Use this guide to learn how to add a Google calendar to a page.
Features
- The Google calendar script automatically updates the script with any changes made on the Google calendar.
- For example: When you create a new event in Google calendar, it will be synced and automatically updated directly onto the Google Calendar on your school's website.
Before you start
- After setting up a google account, the first step is to find the Google calendar script to embed into your school's website.
- It is important that you check that you are using a complete script. Using an incomplete or incorrect script may break your page.
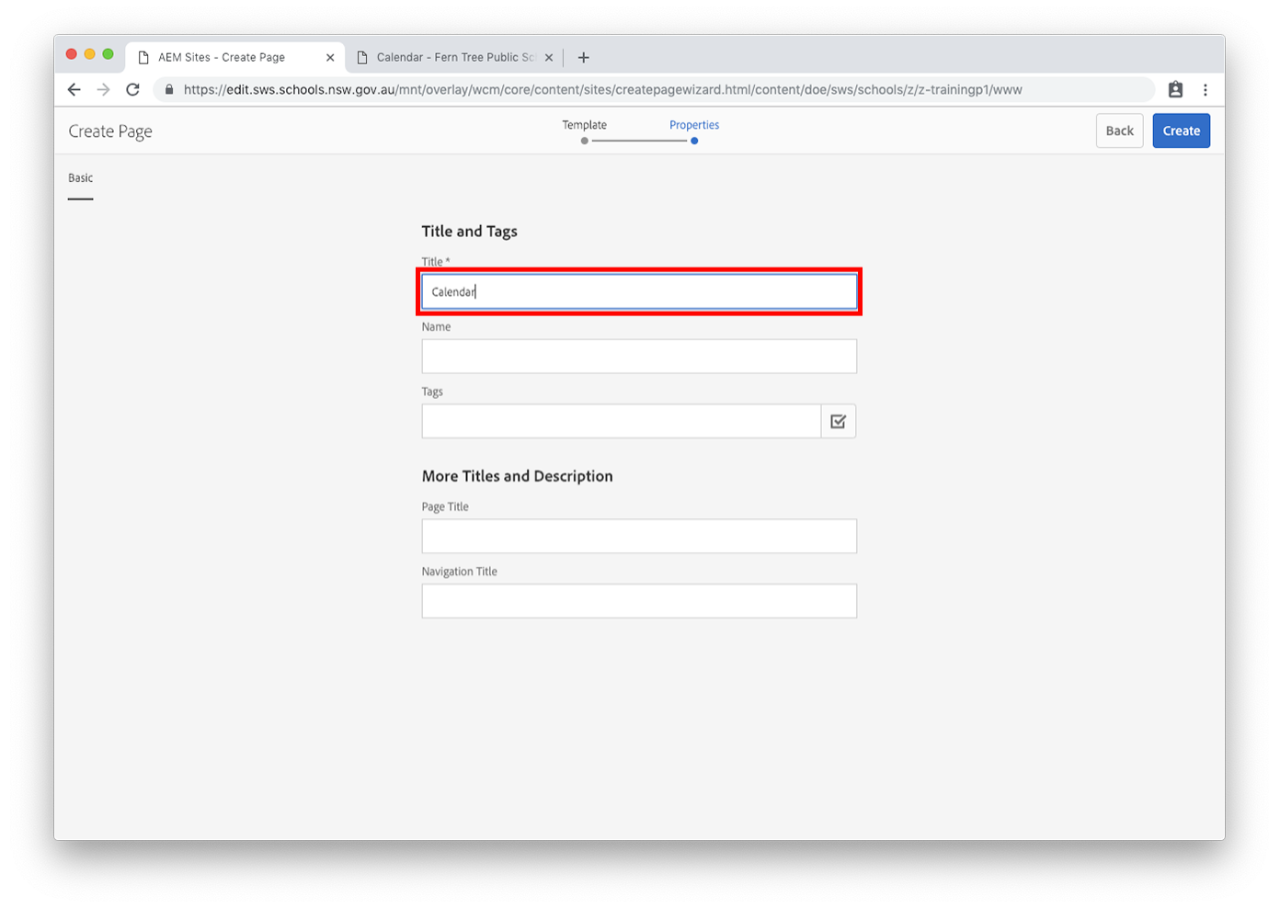
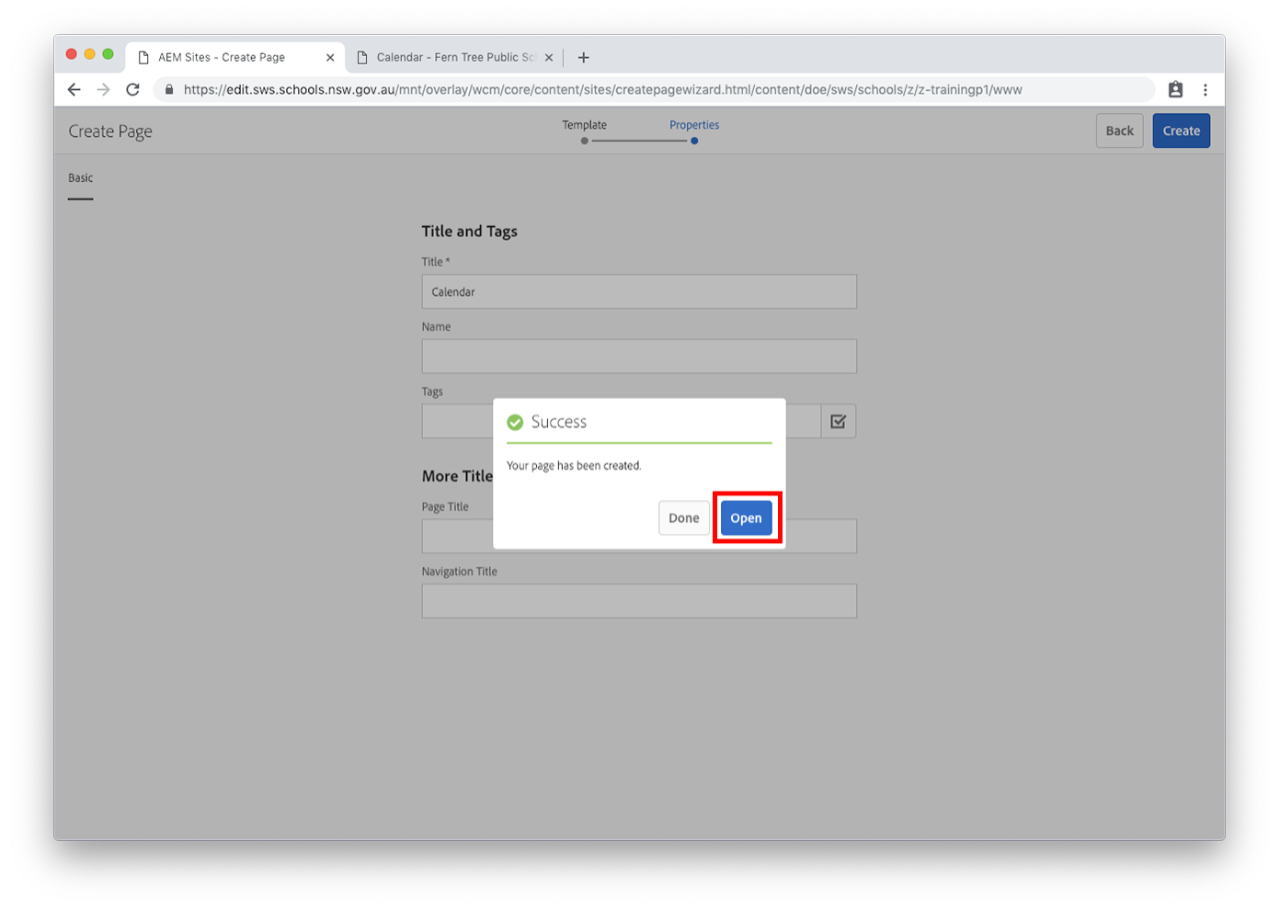
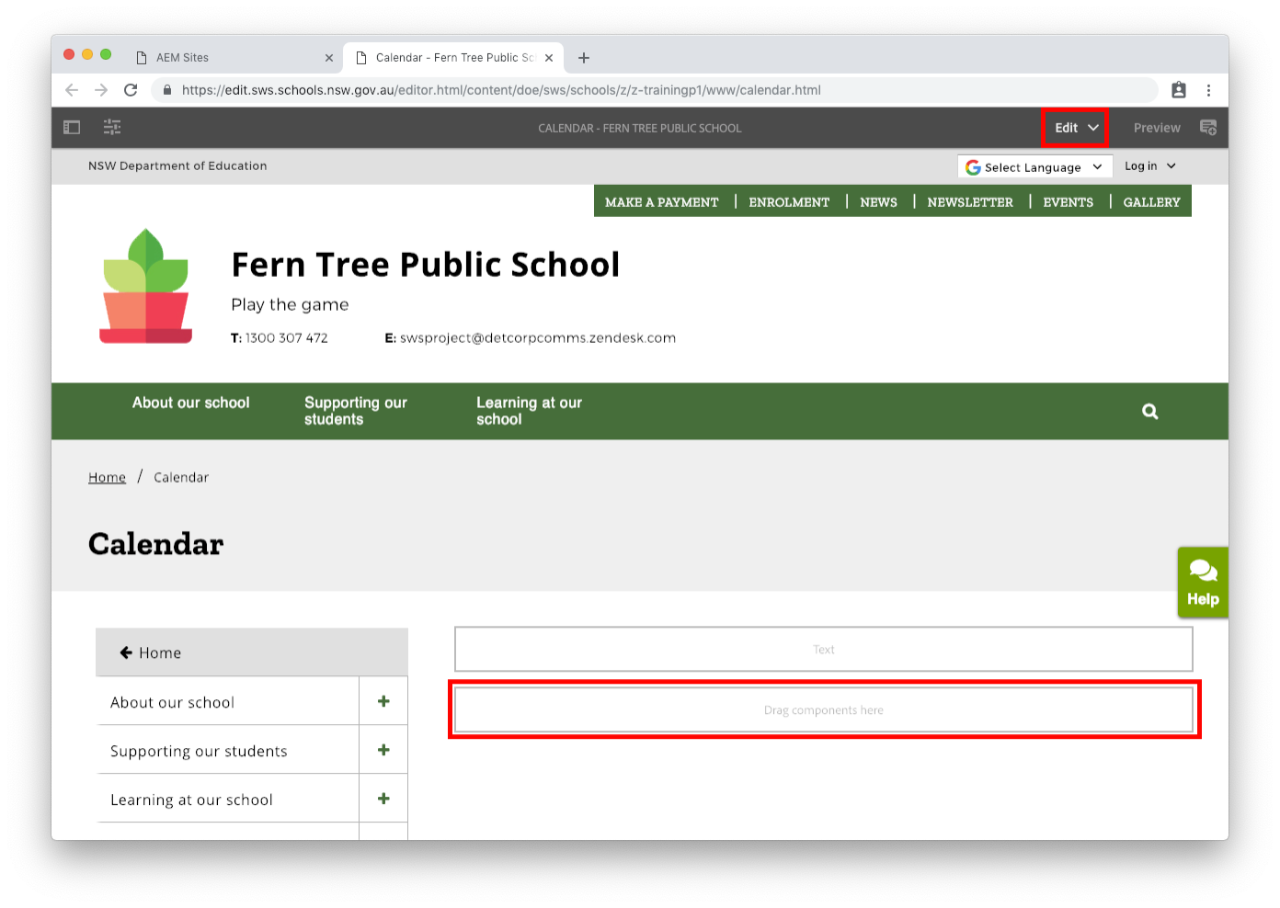
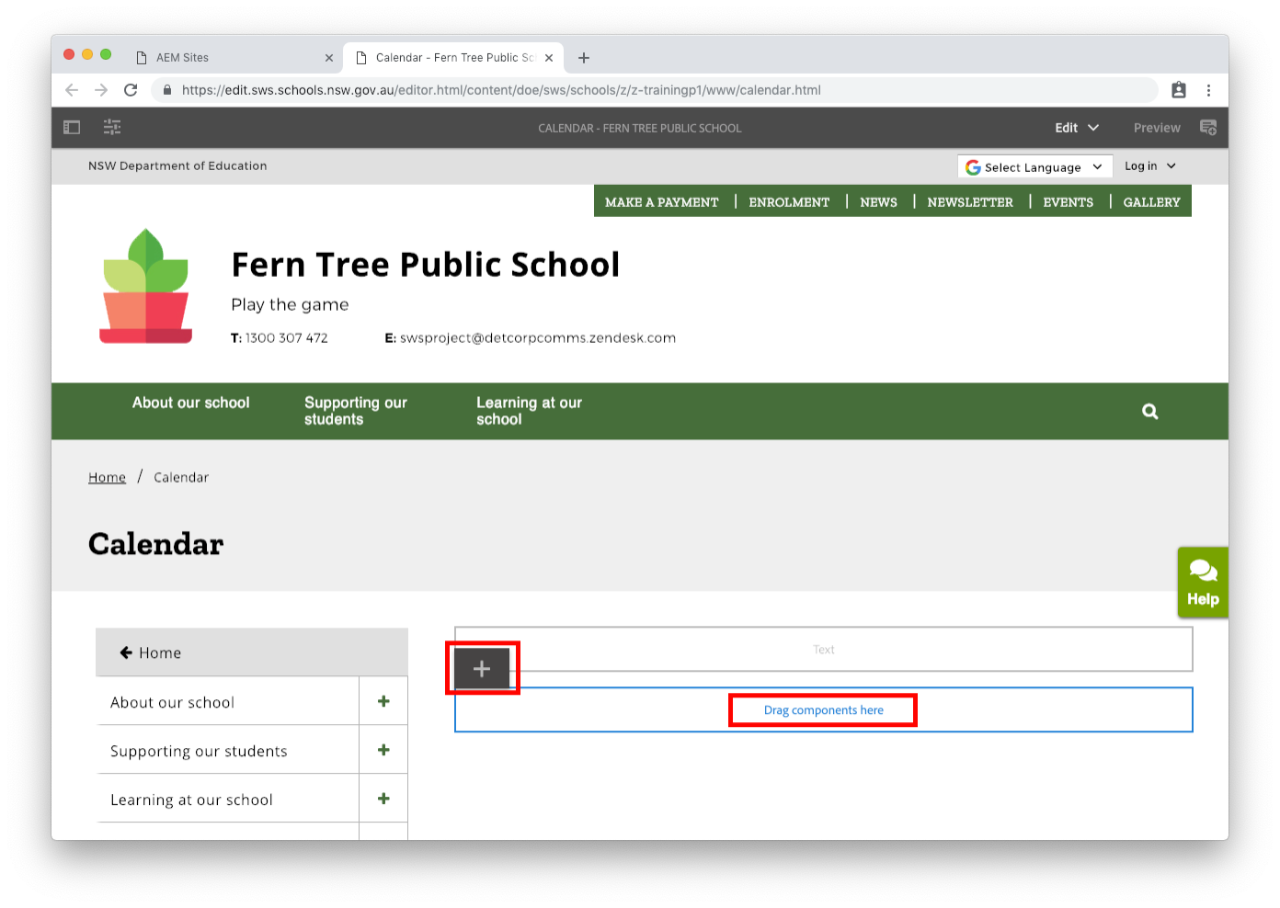
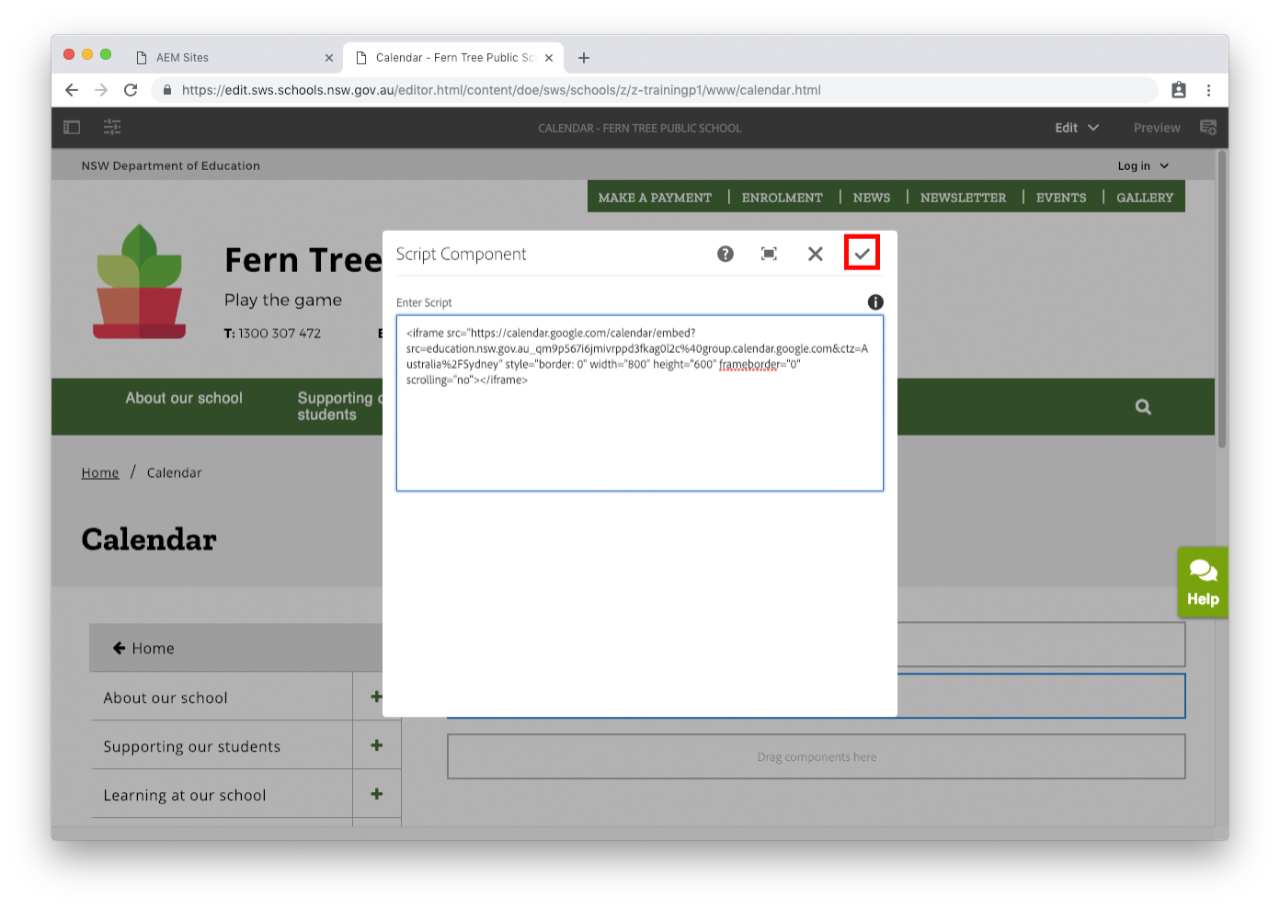
- The second step is to create the page and copy the Google calendar script into the script component.
- Adding the Google calendar to your homepage is the same process. We recommend that you create the calendar on a new page to check it works correctly before copying the component to your homepage.
- We will guide you through these steps on this page.
Step 1: Navigate to Google calendar
- Go to Google calendar.
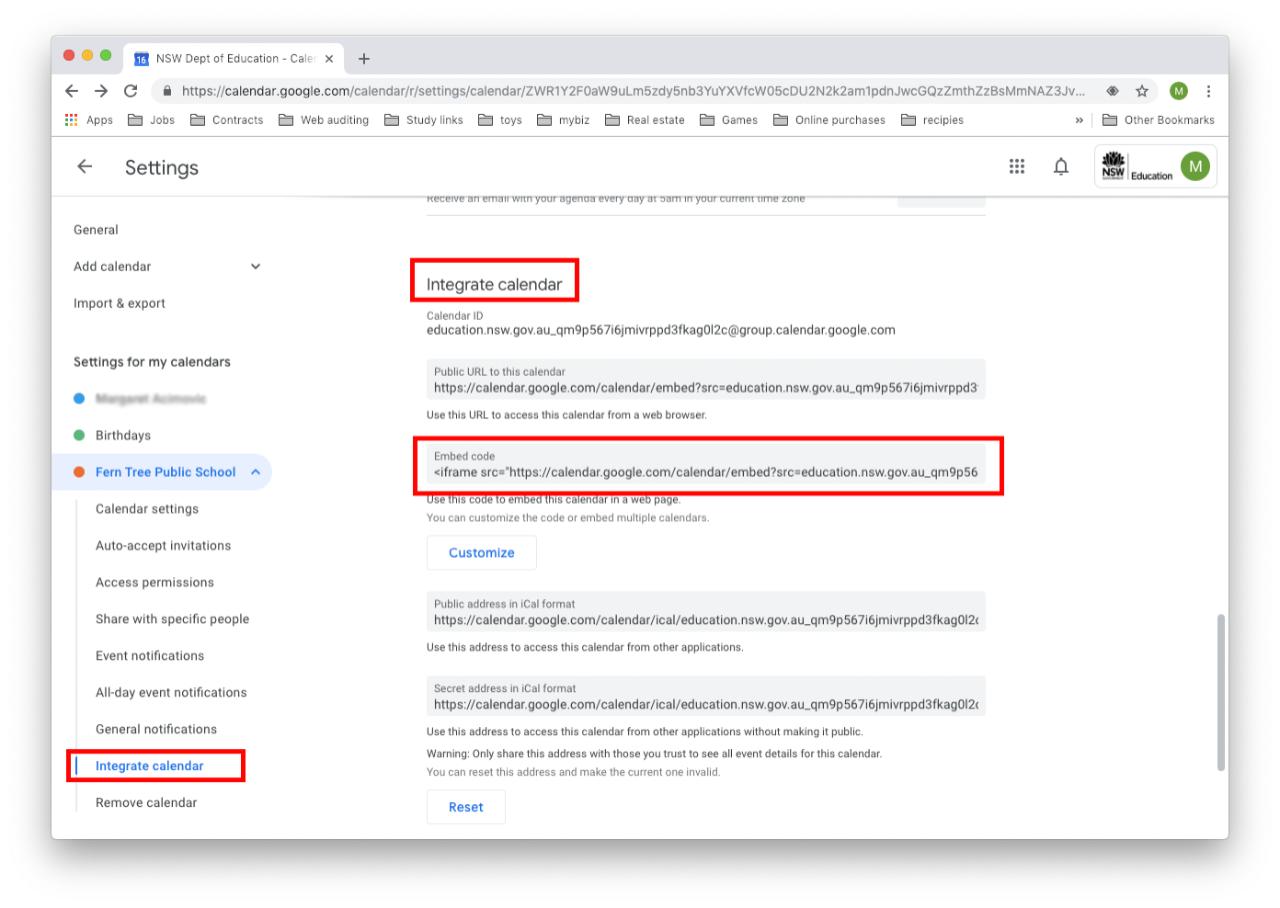
- If you have already copied your Google calendar code, skip to Step 6.
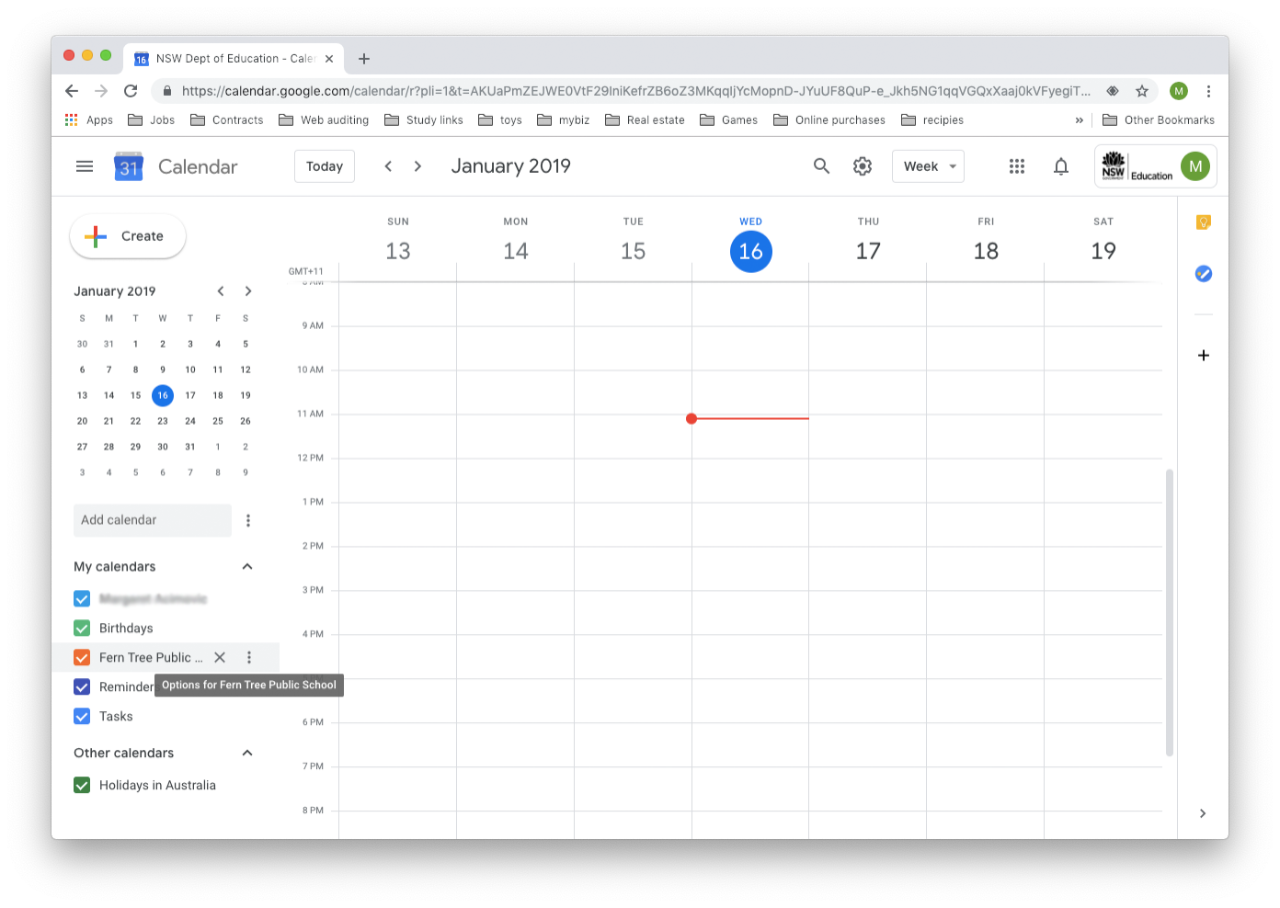
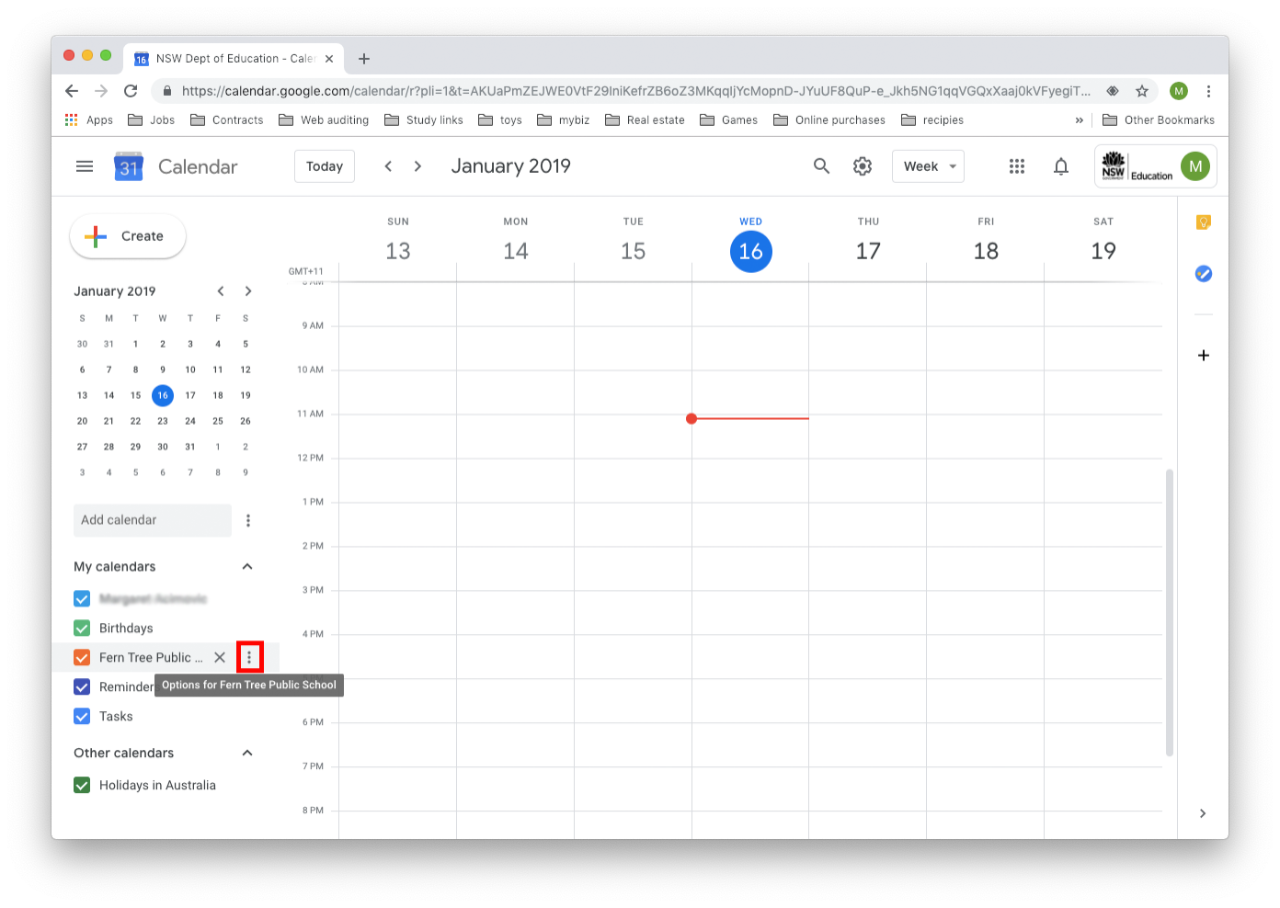
- Hover your mouse over the name of the Google calendar in the left sidebar menu.
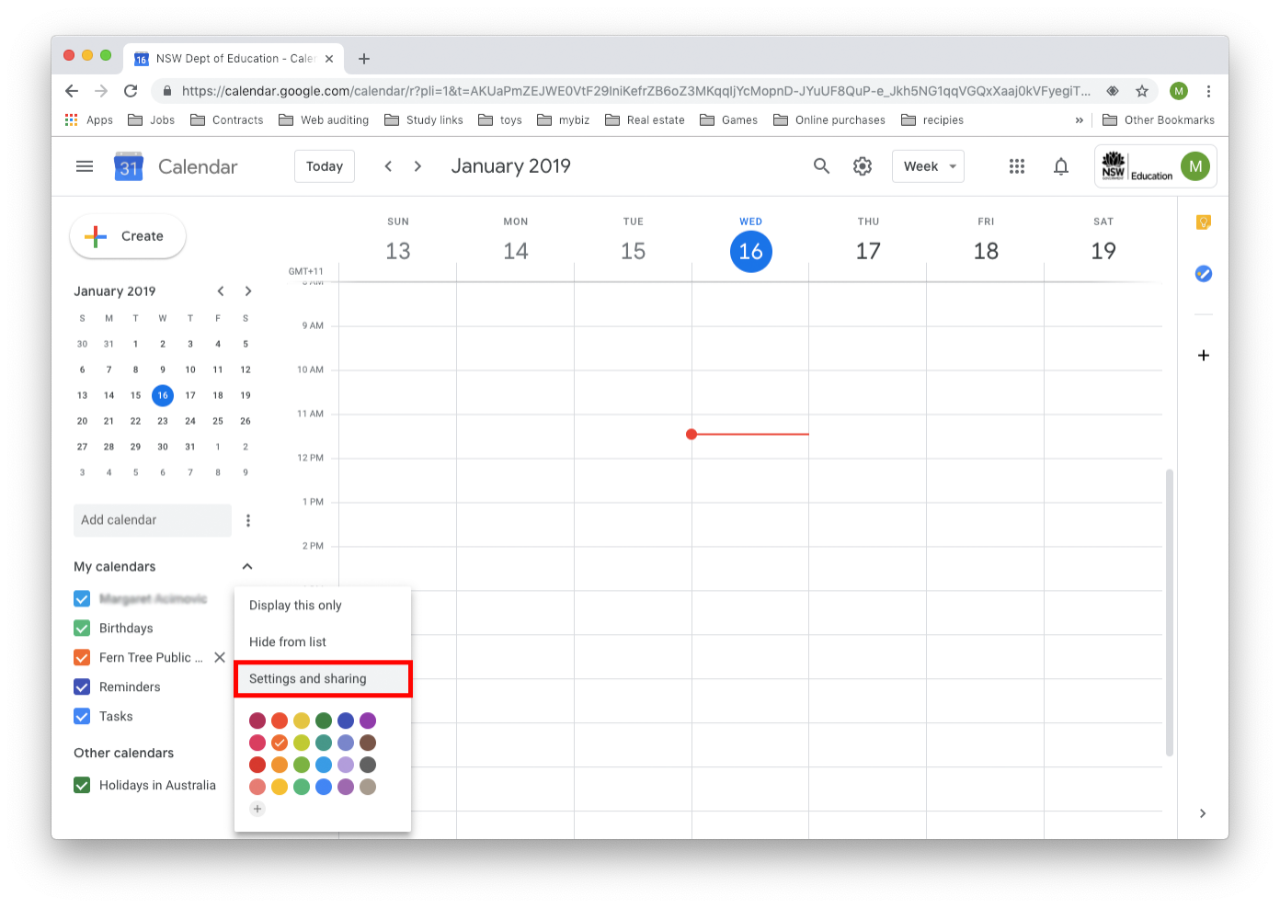
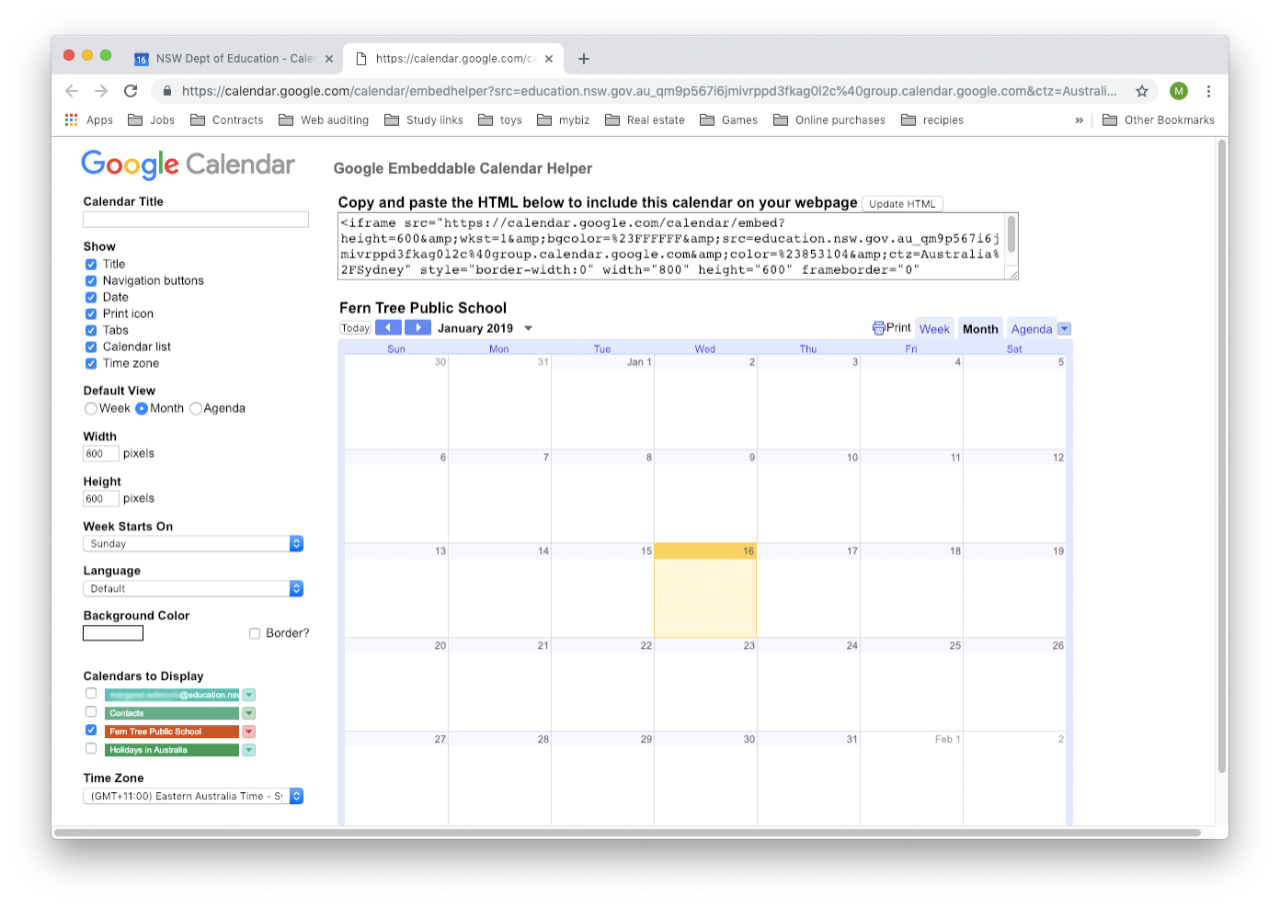
Options for customising your Google calendar
The Google calendar will automatically show:
- Title
- Navigation buttons
- Date
- Print icon
- Tabs - allow user to change the display to Week, Month or Agenda
- Calendar list - if there is only one calendar deselect, only required for multiple calendars
- Time zone.
The default view for the Google calendar is Month. This can be changed to Week or Agenda.
The width and height can be changed to change the size of your calendar.
The first day of the week can be changed to Monday, Saturday or Sunday.
The language can be changed from English to any other language offered.
The background colour can be changed to match your school colours and you can also choose to add a border.
Background Colour can be set if you want to match it to your school colours. You can add a border but generally leave this unselected.
Step 5: Update the script
- If you have customised the Google calendar, you must re-copy the script.
- To re-copy the script, select Update HTML at the top of the page.
- Select and highlight all of the text in the box.
- Copy the text.
- This is now the code you will use in the script component.
You may also find useful: