Use this guide to learn how to add a Google calendar to a page.
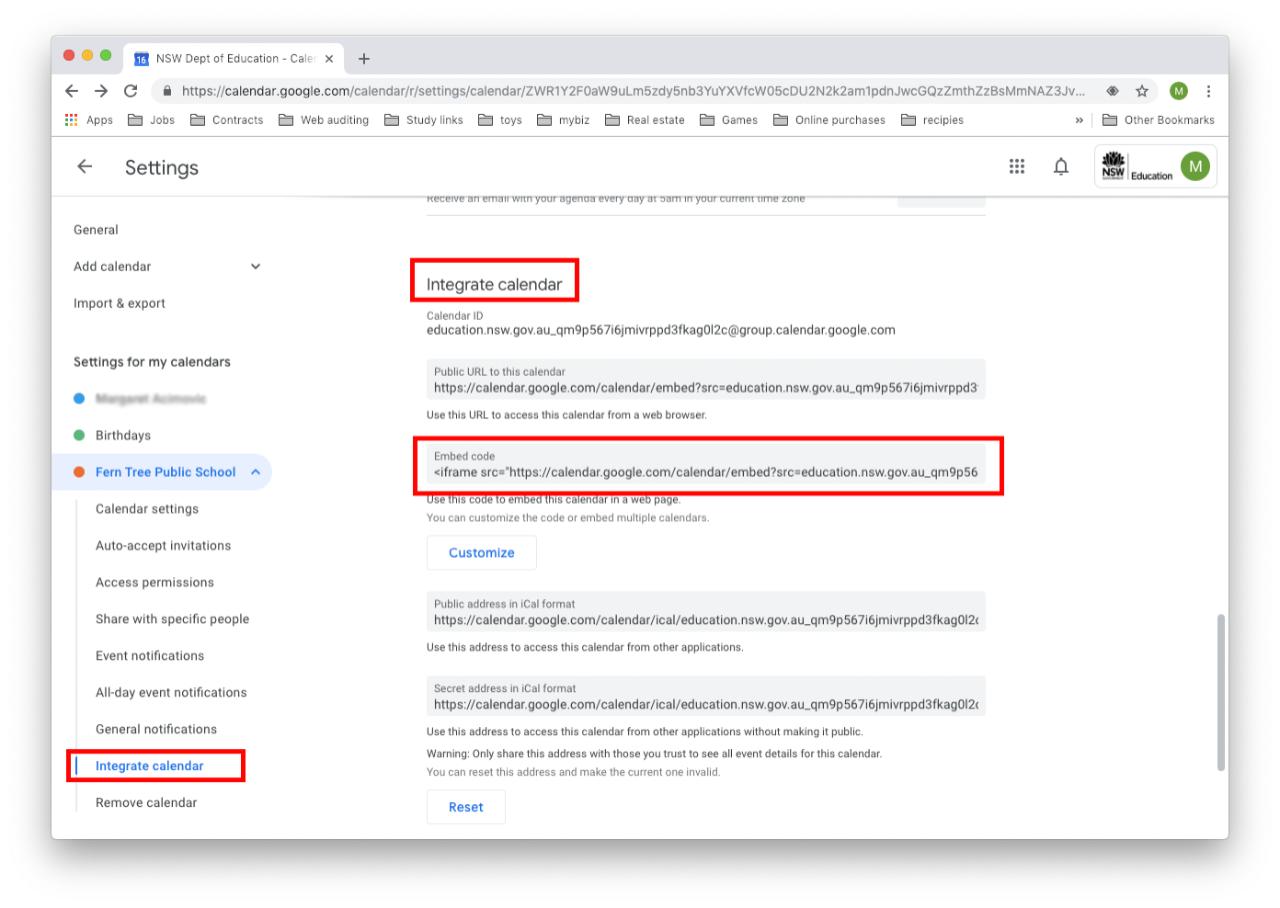
Step 1: Navigate to your Google calendar
Step 2: Make the Google calendar public
Your embedded calendar will only be visible to people you've shared it with. To allow all visitors to see your calendar, you'll need to make it public.
- On the left, under Settings for my calendars, click the name of the calendar you want to share.
- Under Access permissions for events, check the box next to Make available to public.
- Click OK.
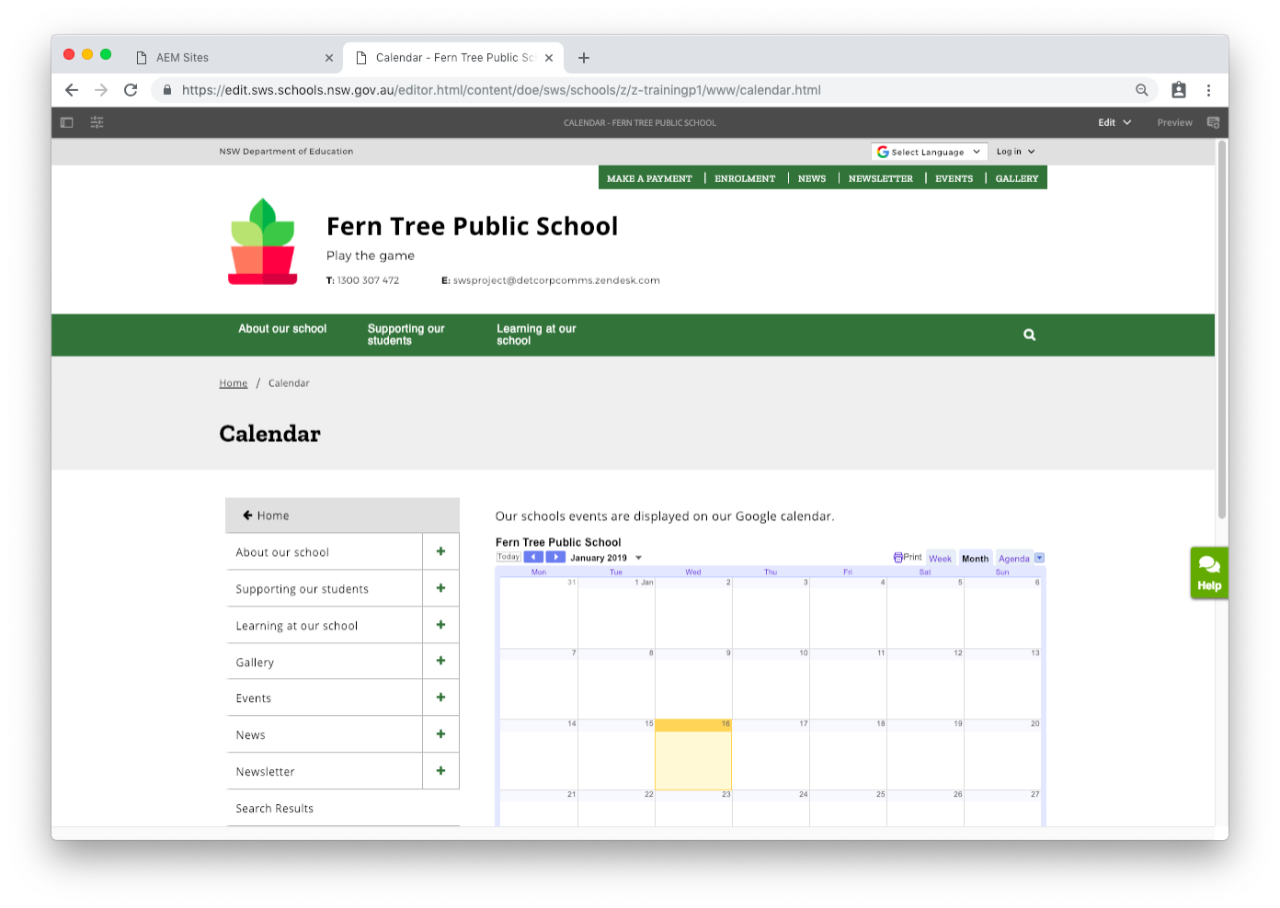
The Google calendar will automatically show:
- Title
- Navigation buttons
- Date
- Print icon
- Tabs - allow user to change the display to Week, Month or Agenda
- Calendar list - if there is only one calendar deselect, only required for multiple calendars
- Time zone.
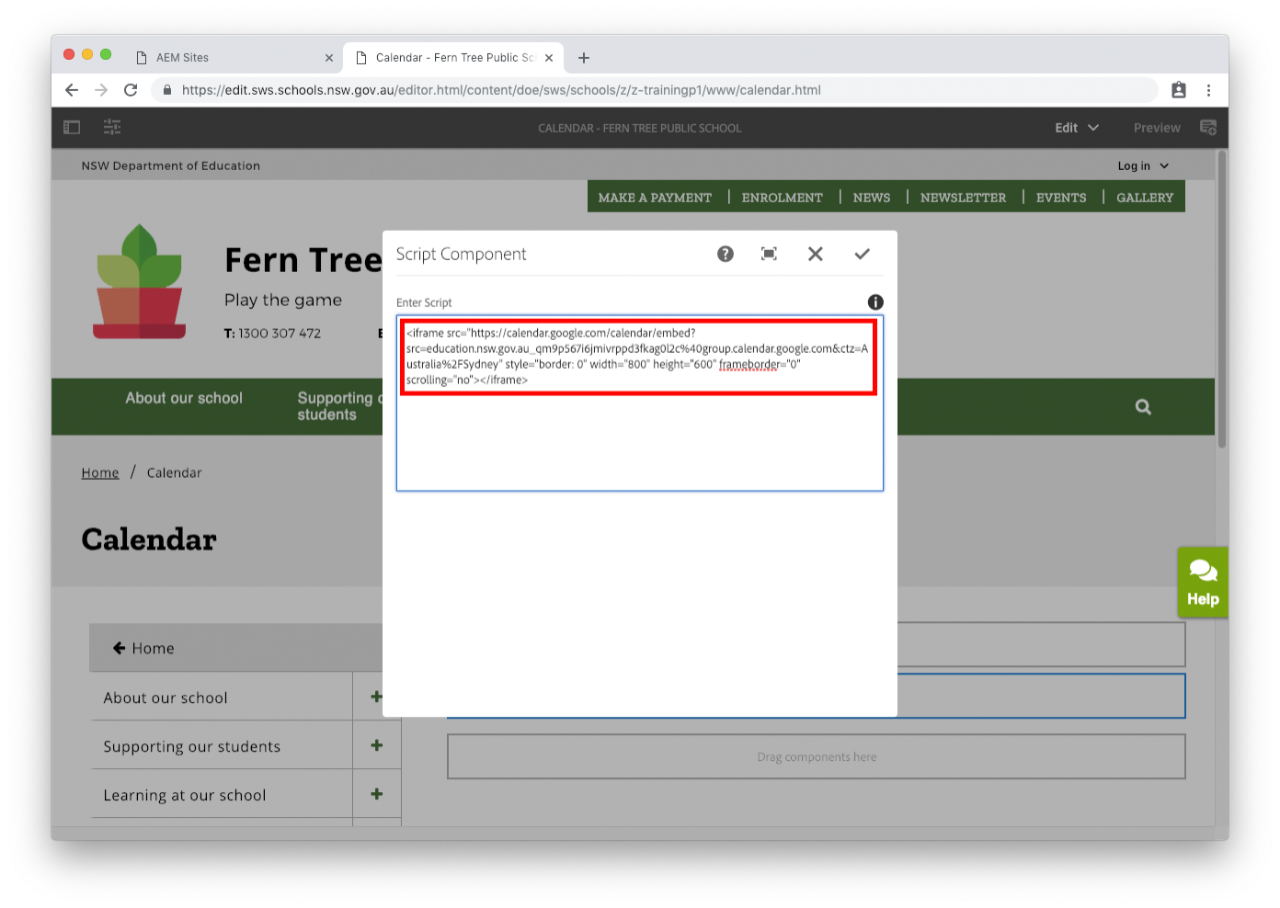
The default view for the Google calendar is Month, but can be changed to Week or Agenda. The width and height can be modified to change the size of your calendar. The first day of the week can be modified. The background colour can be changed to match your school colours.
The calendar will automatically update the script to reflect any changes made to the Google Calendar. For example, when you create a new event in Google Calendar, it will be synced and automatically updated on the Google Calendar displayed on your school website.
You may also find useful: