




Use this guide to learn how to add a virtual tour to your school website.
A virtual tour can be added by using script component, adding a hyperlink using rich text editor, or as a link using image component.
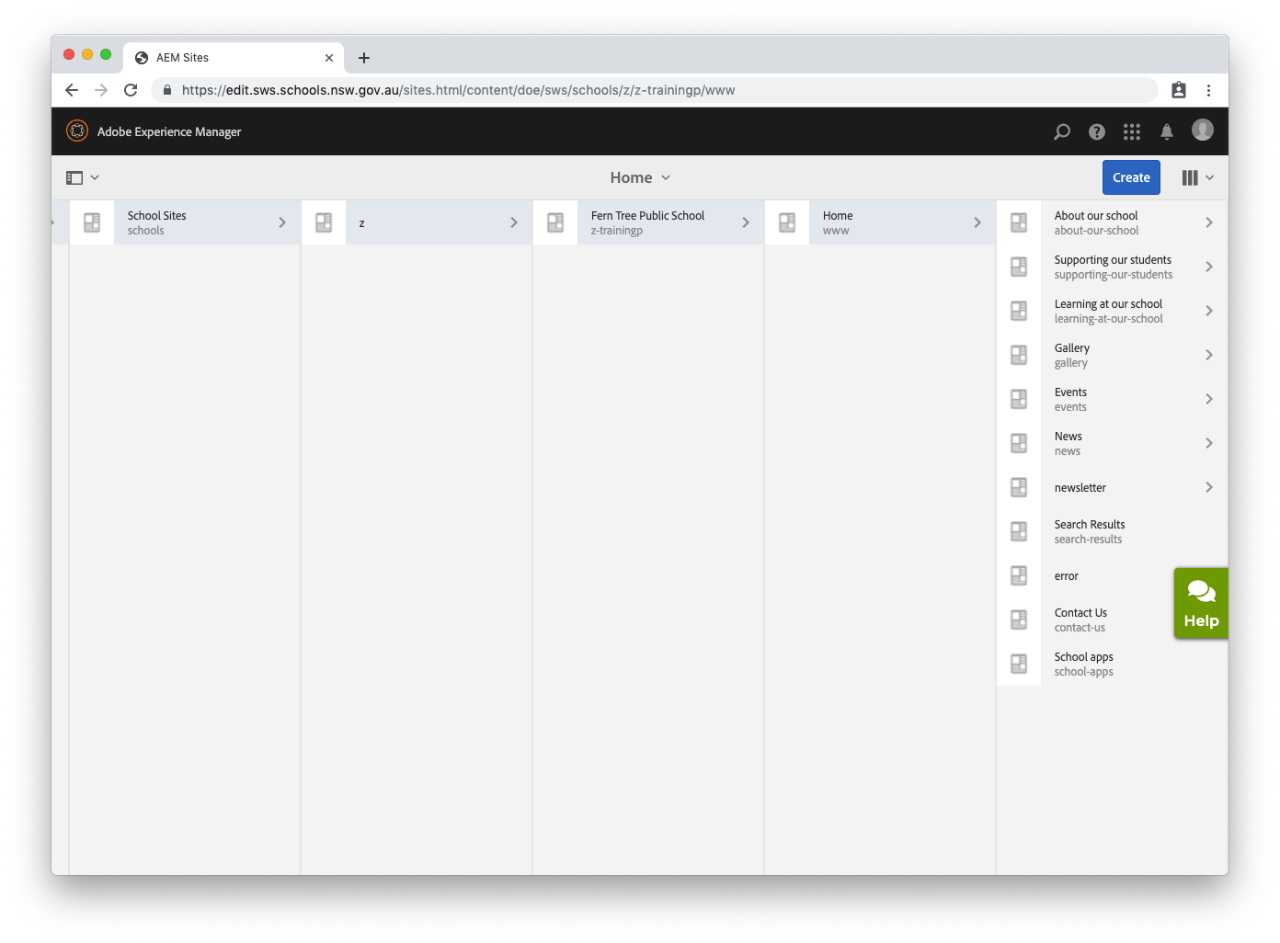
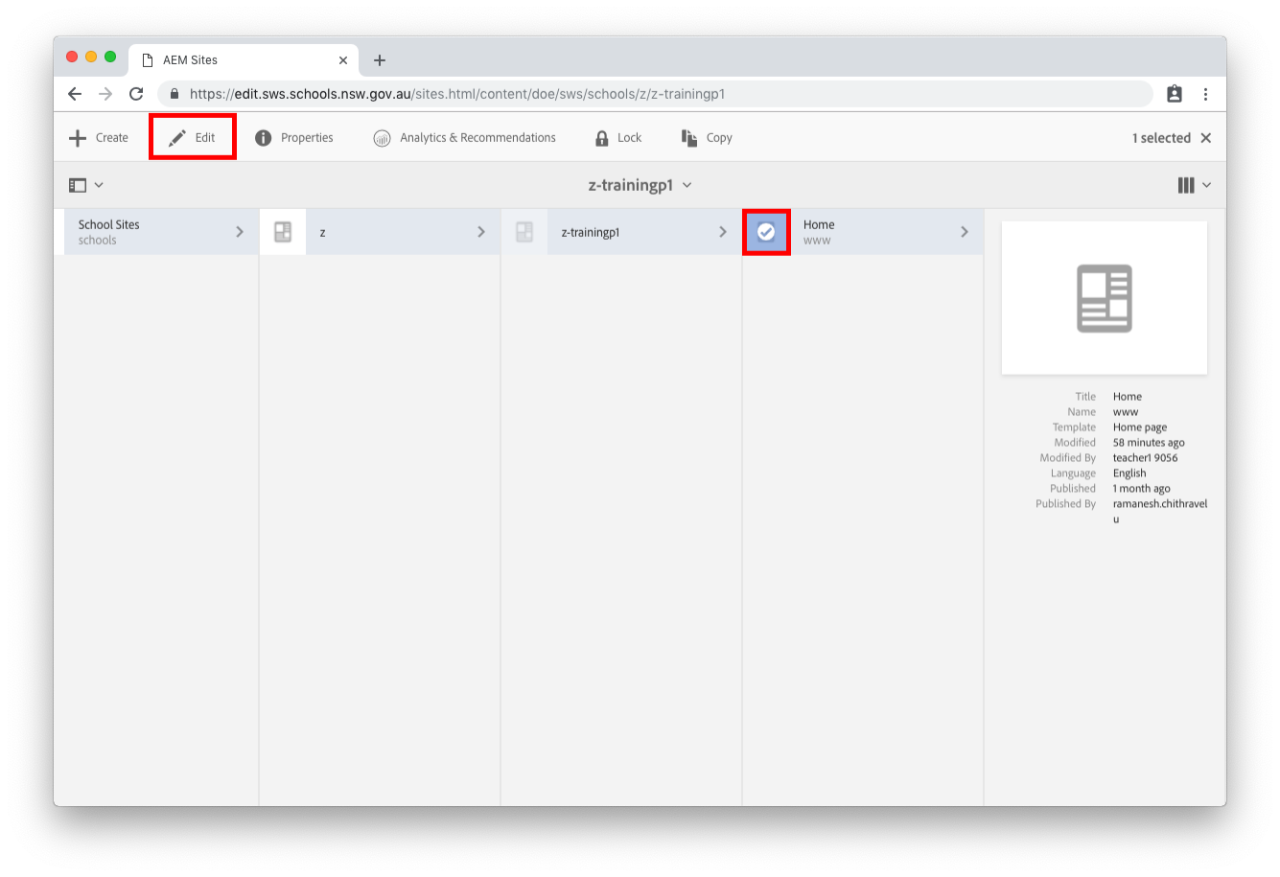
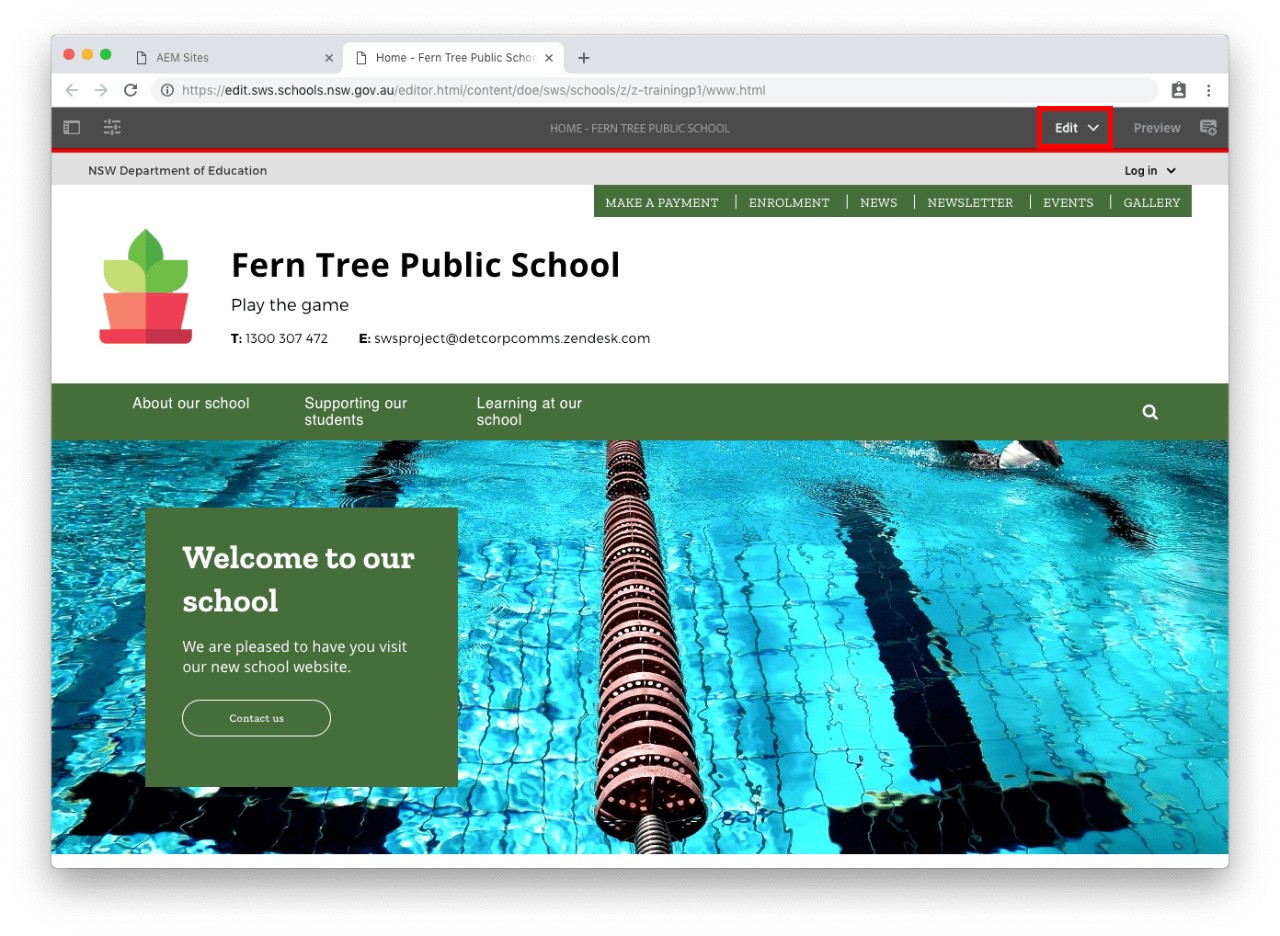
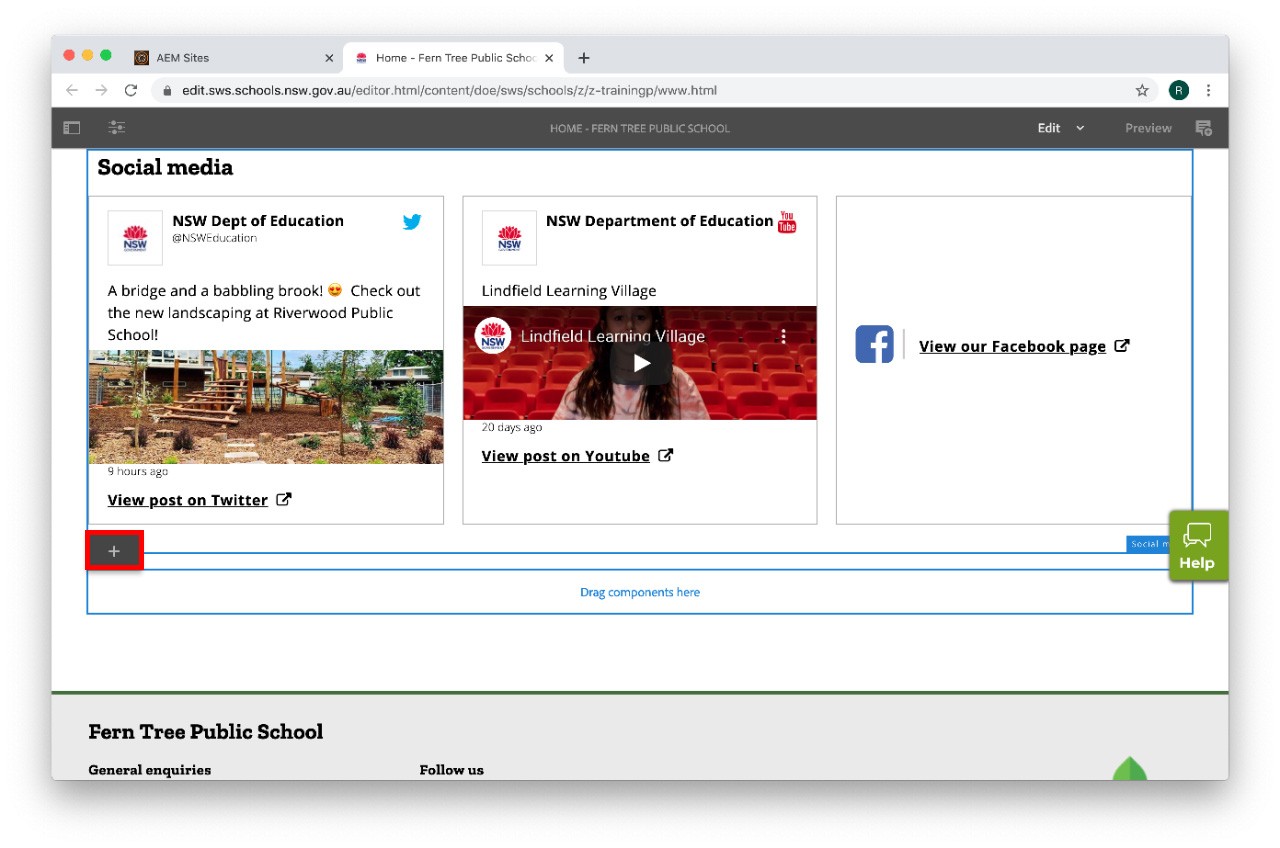
Navigate to the homepage of your school website and you are ready to begin.





We would like to pay our respects and acknowledge the traditional custodians of the land and also pay respect to Elders both past and present.
Copyright for this website is owned by the State of New South Wales through the Department of Education. For more information go to http://www.dec.nsw.gov.au/footer/copyright.