Use this page to learn how to upload an image to your website.
Before you start
It is important that you follow the Image guidelines and Image dimensions and file sizes when you add images to your website.
Points to remember
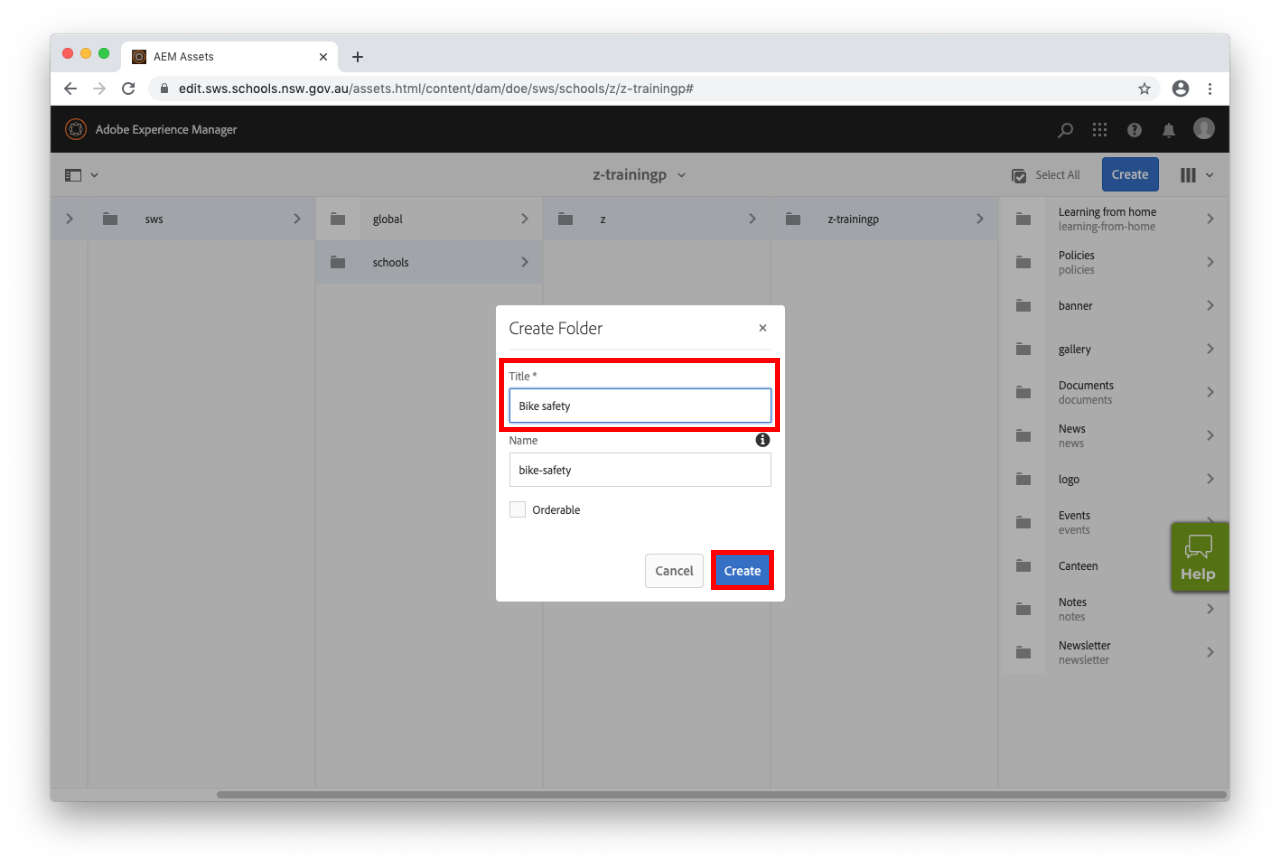
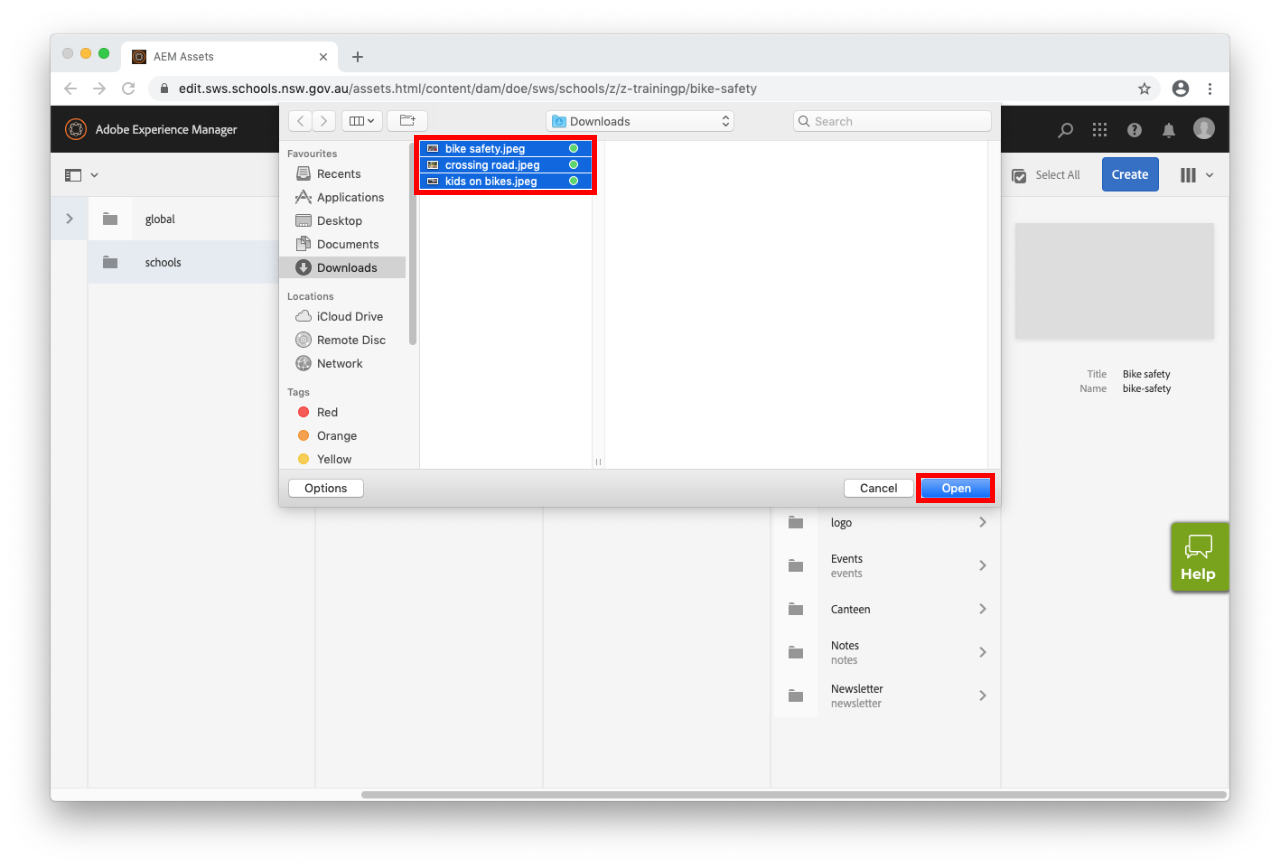
- Your images should have a meaningful file name prior to upload.
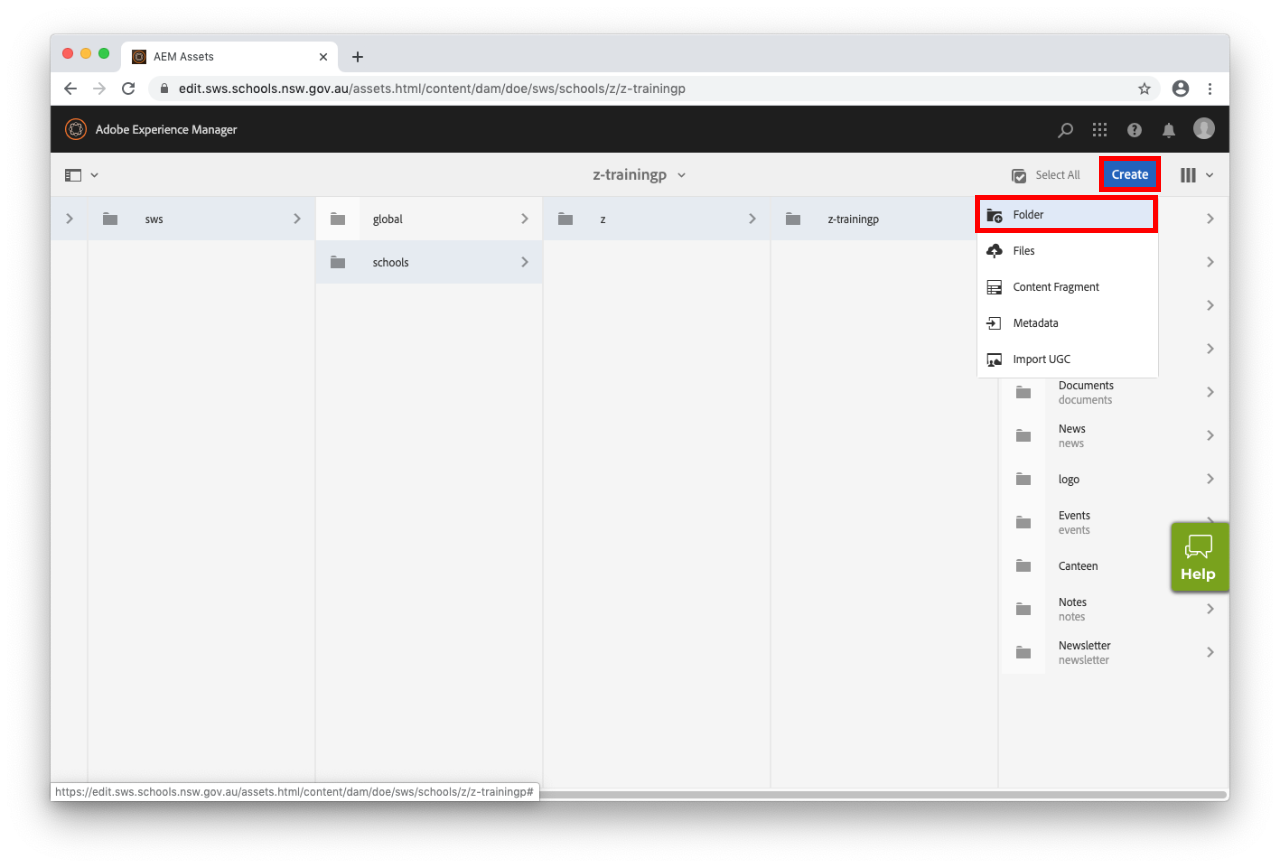
- Organise your images in a meaningful structure within Assets. This will make it easier for you to find them at a later time.
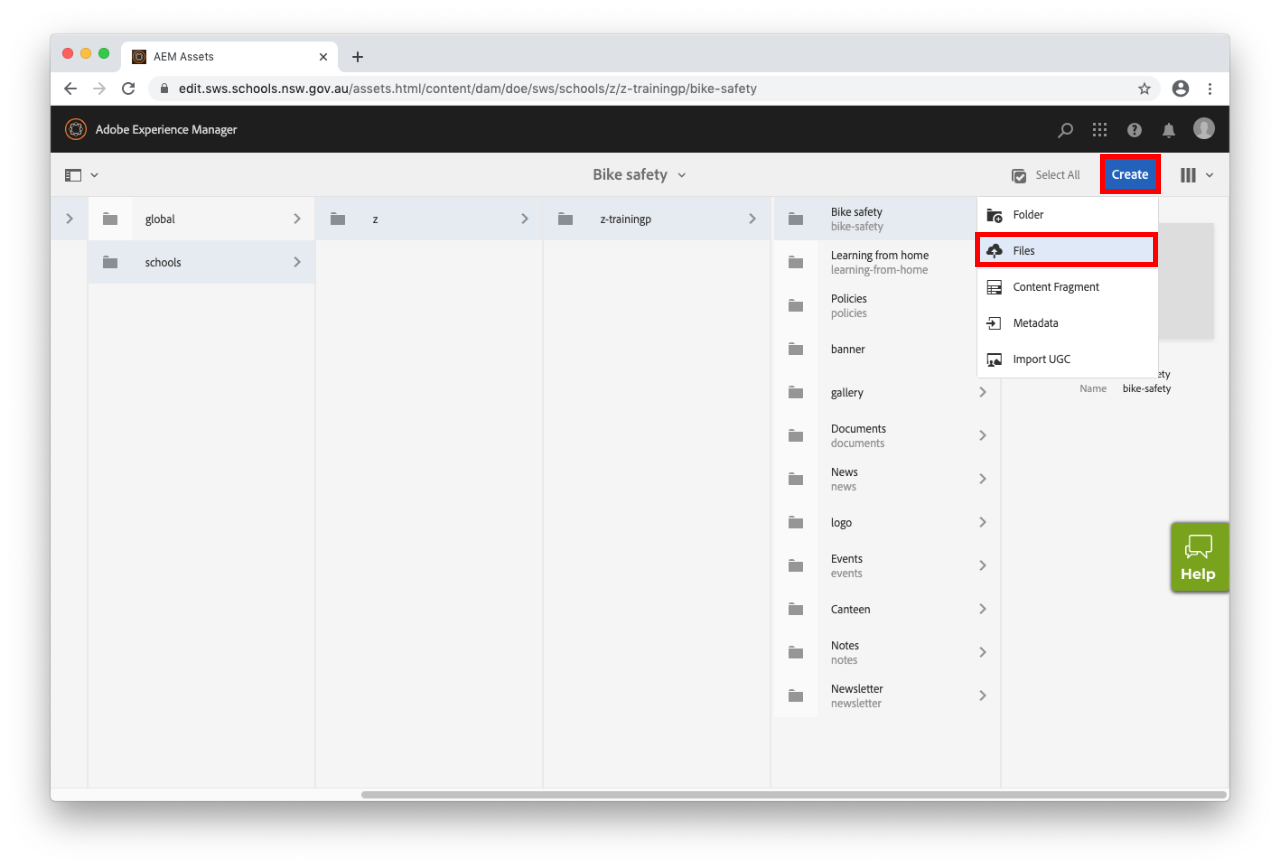
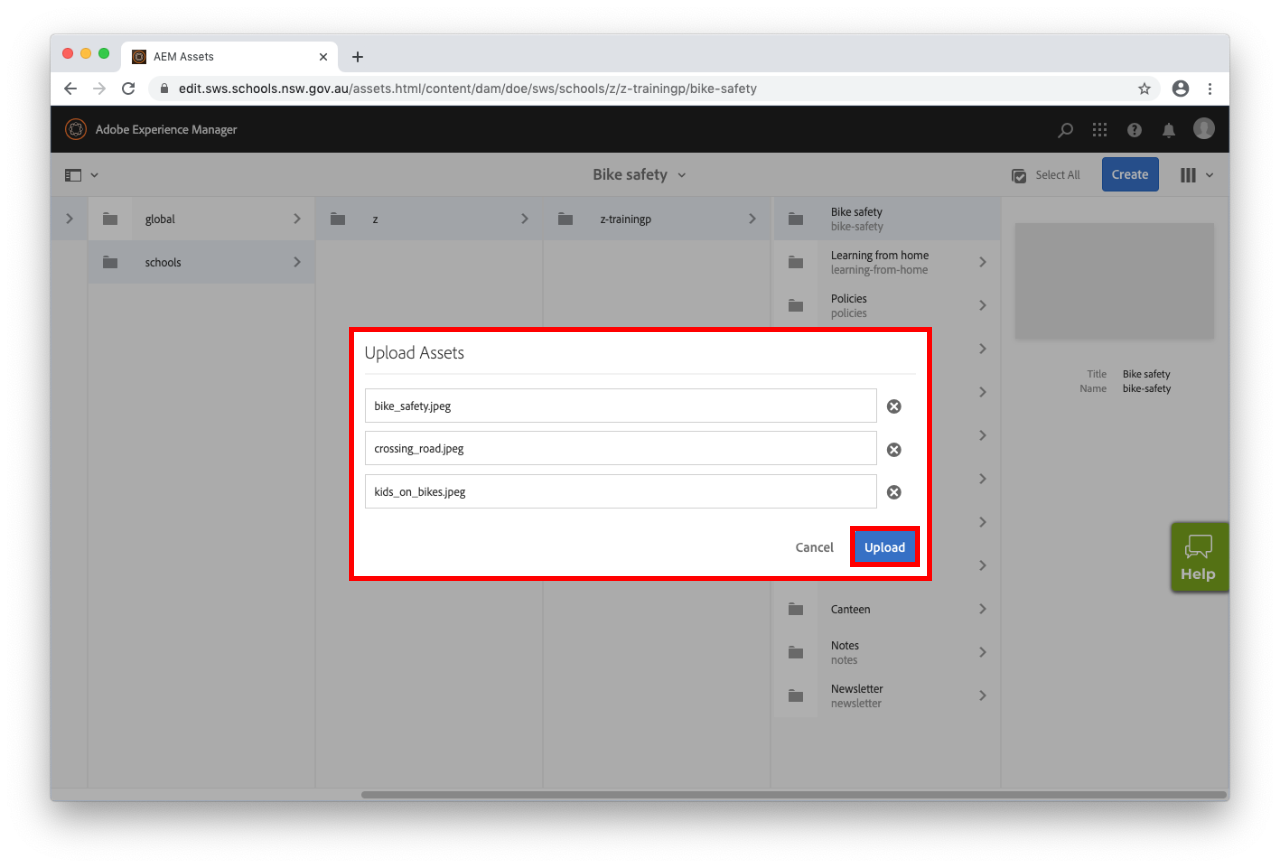
- You can upload more than one image at a time to your assets.
- Images that are uploaded to your assets do not automatically appear on your website. You need to upload them to Assets and then add them to a page in Sites.