Use this guide to add and edit the video component.
Features
The video component displays a video from YouTube, Vimeo or Schools Video (Brightcove Link).
The component:
The size of the video depends on the dimensions you set and the size of the column you nest it in.
Video guidelines
- It is important that all videos have closed captions, a text component to introduce the video with the title of the video and its duration, and a text component with the transcript linked under it.
- See how to add a Rich text editor component.
- Some videos will require an audio description.
- Don't rely on YouTube's automatic captioning.
Before you start
- Navigate to the page where you want to add a video and you are ready to begin.
Step 1: Add video component
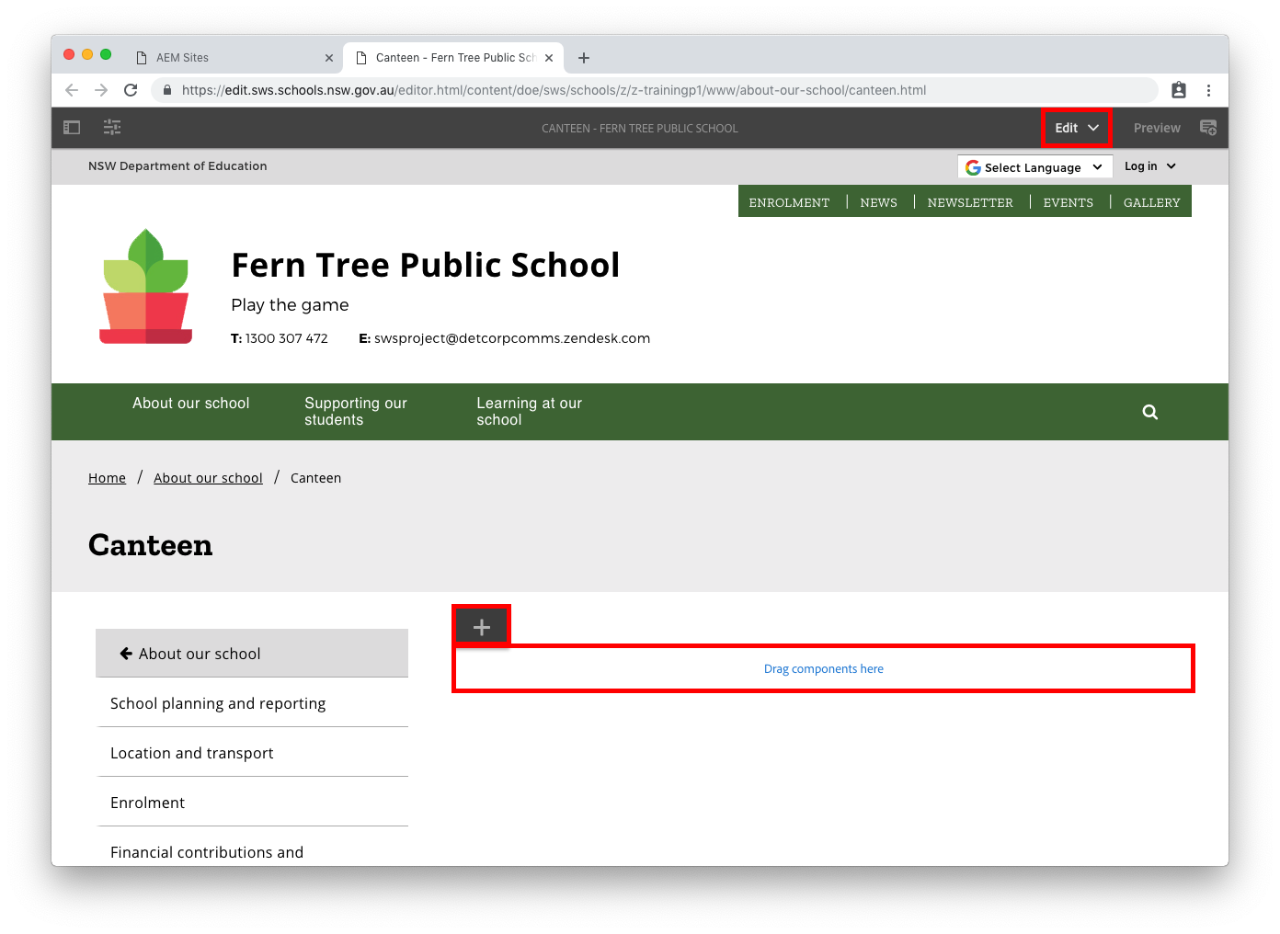
- Select Drag components here.
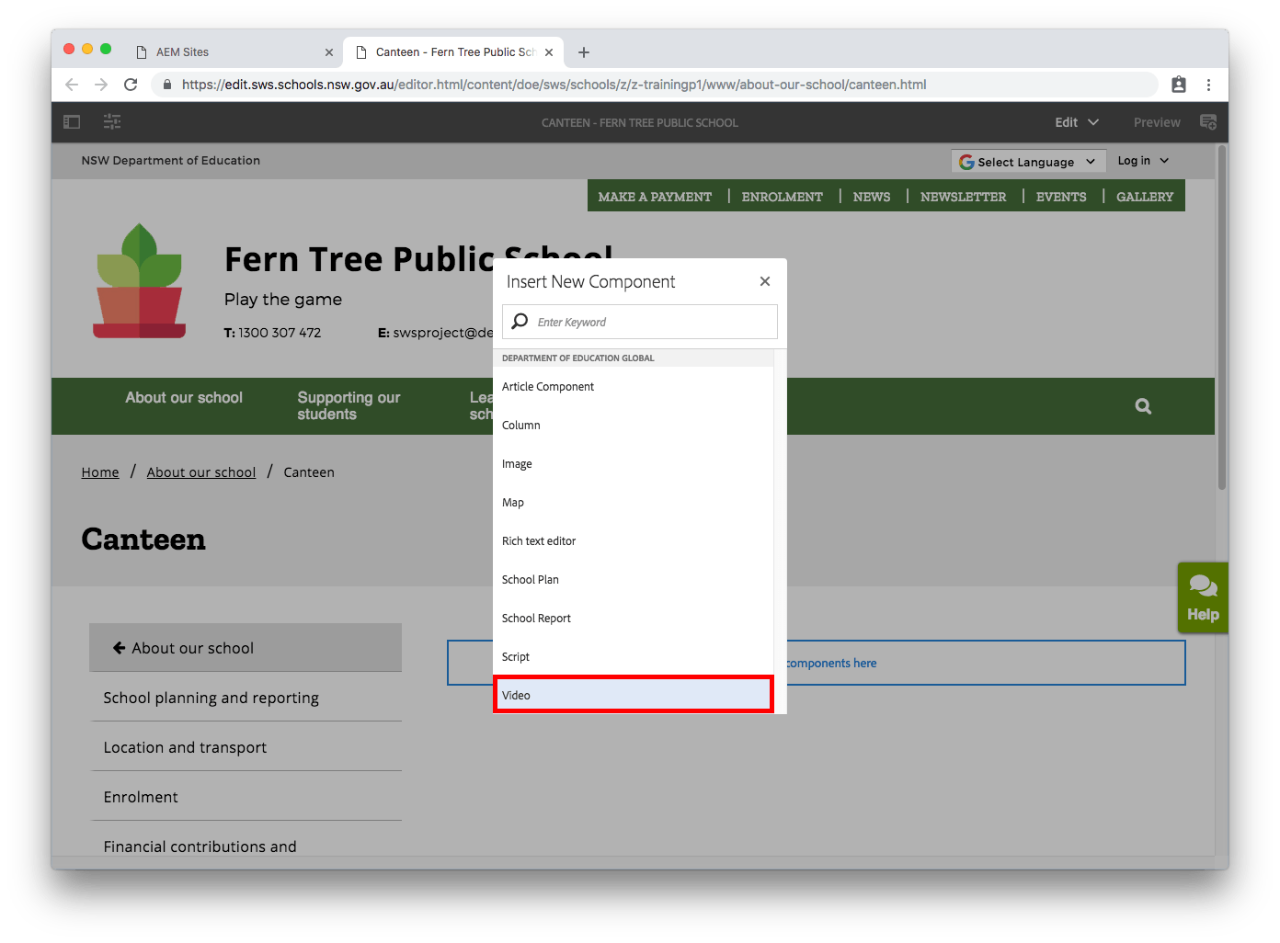
- Select the plus icon.
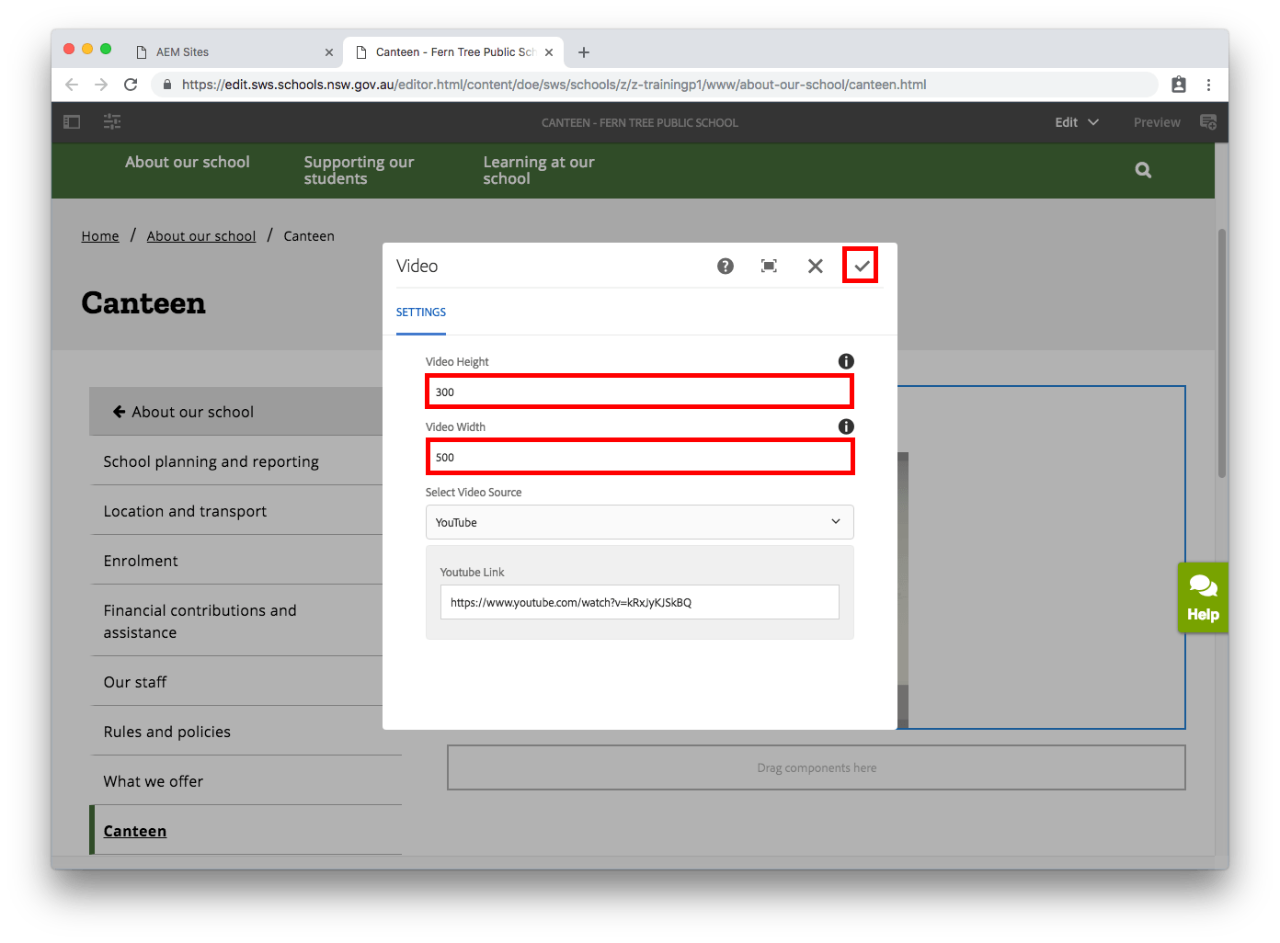
Step 3: Edit the video height and width – optional
The video will stretch to the width of the page by default.
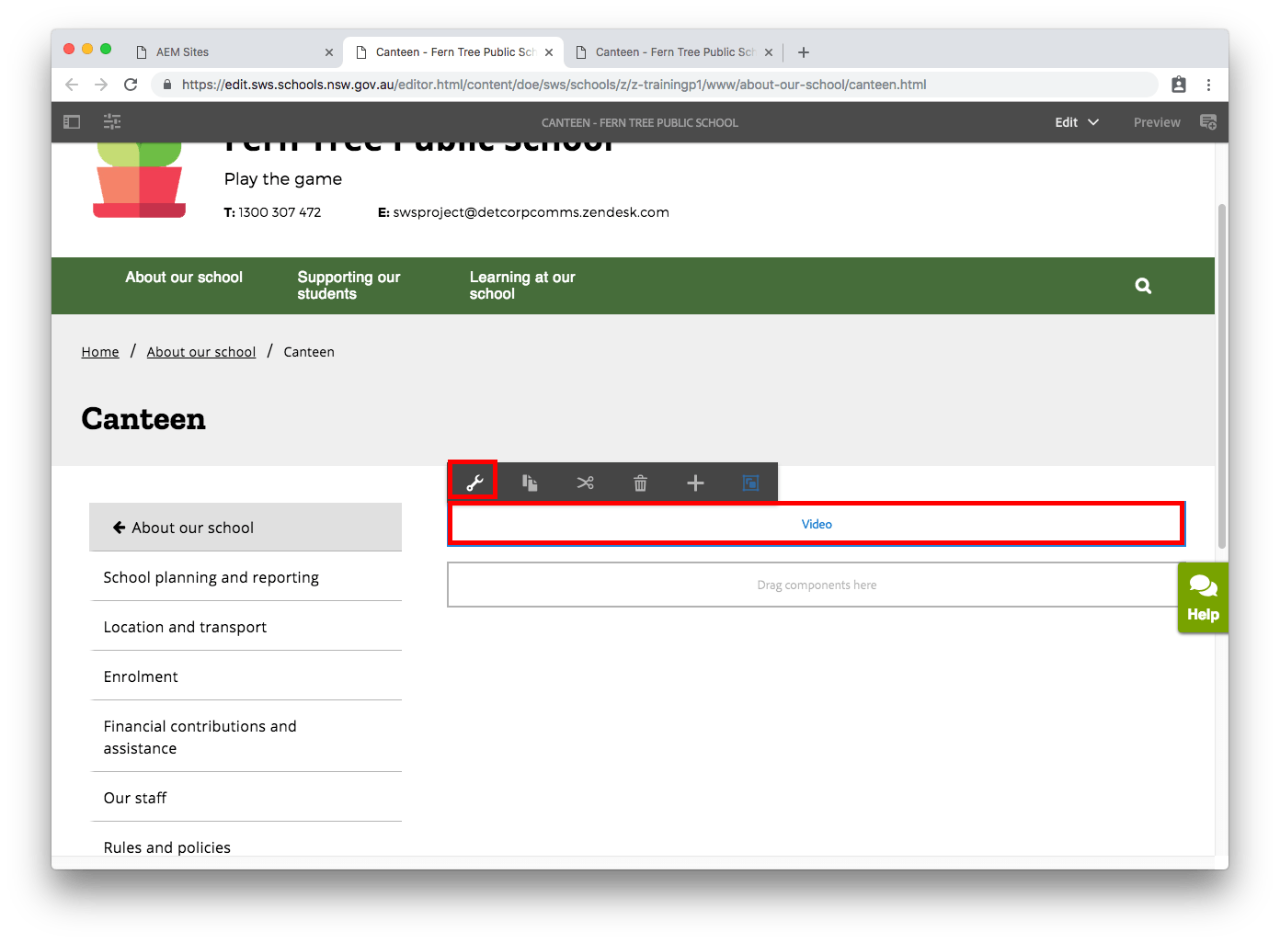
- Select the Video component.
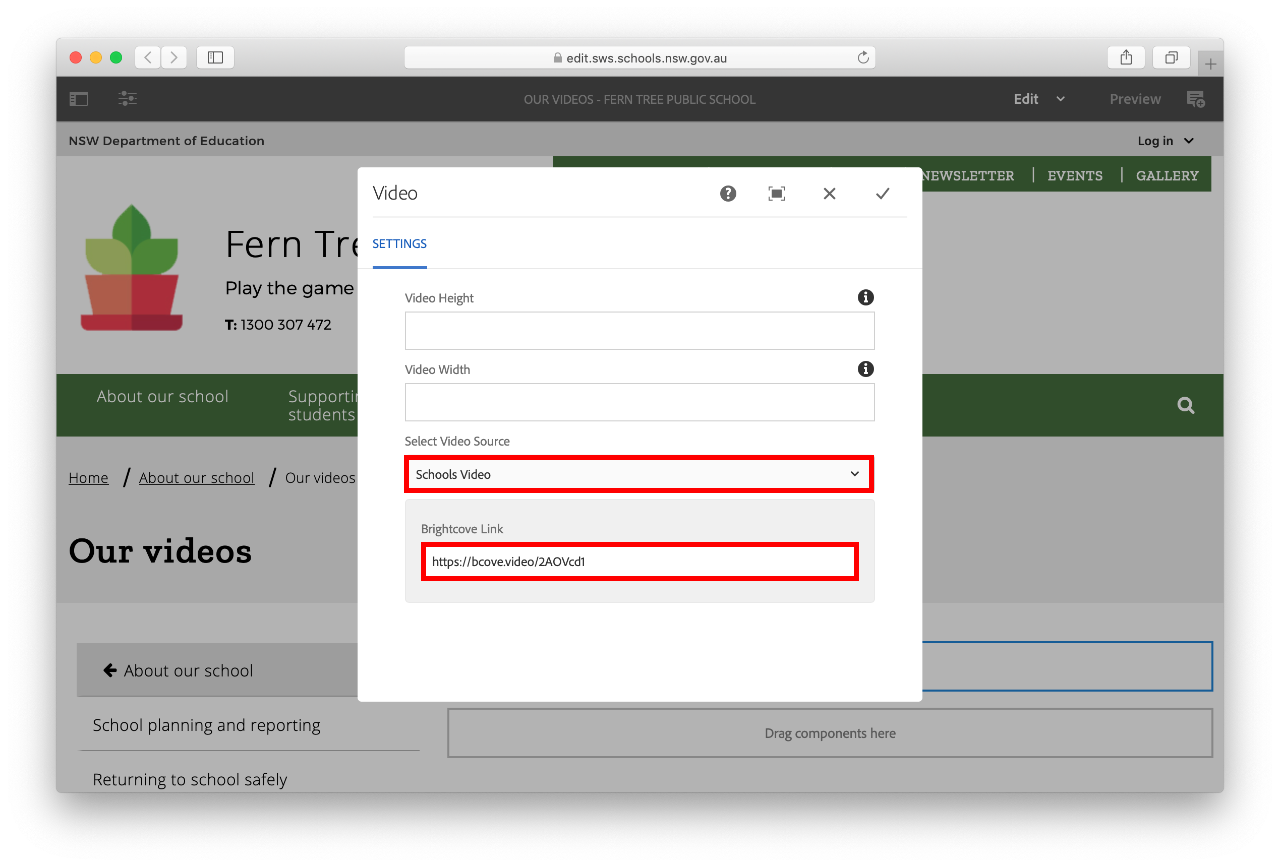
- Select the spanner icon to edit. This is the Configure button.
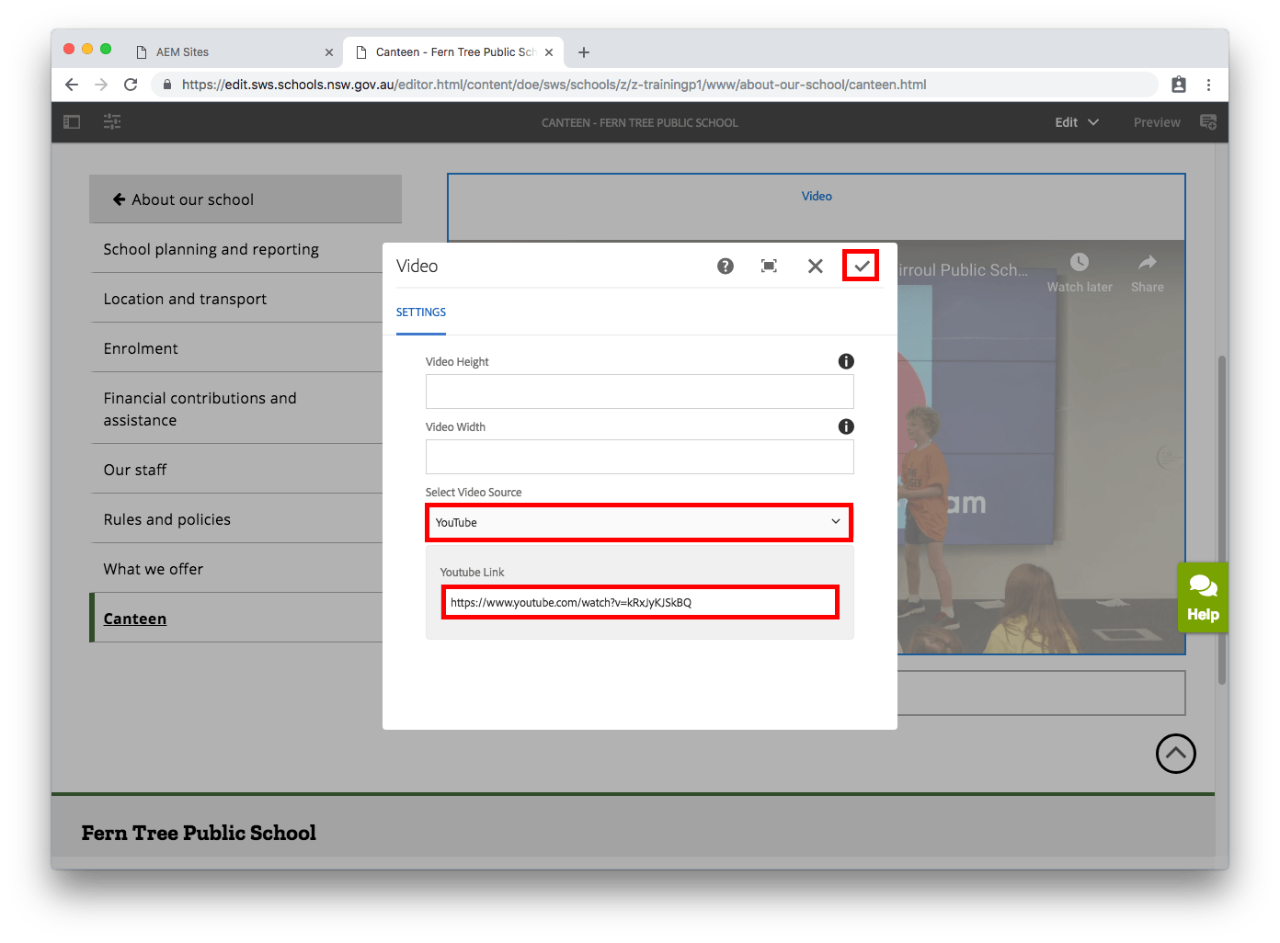
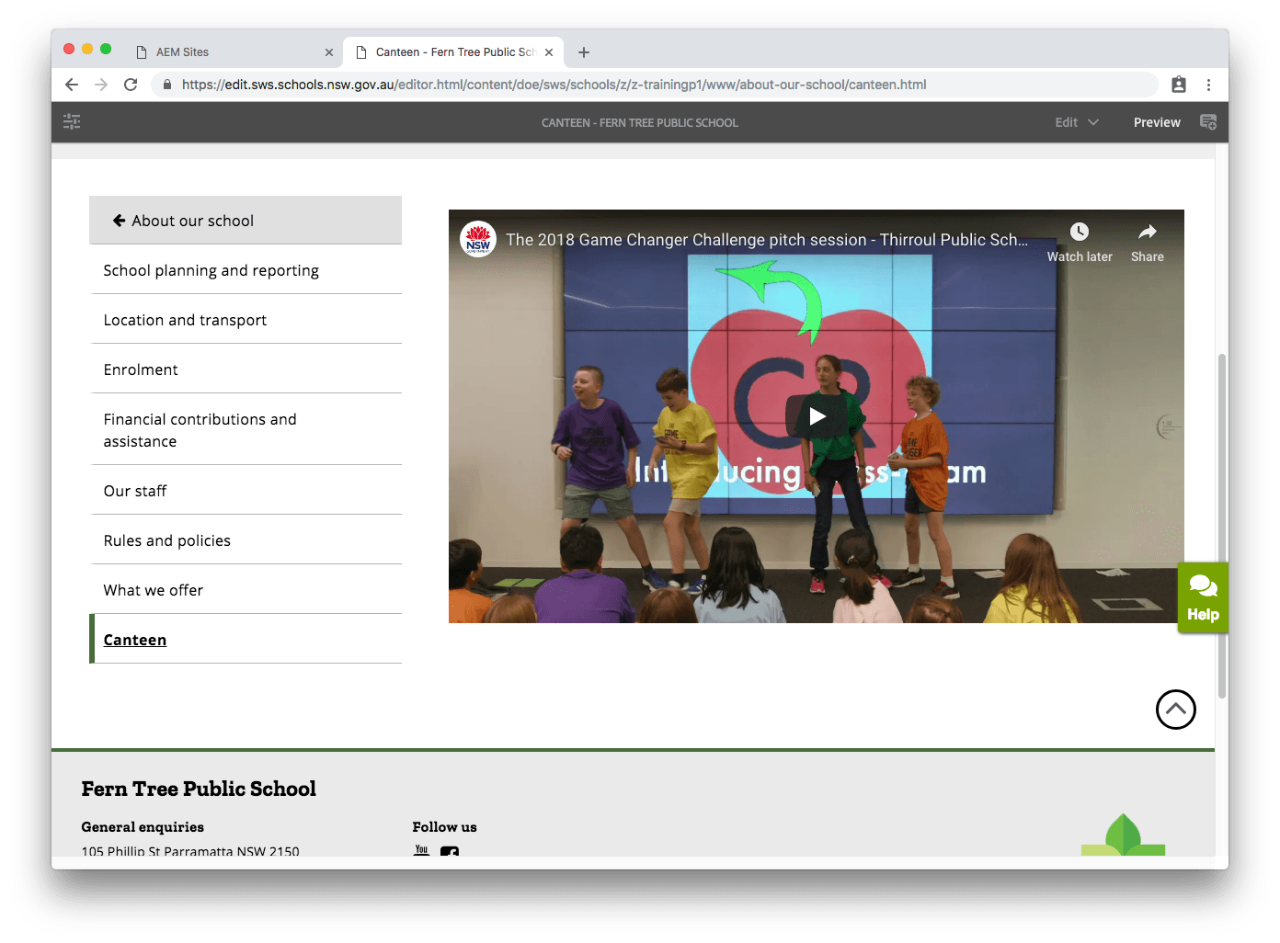
Example of a YouTube video on a web page:
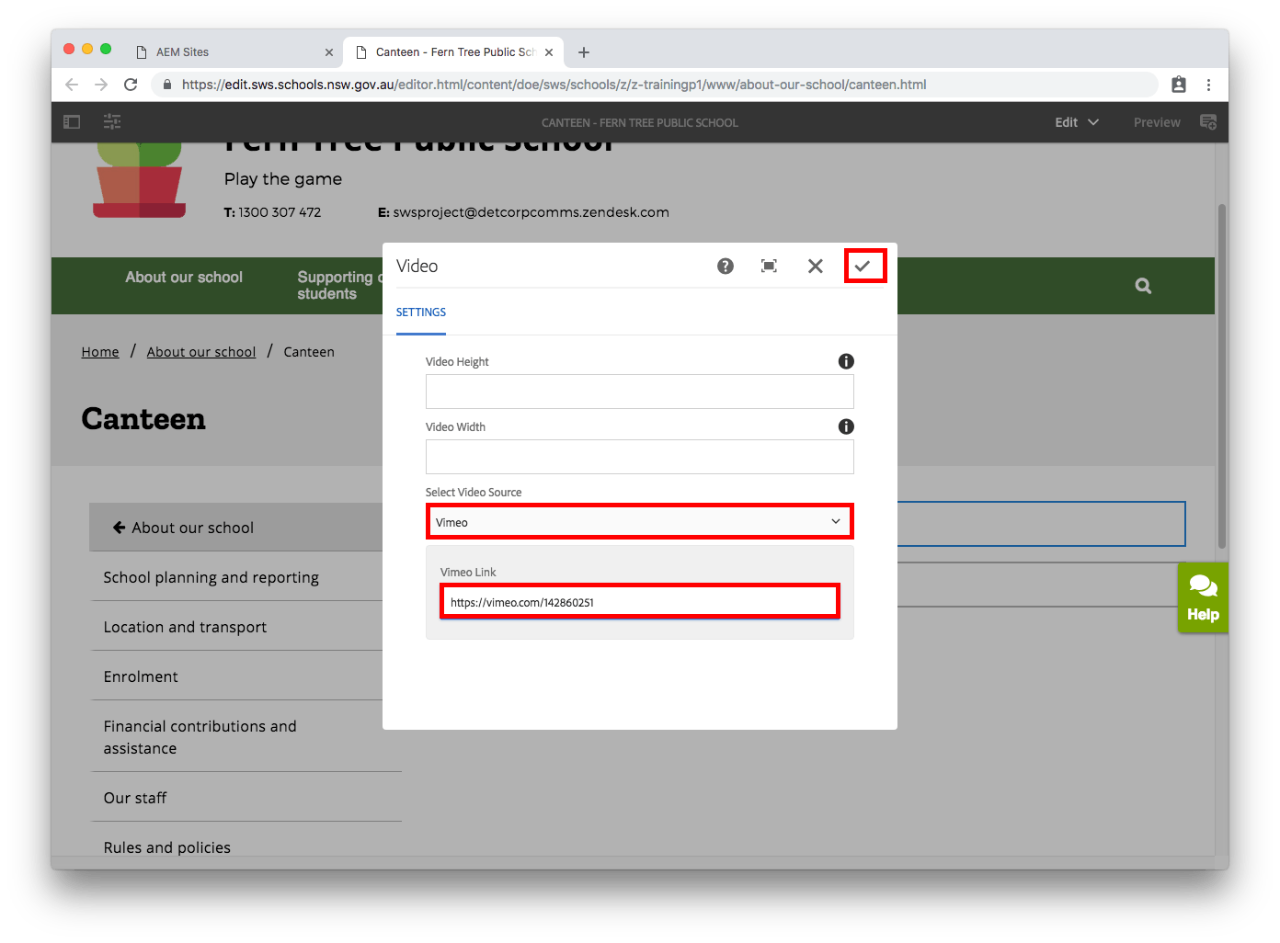
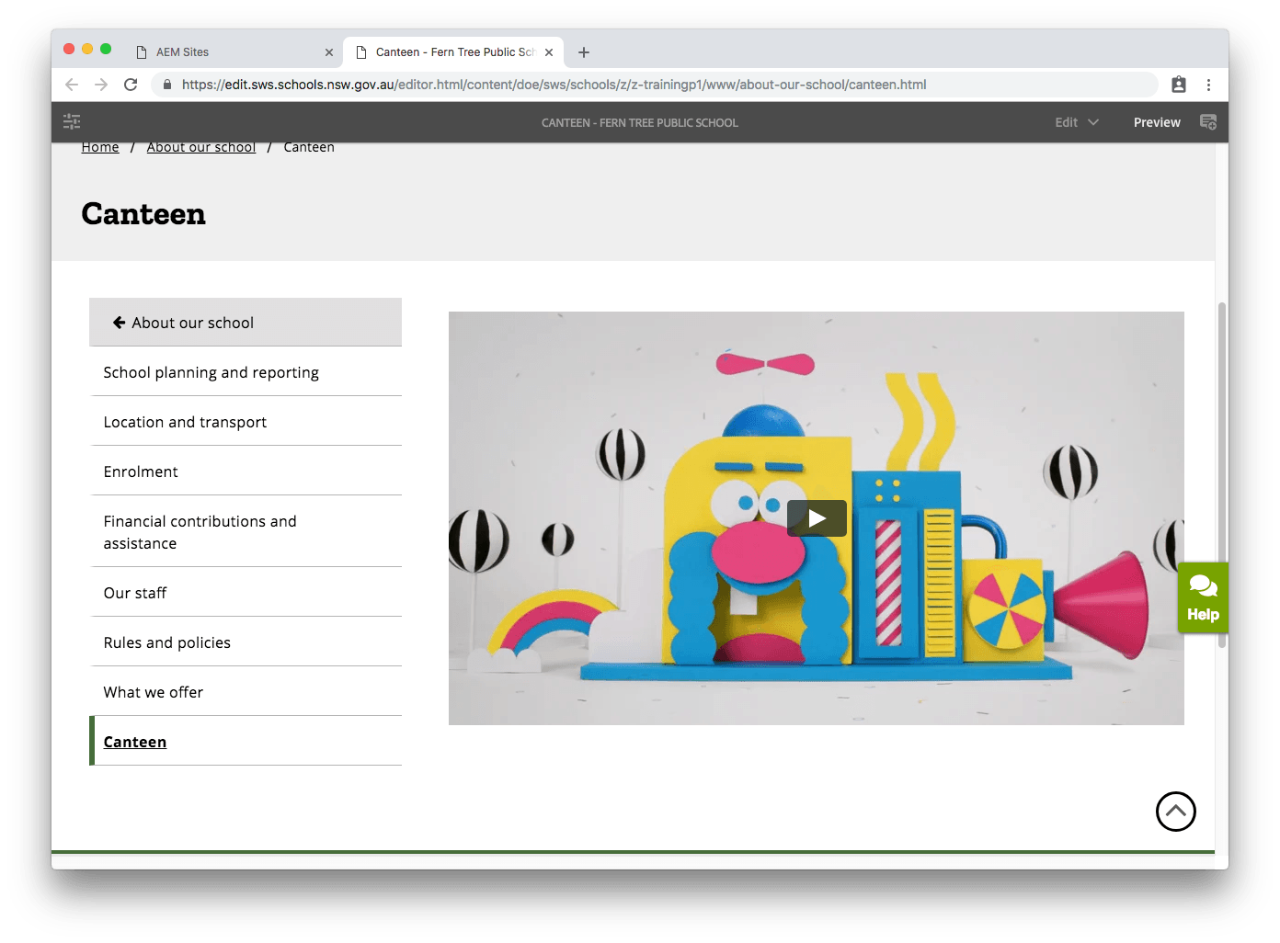
Example of a Vimeo video on a web page:
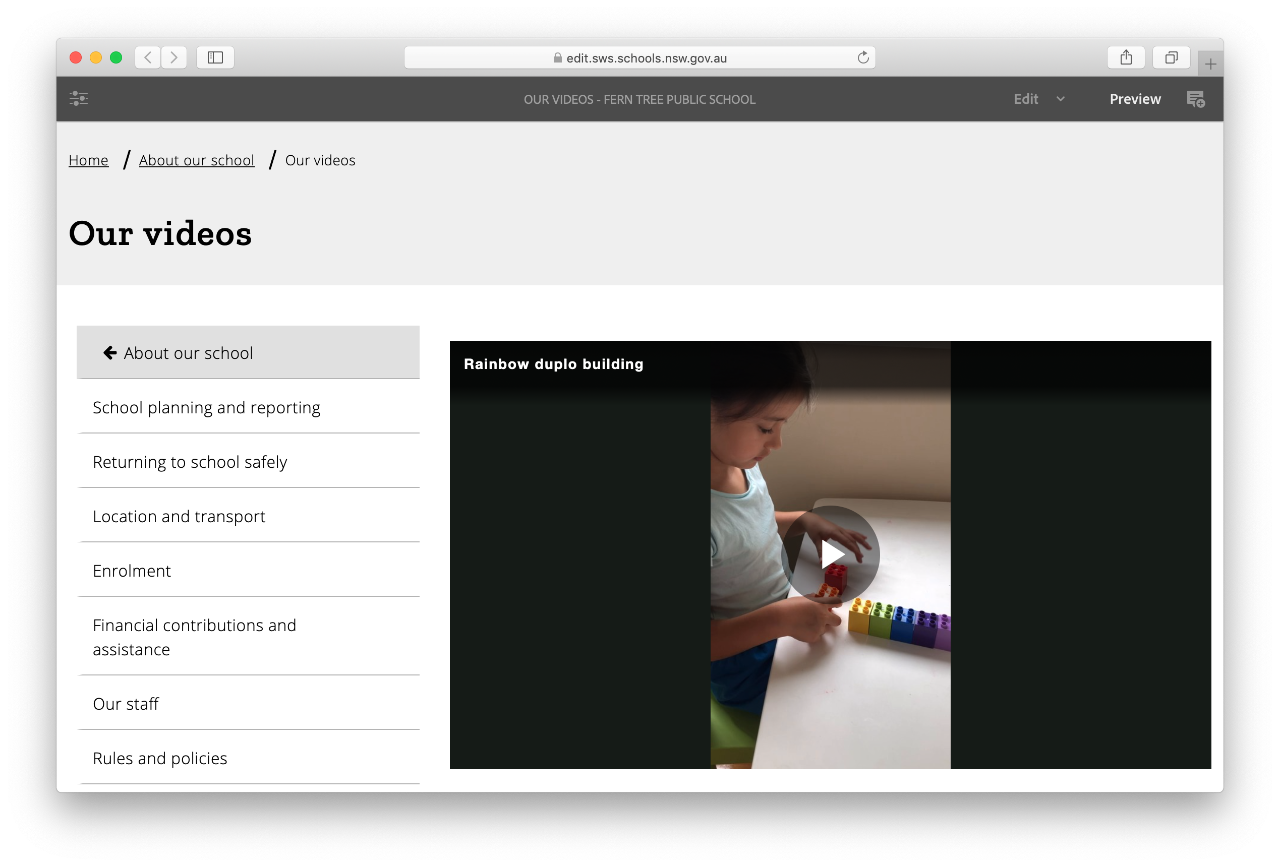
Example of a Schools Video (Brightcove Link) one a webpage: