Use this guide to add and edit the article component.
Features
The component:
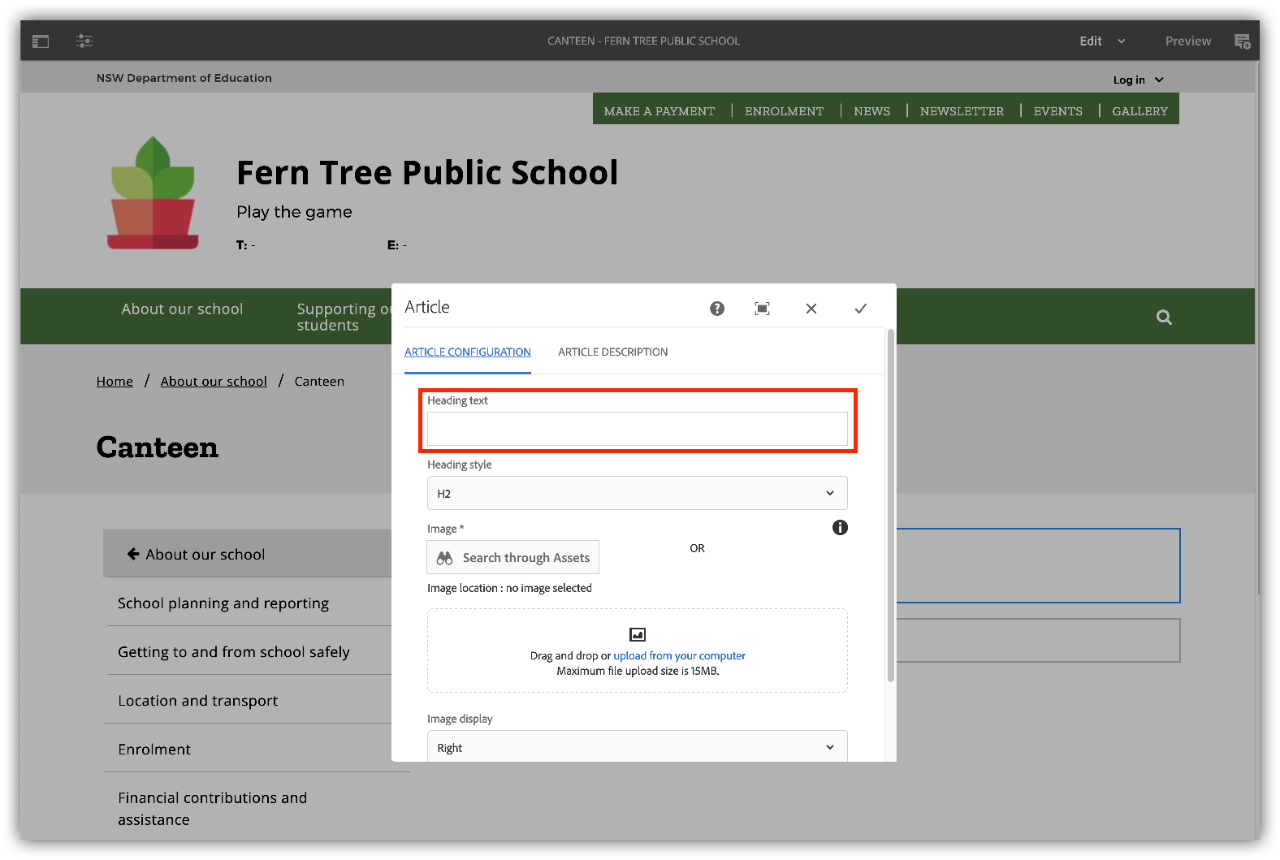
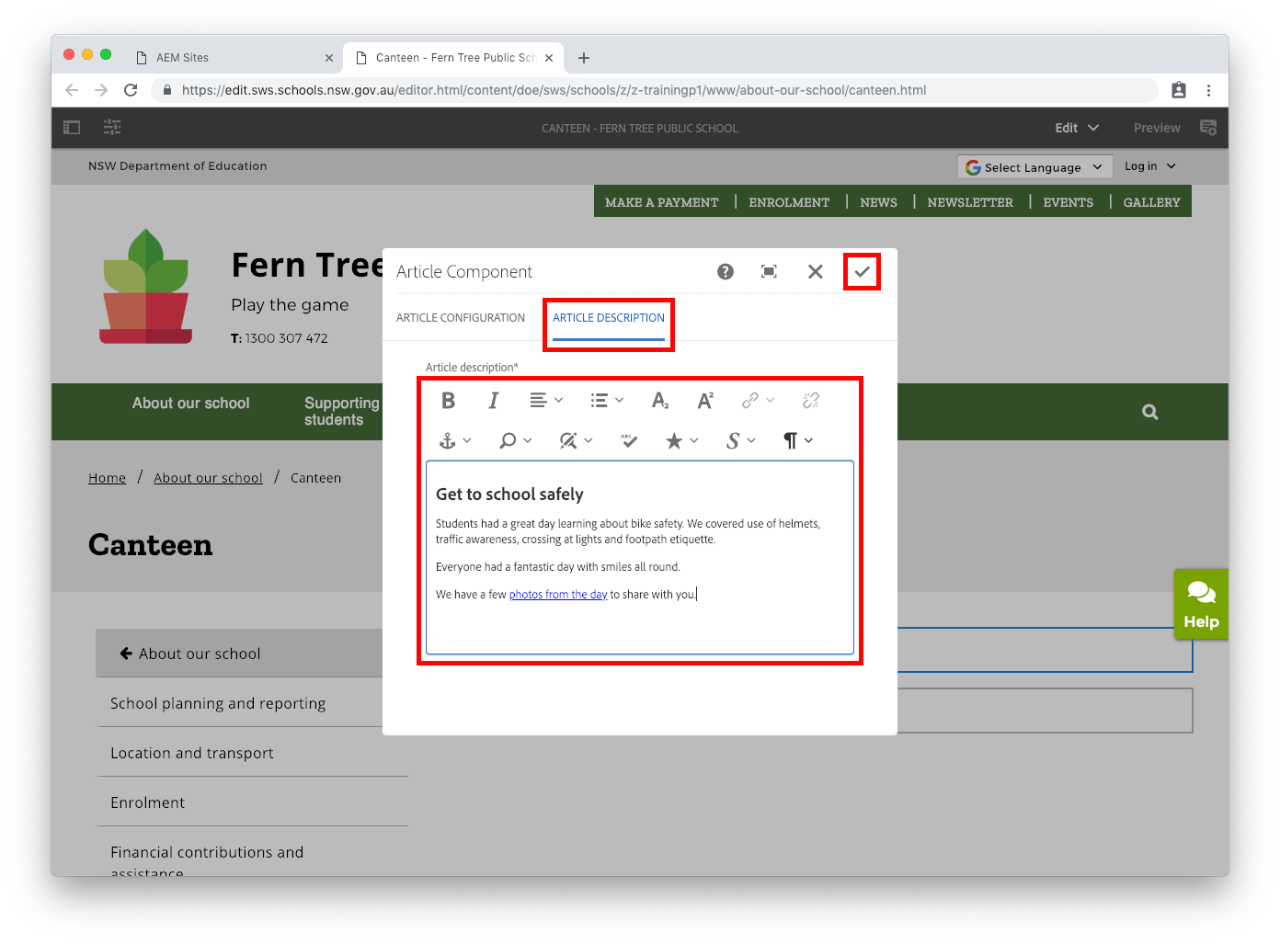
