Use this guide to add and edit the Image gallery component.
Features
The Image gallery component displays the latest albums from your website automatically.
The component:
- displays up to 5 albums
- automatically updates when a new album is created
- links to a page displaying all your albums when you select Go to all image galleries
- can only be used on the homepage (below the full-width banner area).
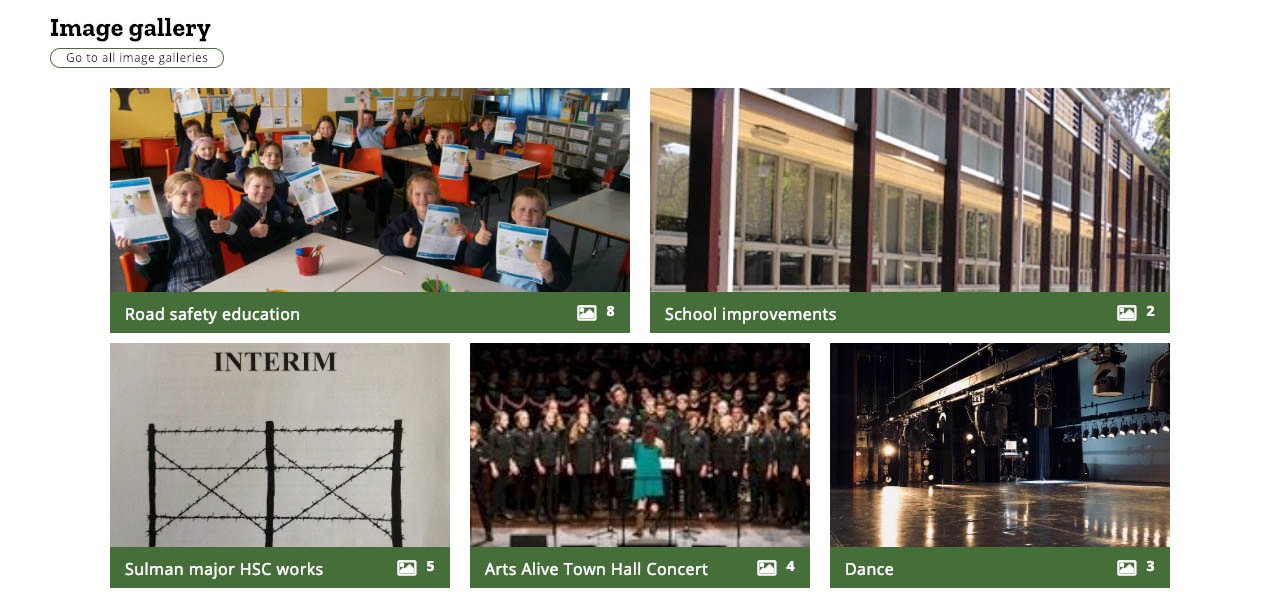
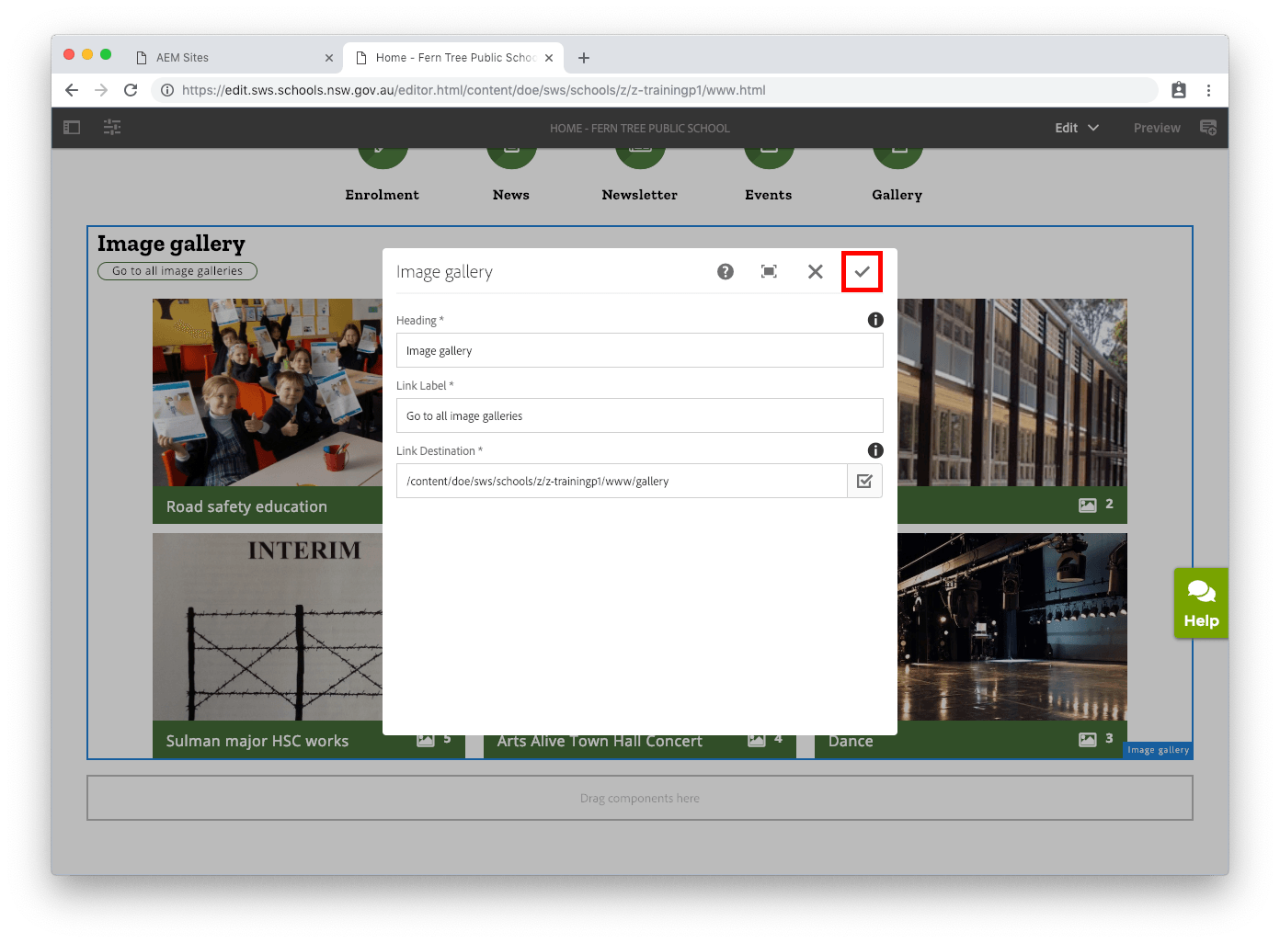
Example Image gallery:
Display of album images
To customise the images that appear in the image gallery component, you'll need to adjust each album individually. For the best presentation, we recommend selecting a landscape-oriented image as the first image displayed for each album. Learn how to manage your Albums.
You may also find useful: