Update
Consider using the download box component for uploading your notes to your page. This lets you skip the process of first uploading your files to assets (steps 1 to 3).
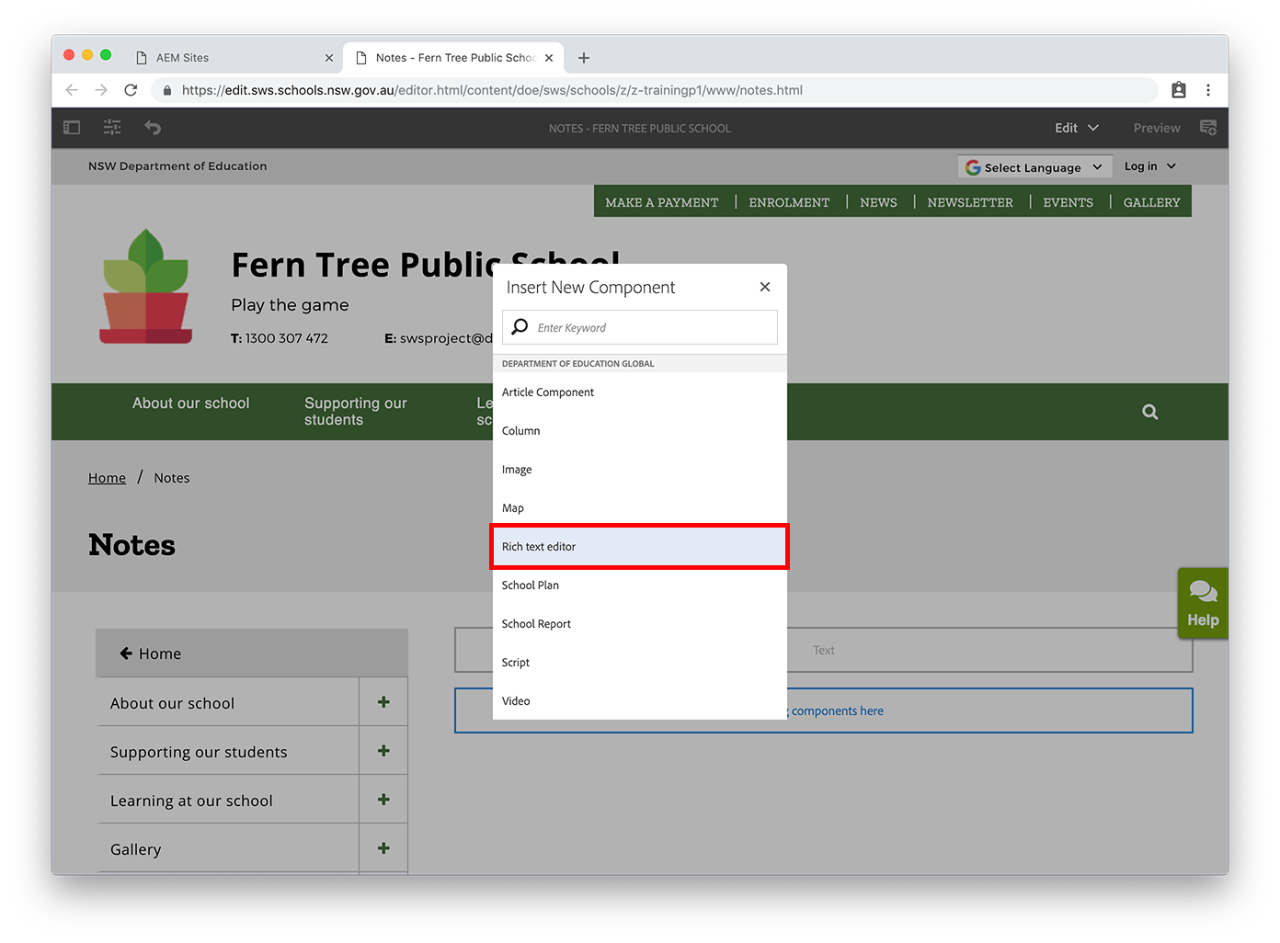
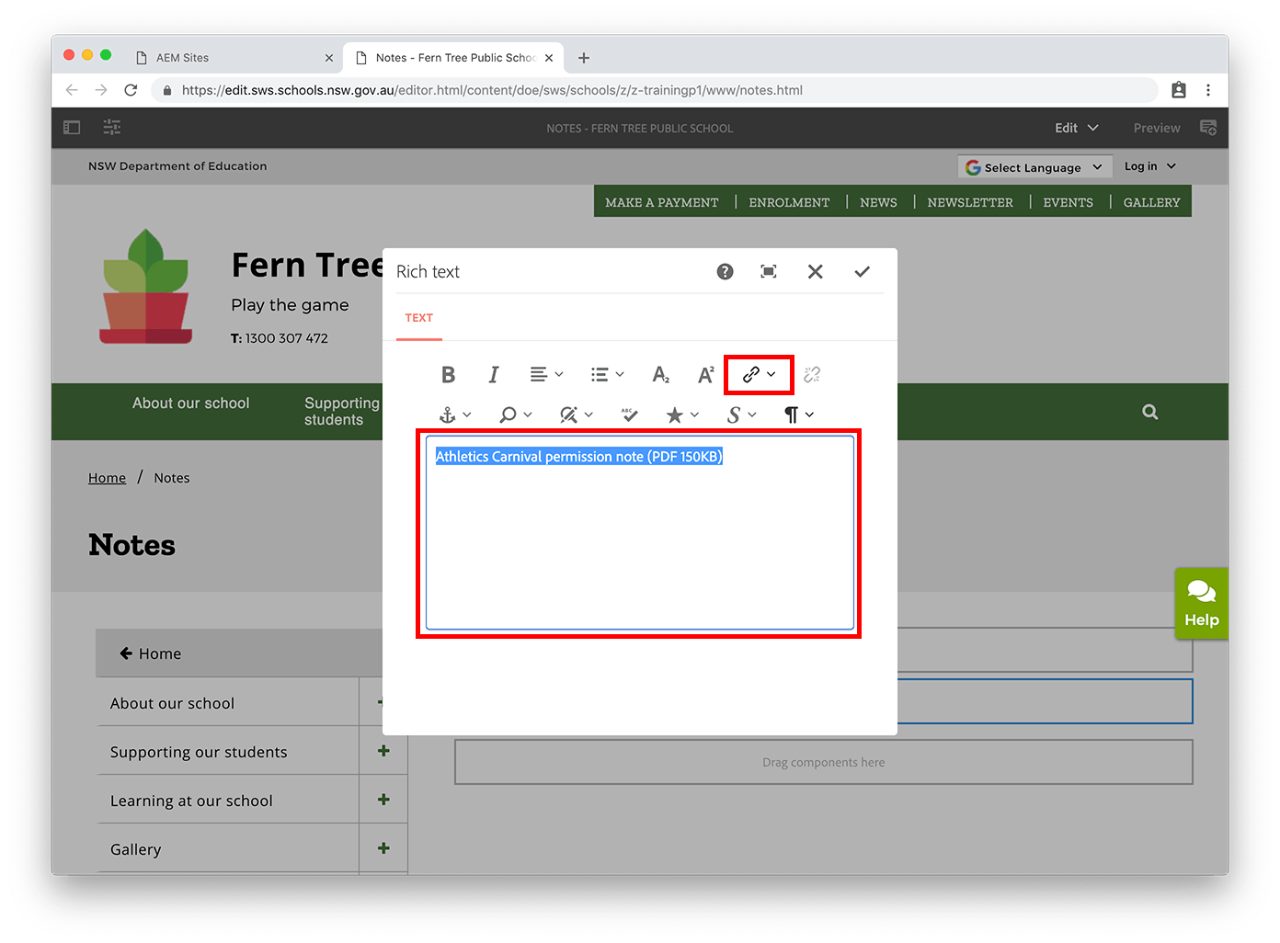
At step 10 insert a download box instead of the rich text editor component and skip step 11. Add as many download boxes as necessary.

















Update: Consider using the download box component instead of the rich text editor. You can add as many download boxes as necessary.