- allows you to write an article description
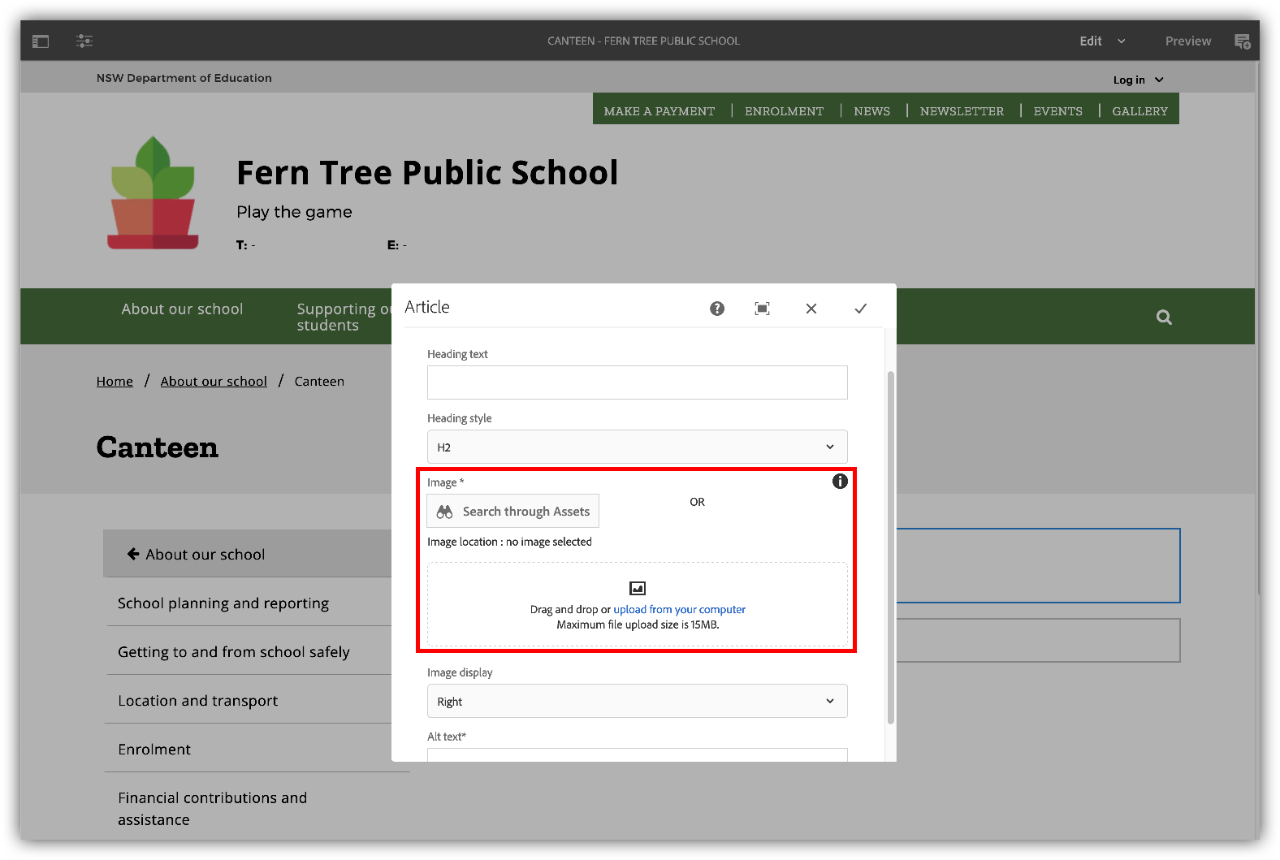
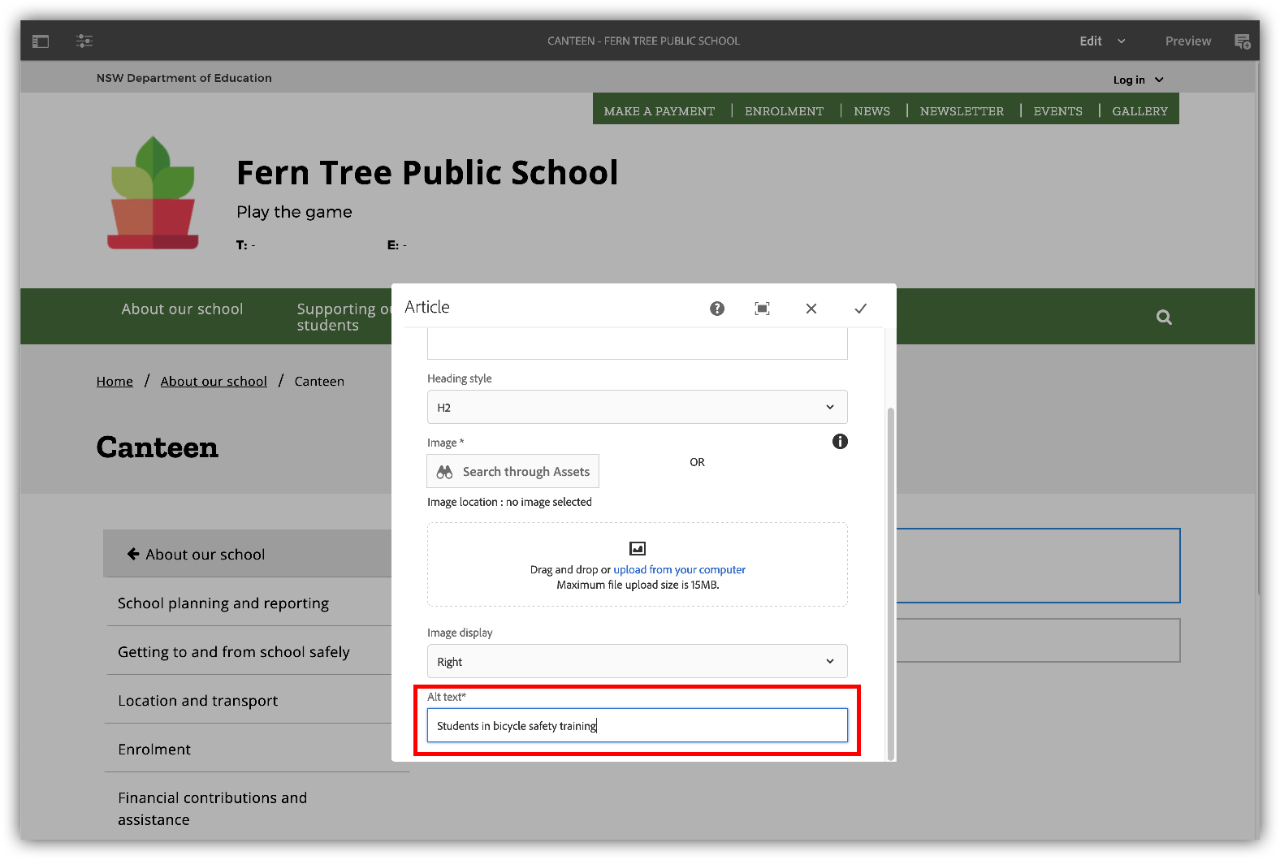
- displays a single image
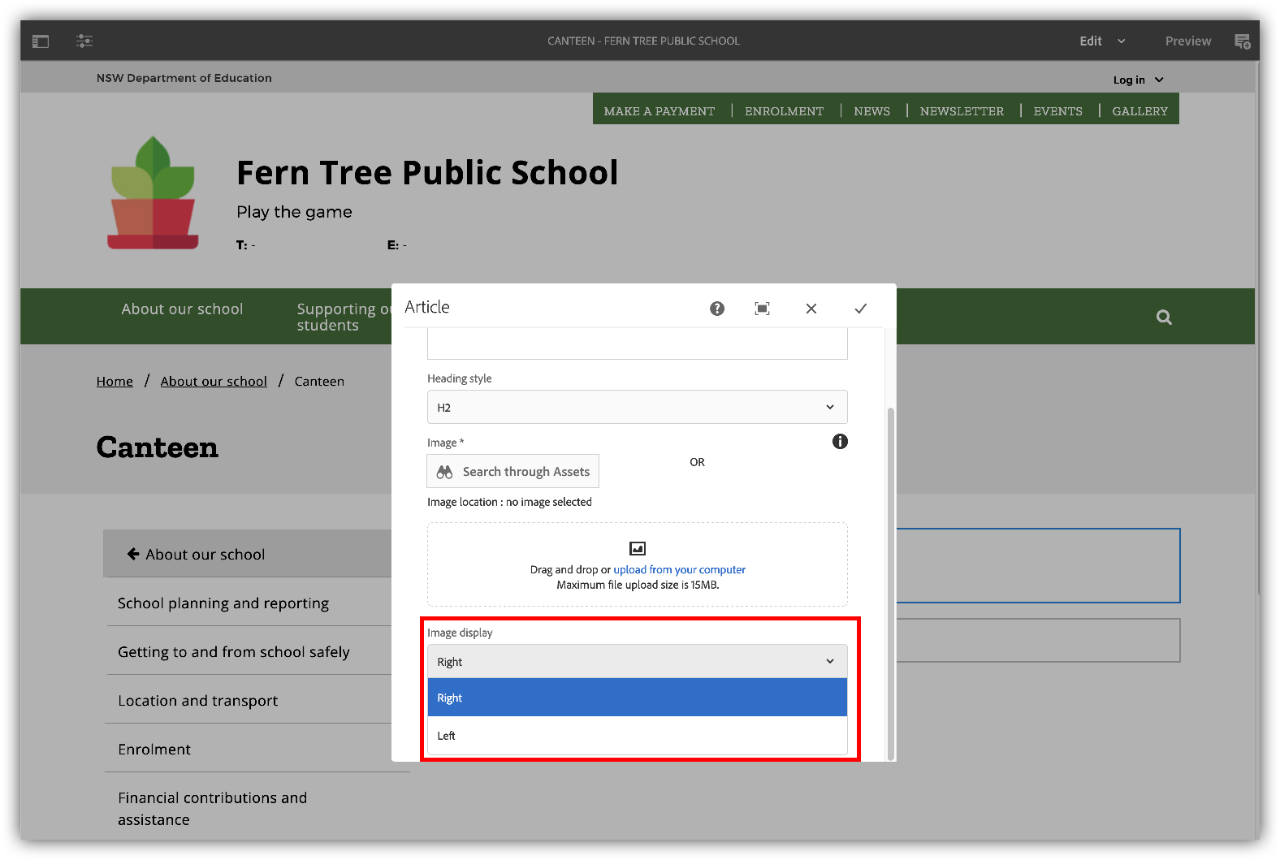
- allows your displayed image to align left or right
- wraps article description text around the image
- can be used on the homepage, content page, and inside the column control on these pages.
Before you start
You will need to have an image for your article.
When you add images to your website it is important that you follow the Image guidelines.
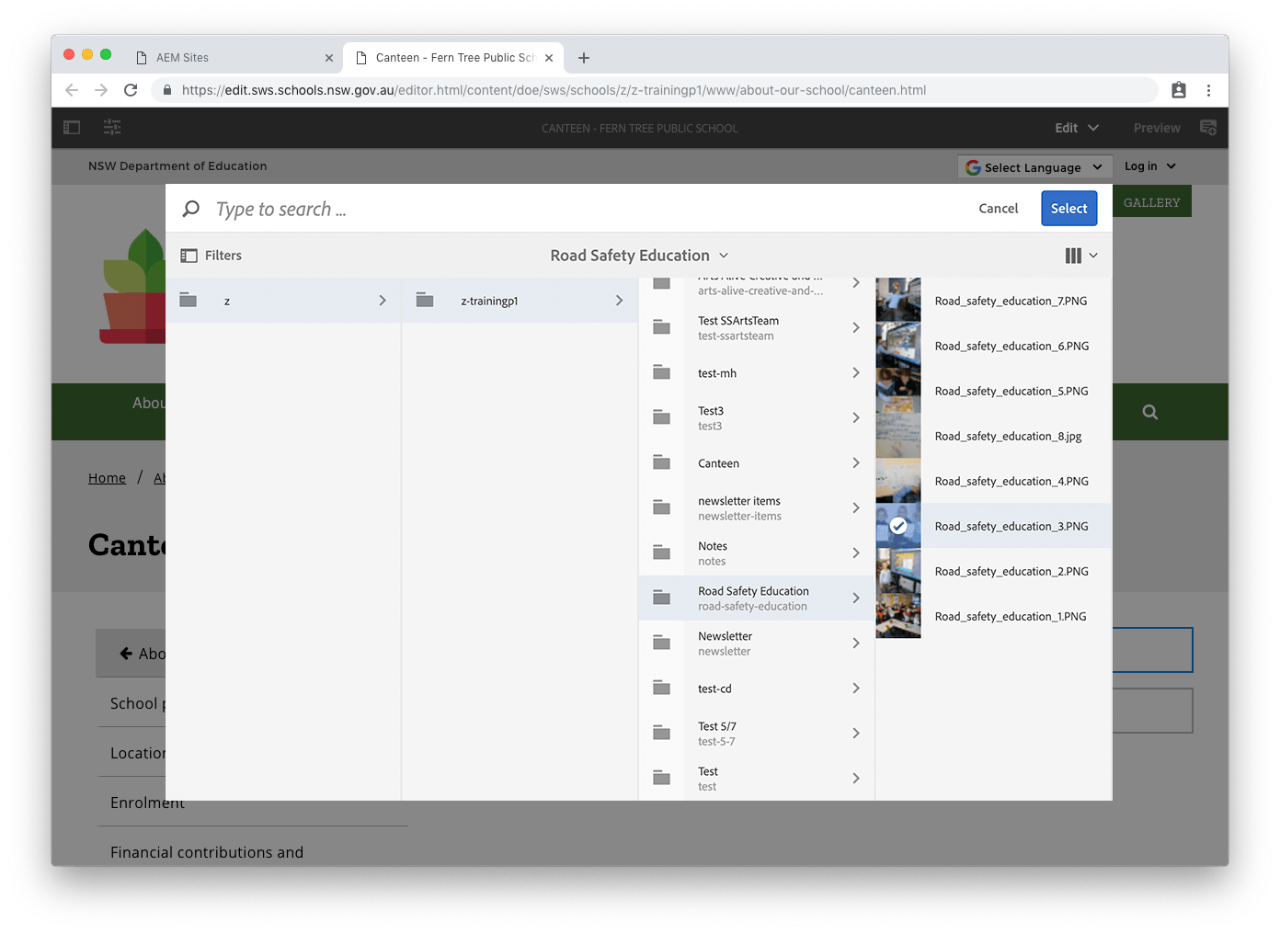
You need to upload the image to Assets before you can add it to an article component. Go to our Upload an image to assets guide.
Navigate to the page where you want to add an article and you are ready to begin.
Step 1: Add article component
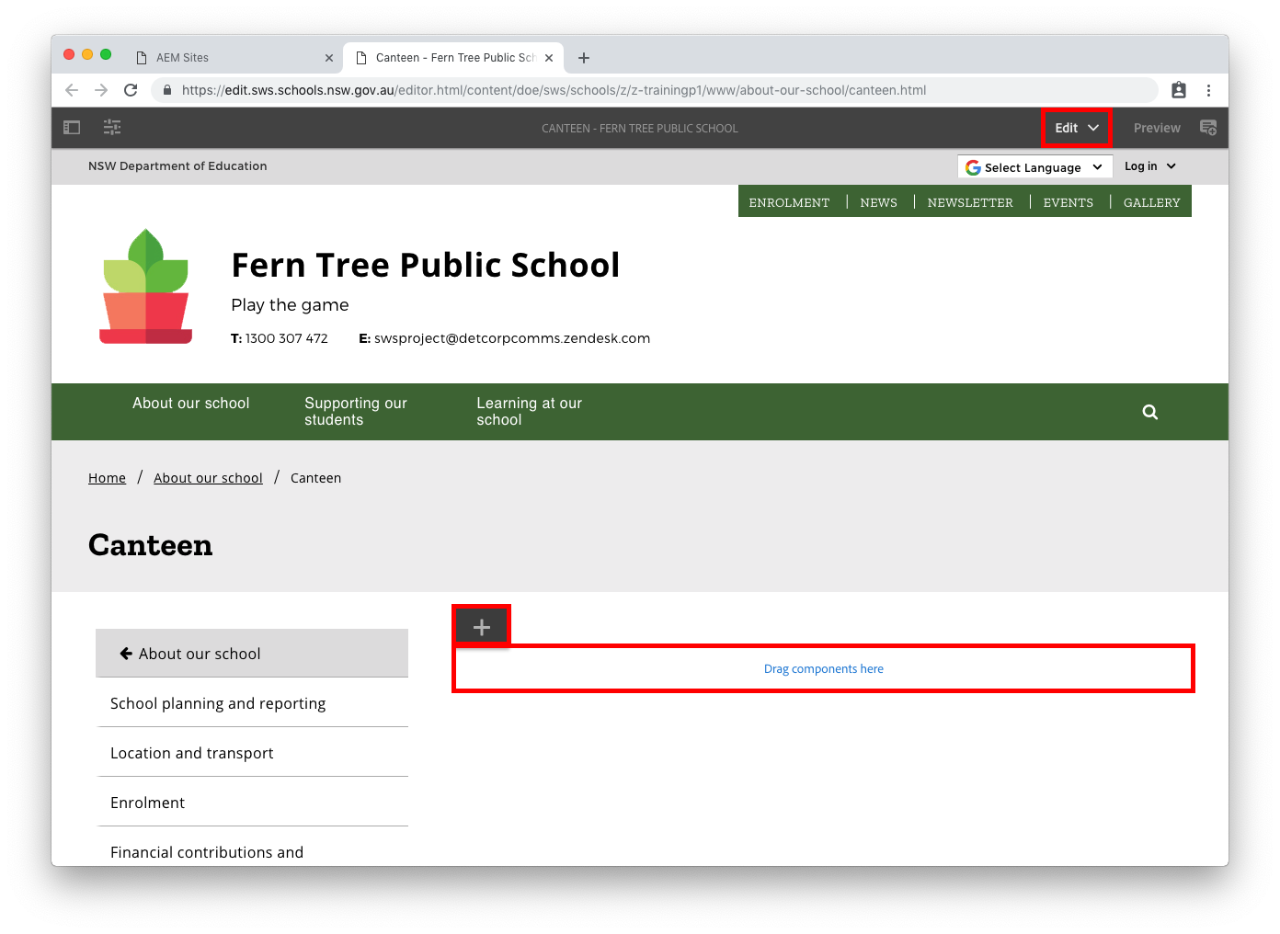
- Select Drag components here.
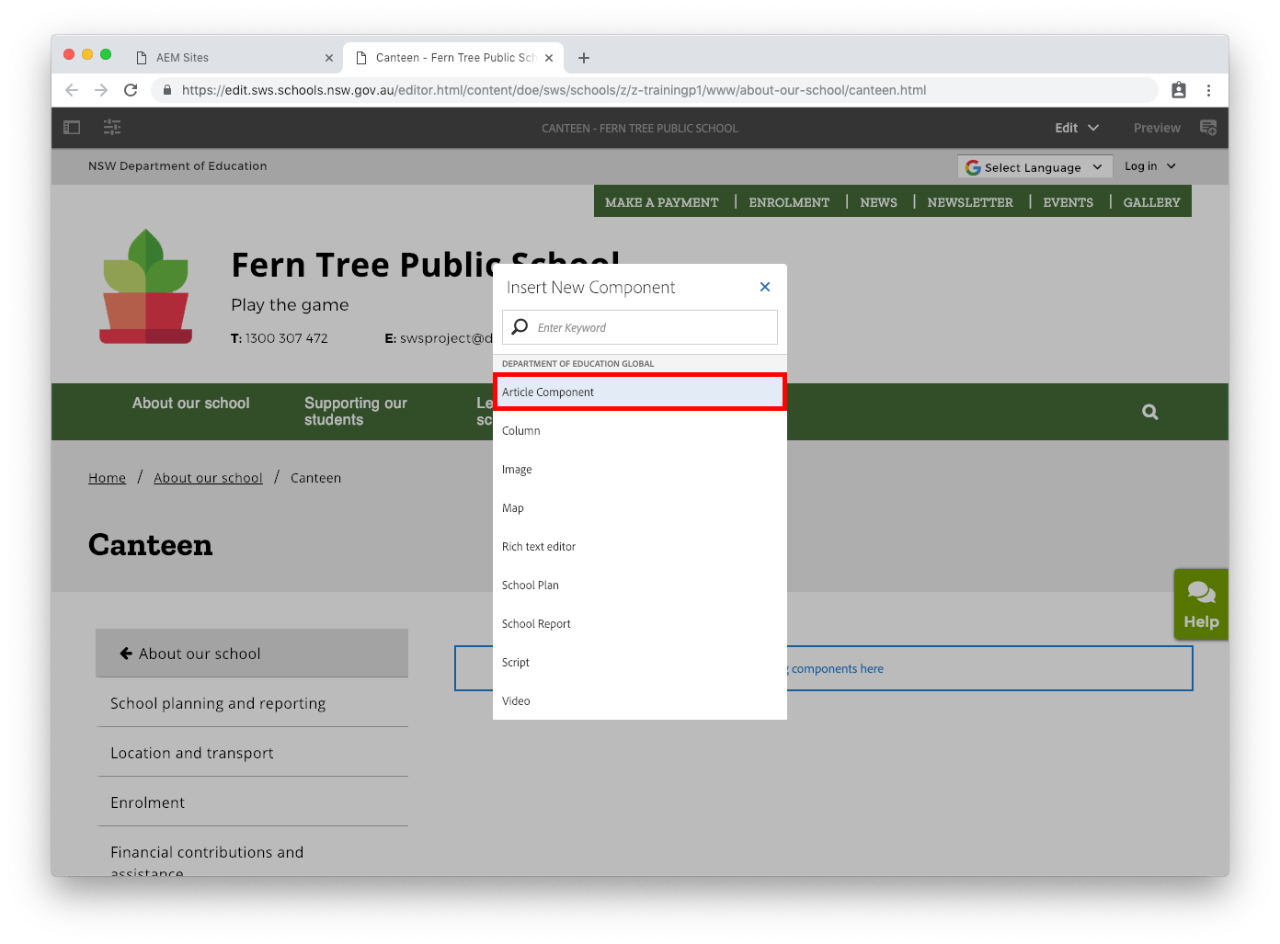
- Select the plus icon.
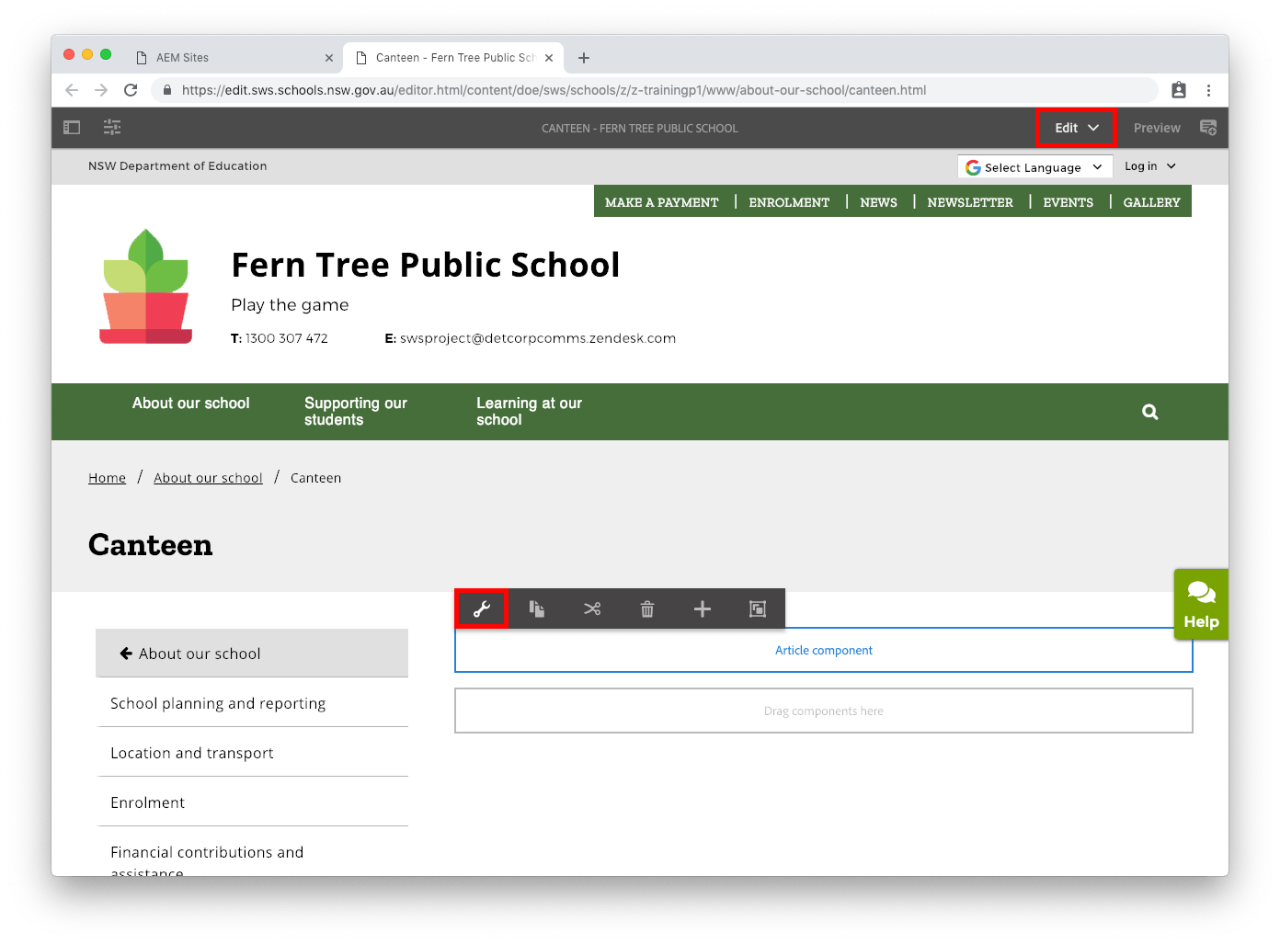
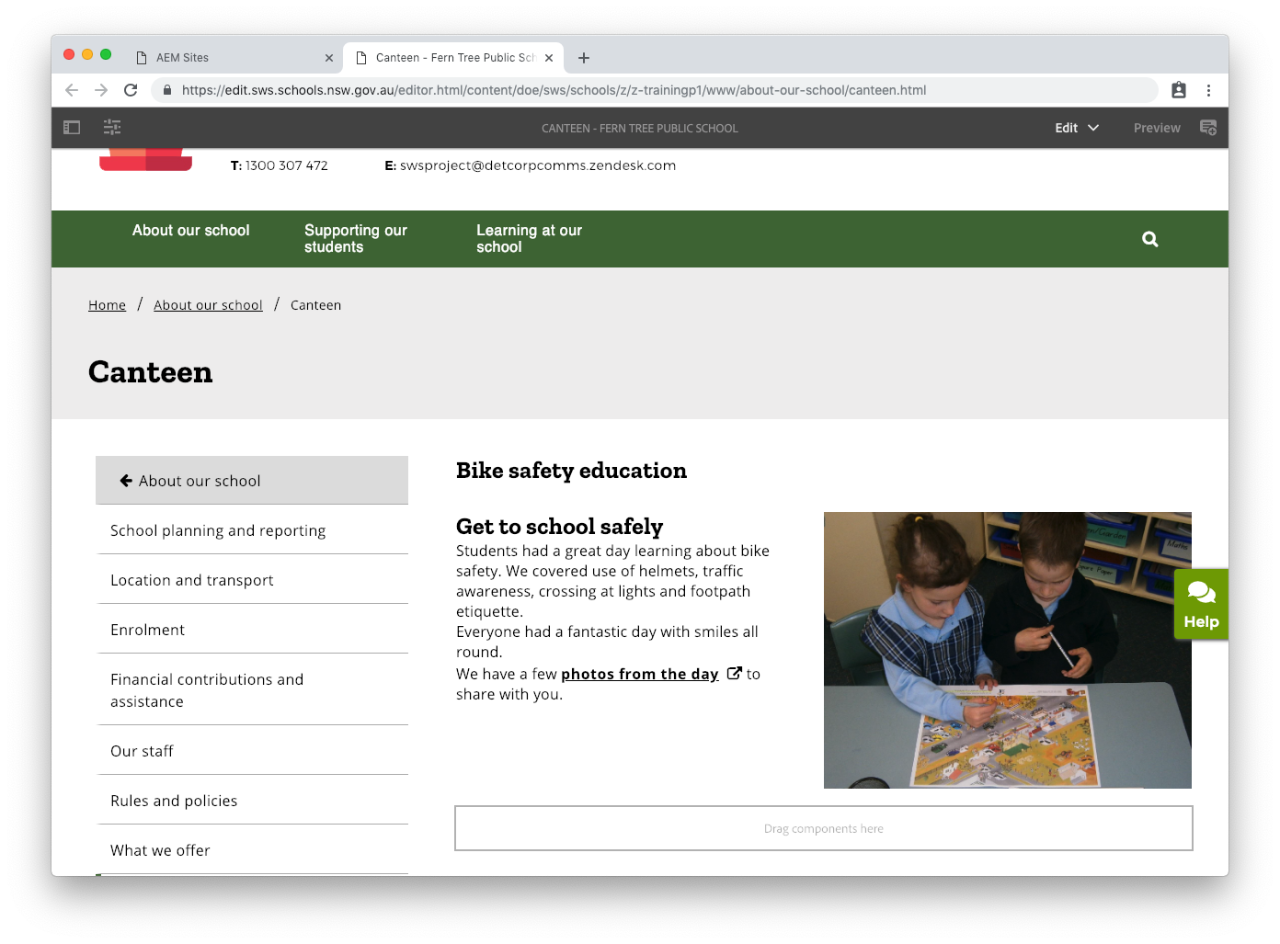
Completed article component
Example of an article on a web page: