Events issue
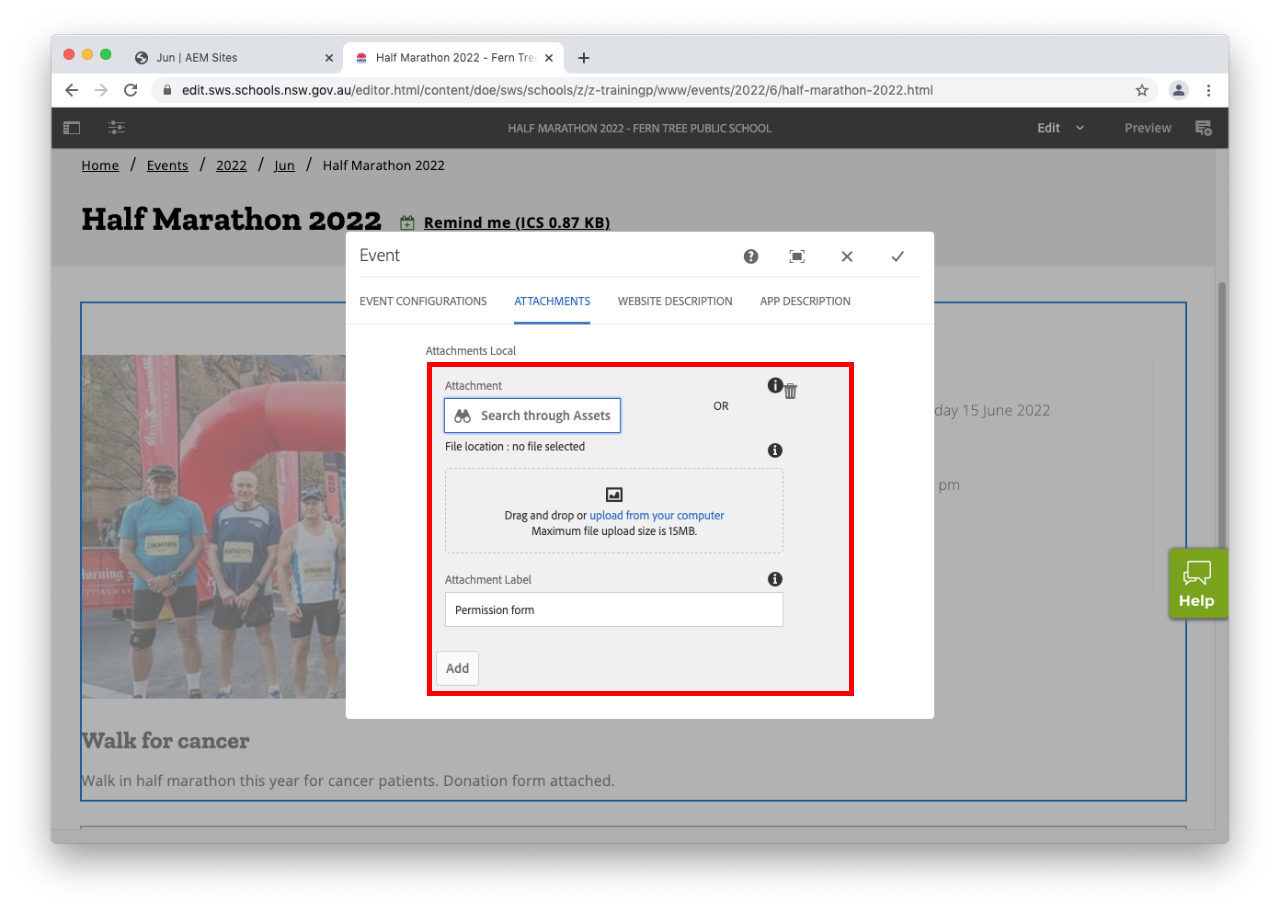
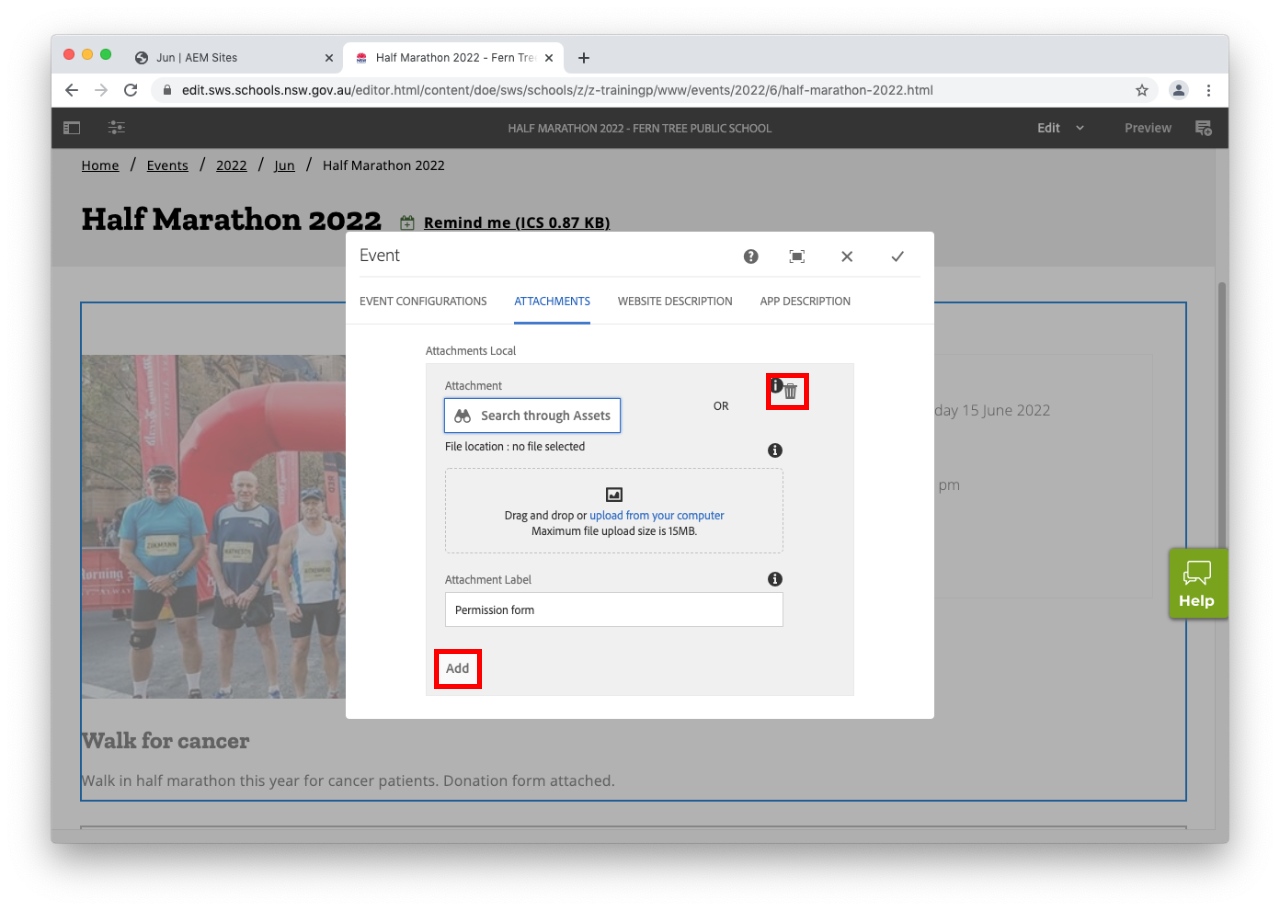
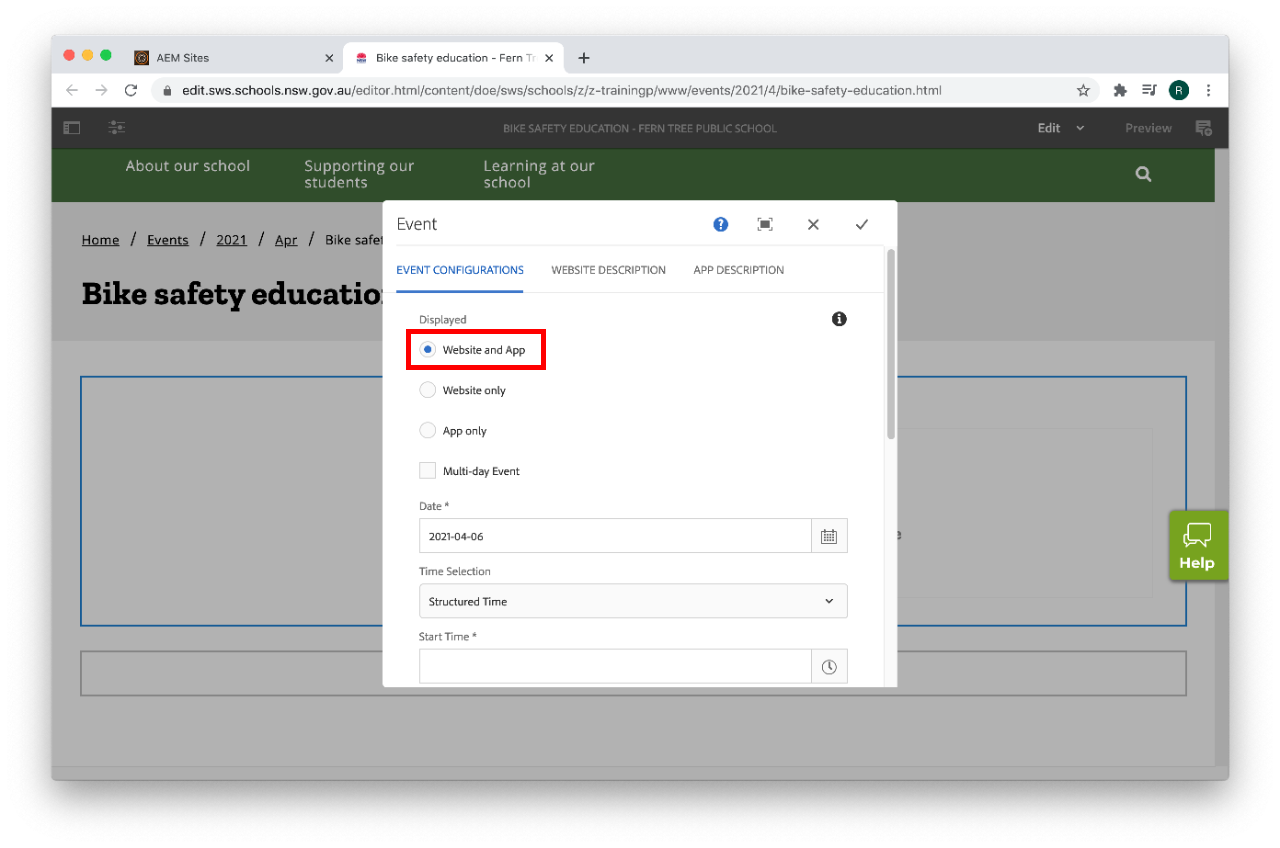
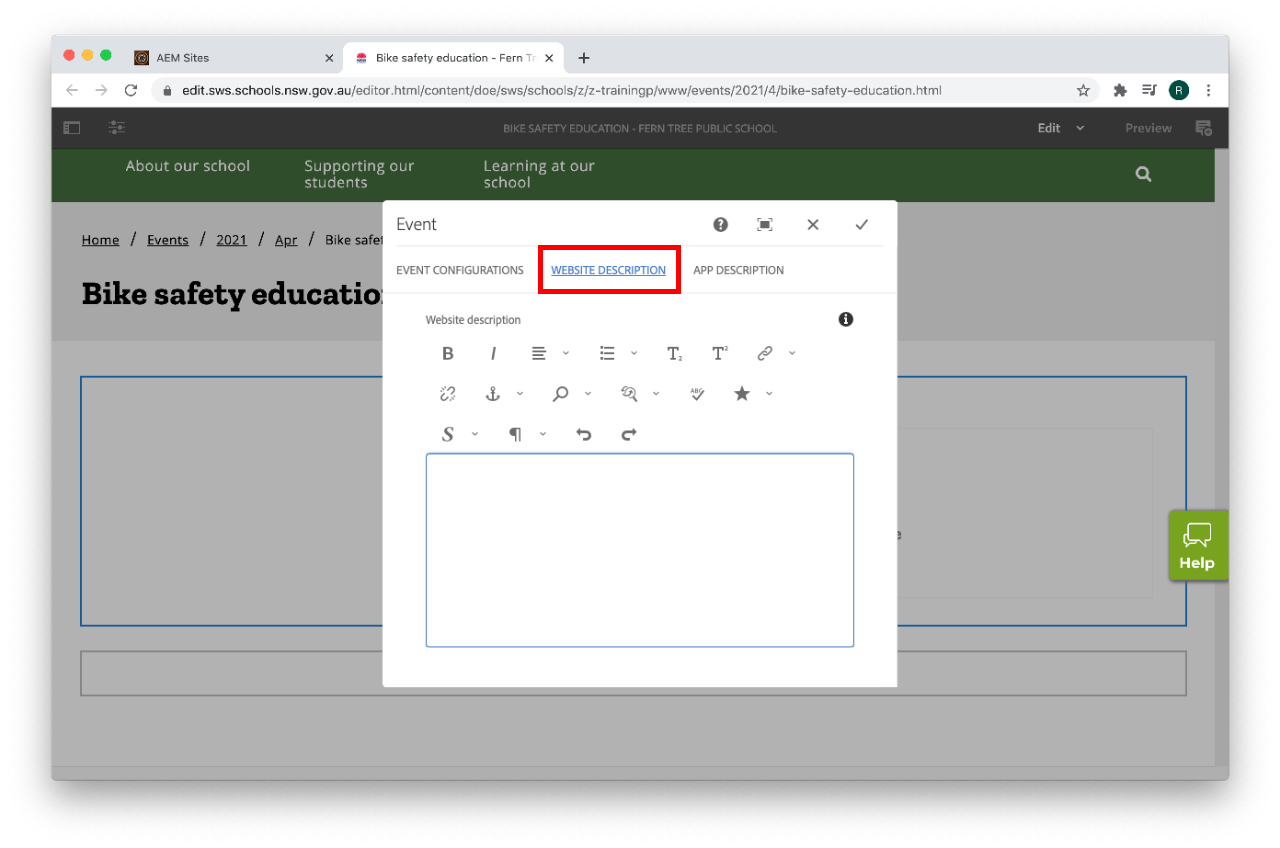
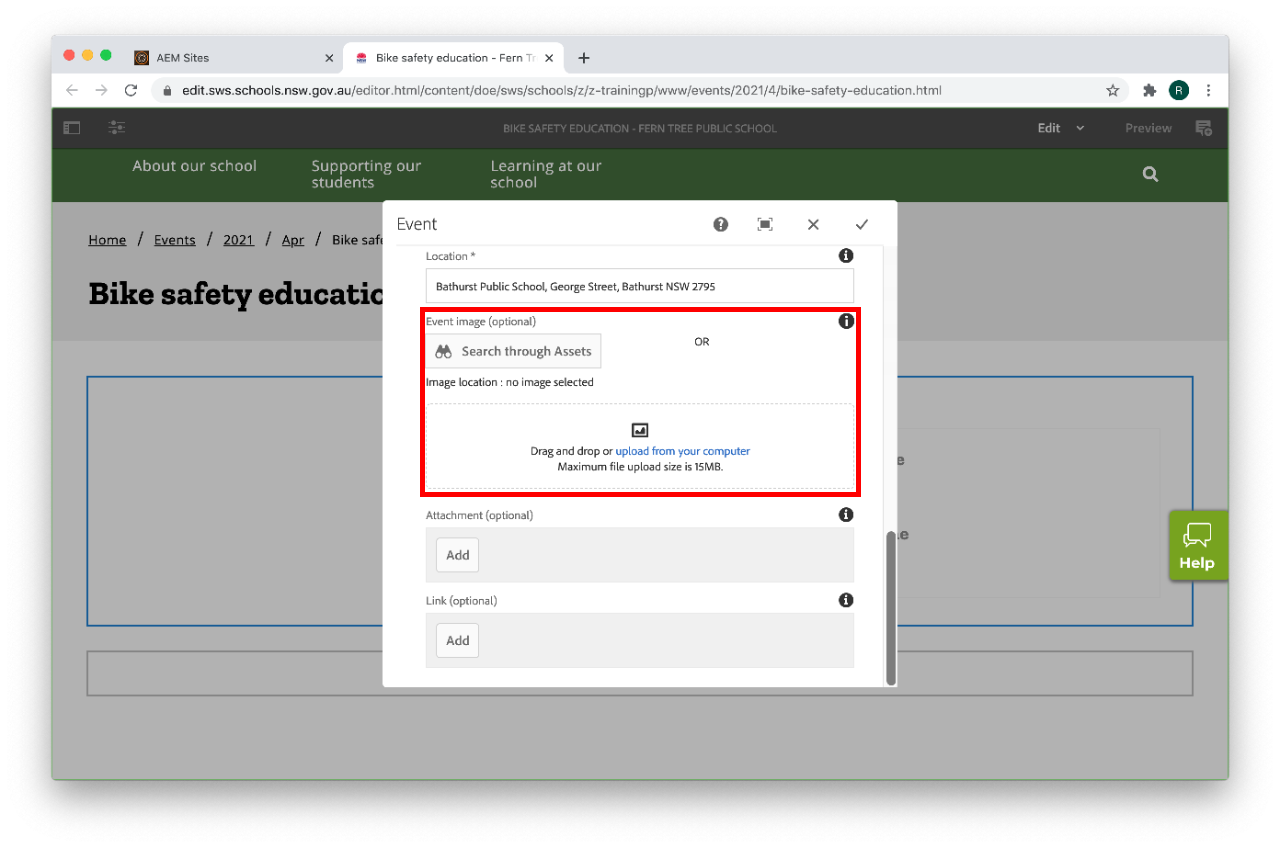
There is currently an issue with with image uploads for the drag/drop function in events and other components. Please see the status page for information on the workaround.






































There is currently an issue with with image uploads for the drag/drop function in events and other components. Please see the status page for information on the workaround.






































Copyright for this website is owned by the State of New South Wales through the Department of Education. For more information go to http://www.dec.nsw.gov.au/footer/copyright.