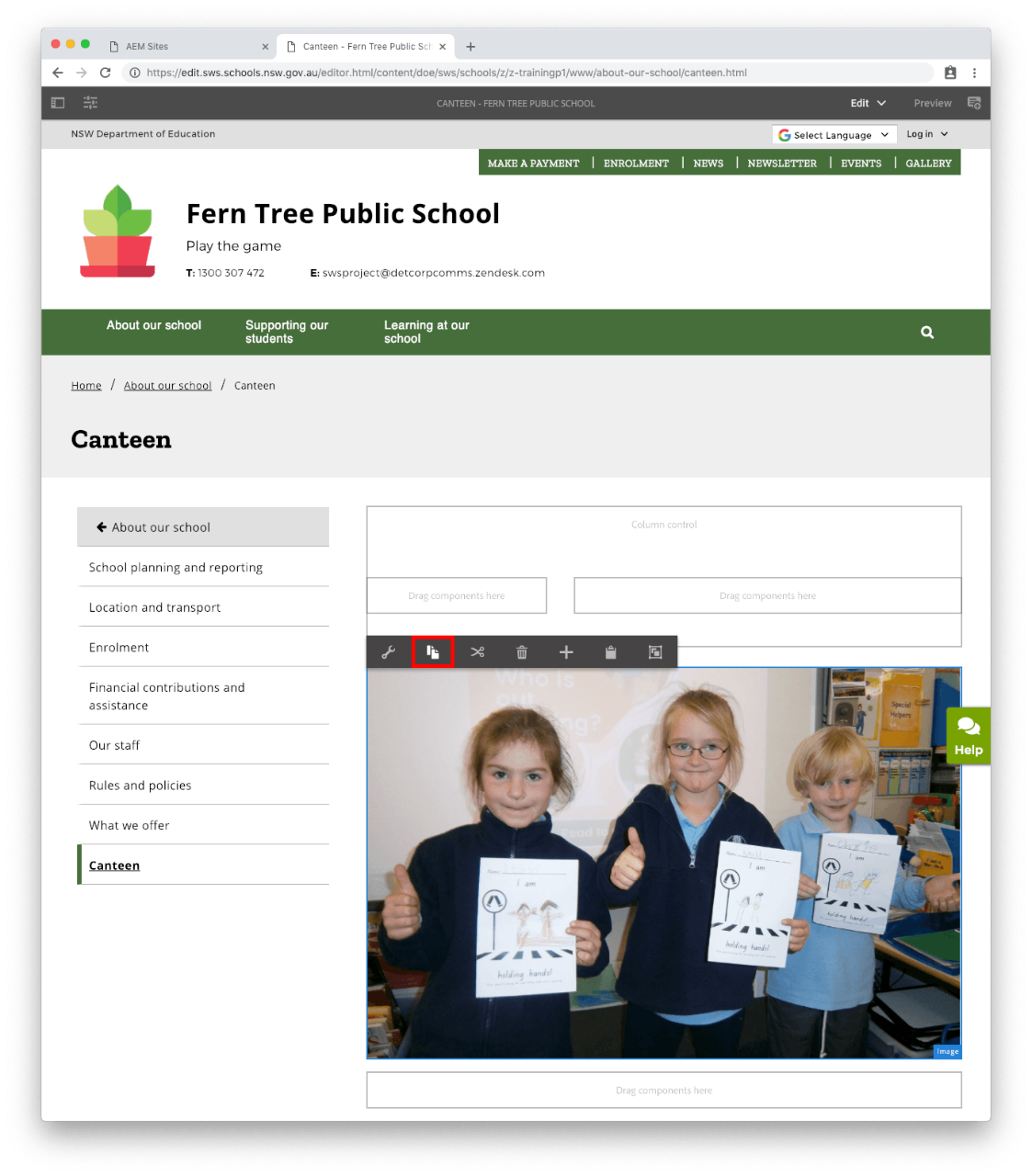
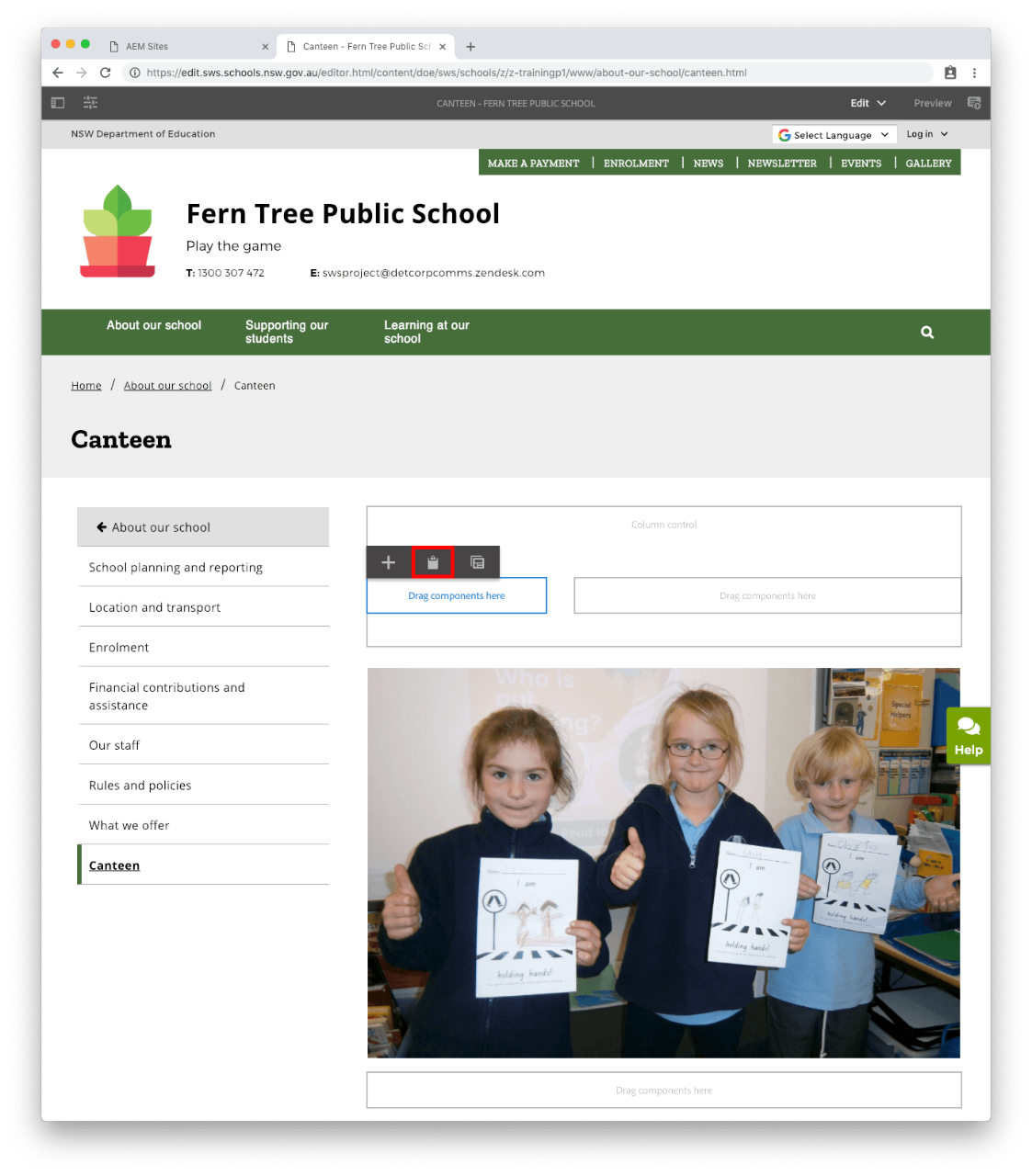
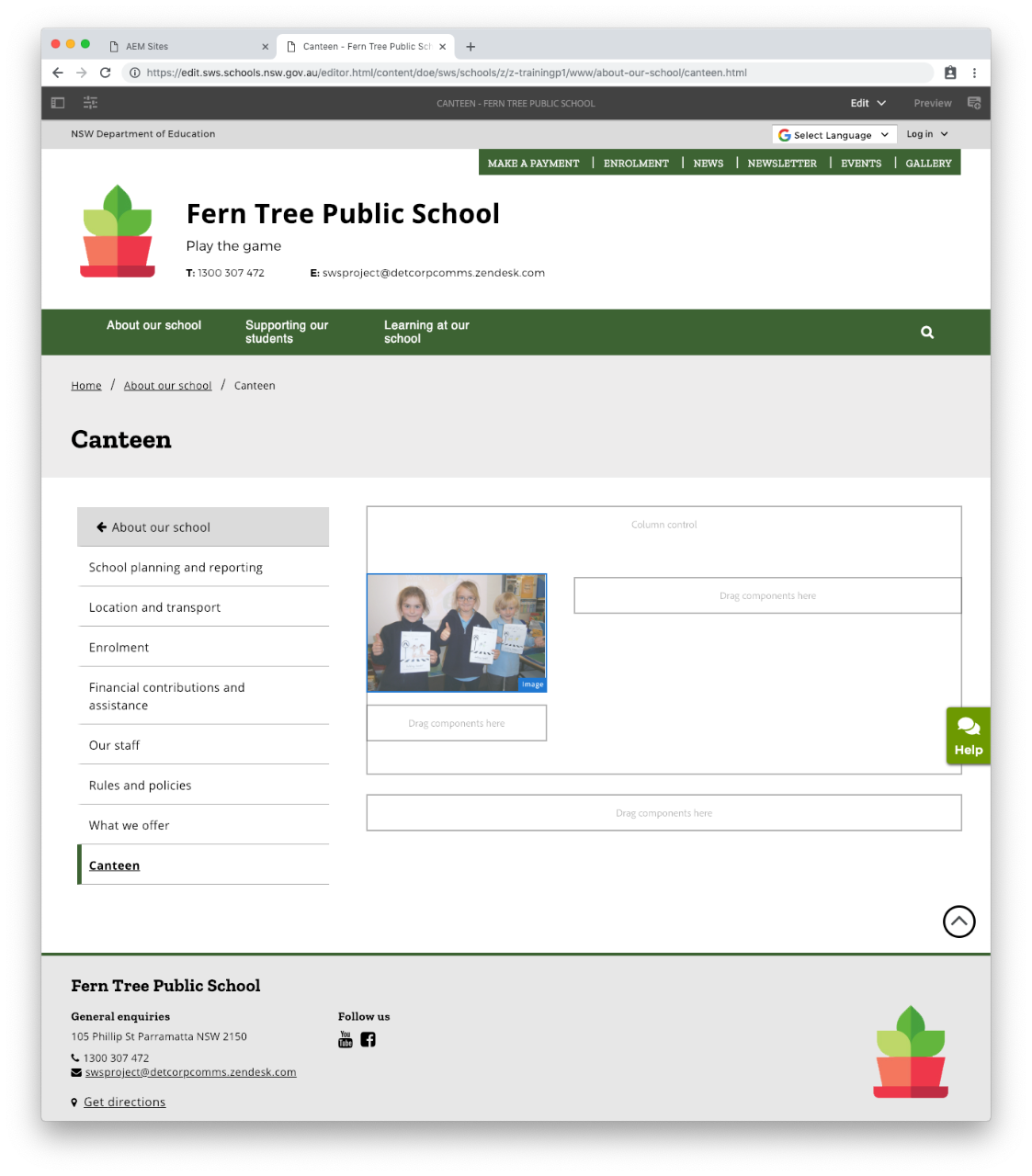
Example of a component inside a column component:
You may also find useful: