Use this guide to add and edit the Upcoming events component.
Features
The Upcoming events component displays the upcoming event pages from your website.
The component:
- displays a maximum of 6 upcoming events
- lists the events in chronological order from earliest to latest
- automatically updates when events are published
- has a button to Go to all events, which links to the events page that displays all upcoming event pages on your school's website
- can be used on the homepage, events, and inside the column control on these pages.
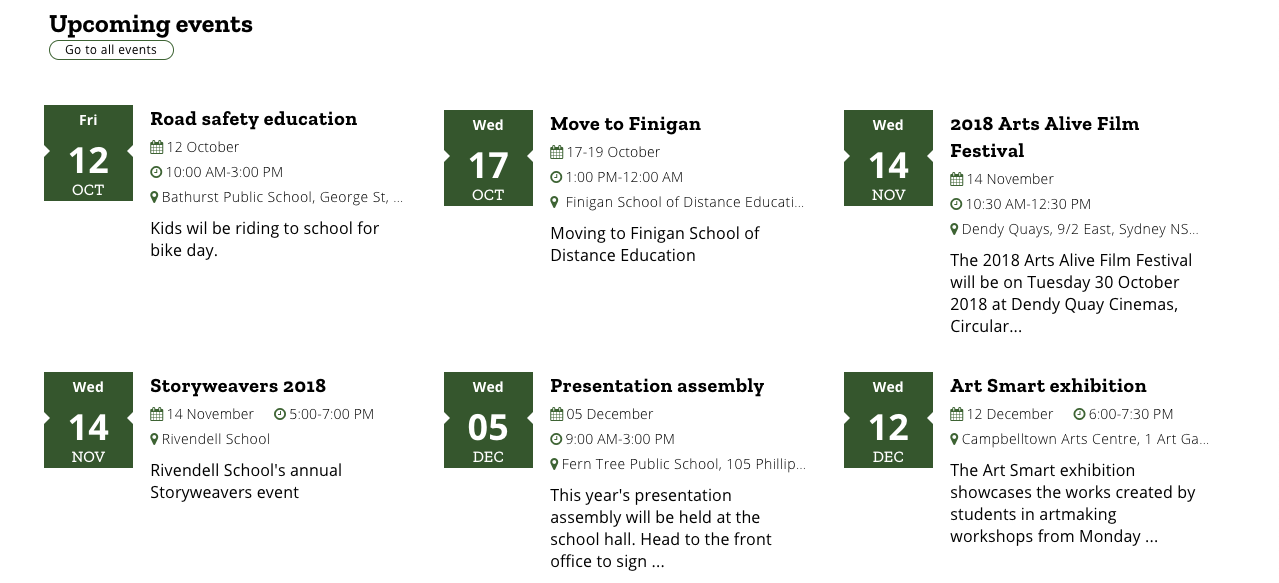
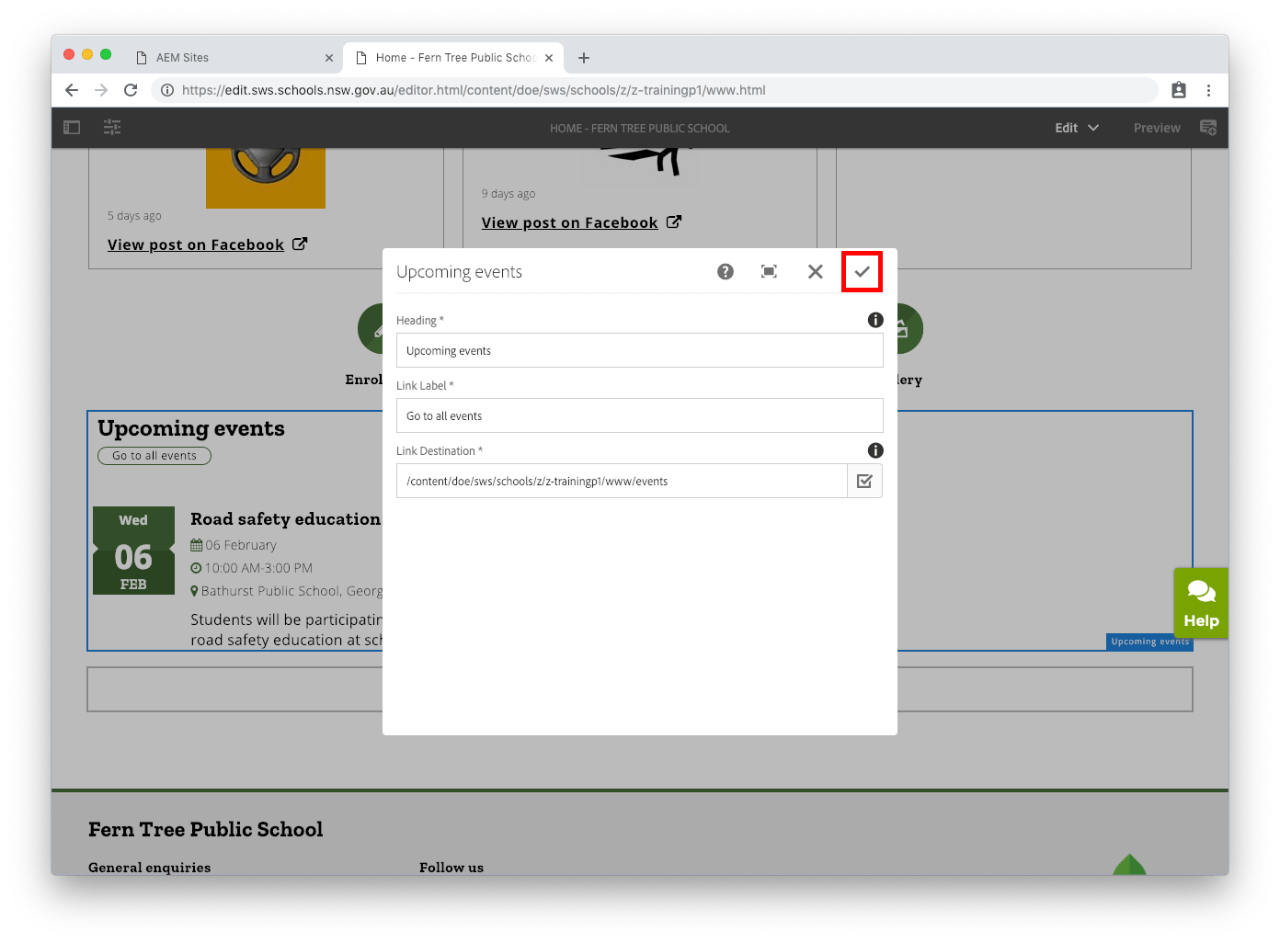
Example Upcoming events:
Before you start
To add, adjust or delete the events that appear you will need to go to the events page. Go to our Events guide.
Step 1: Add Upcoming events component
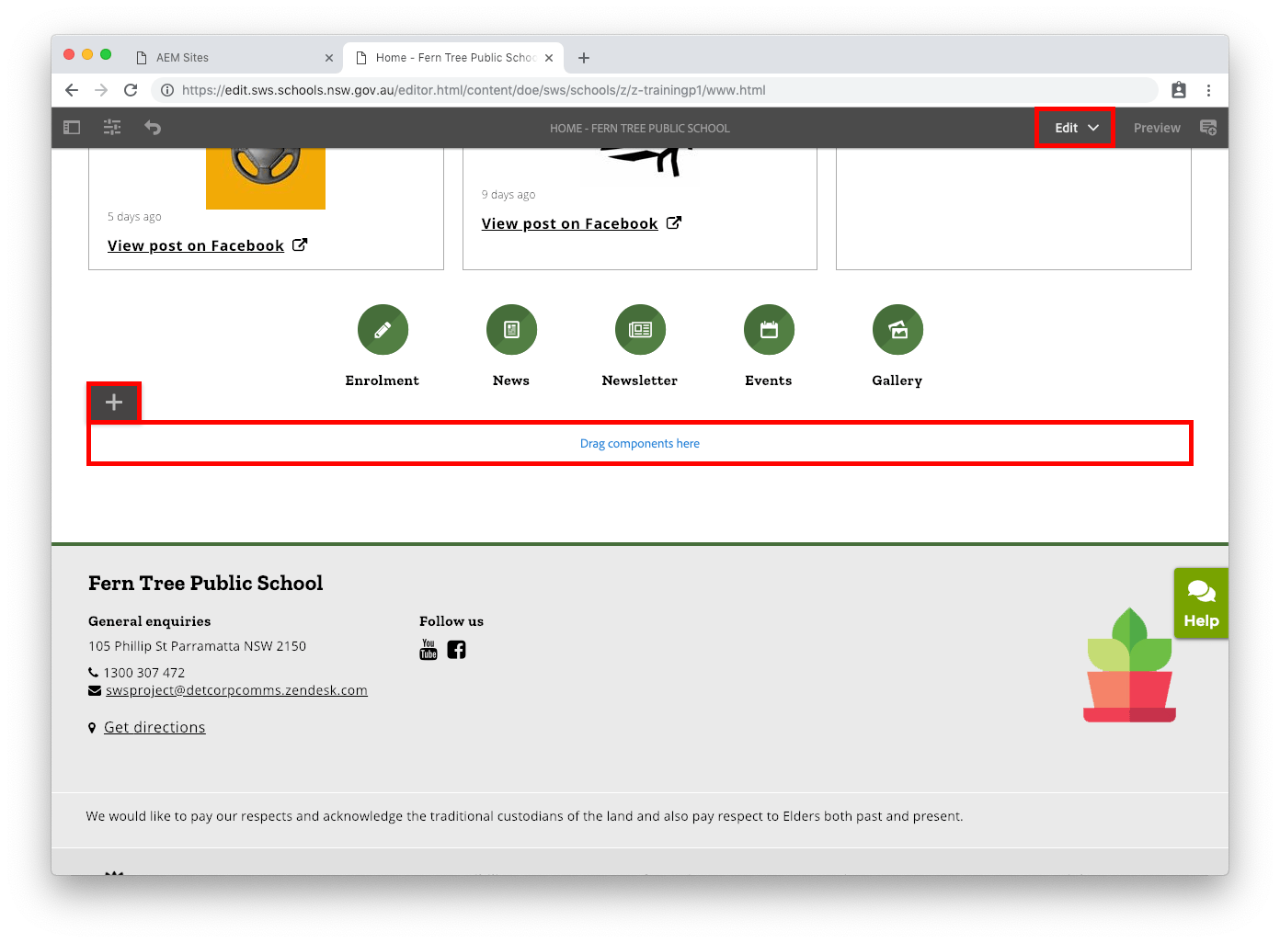
- Select Drag components here.
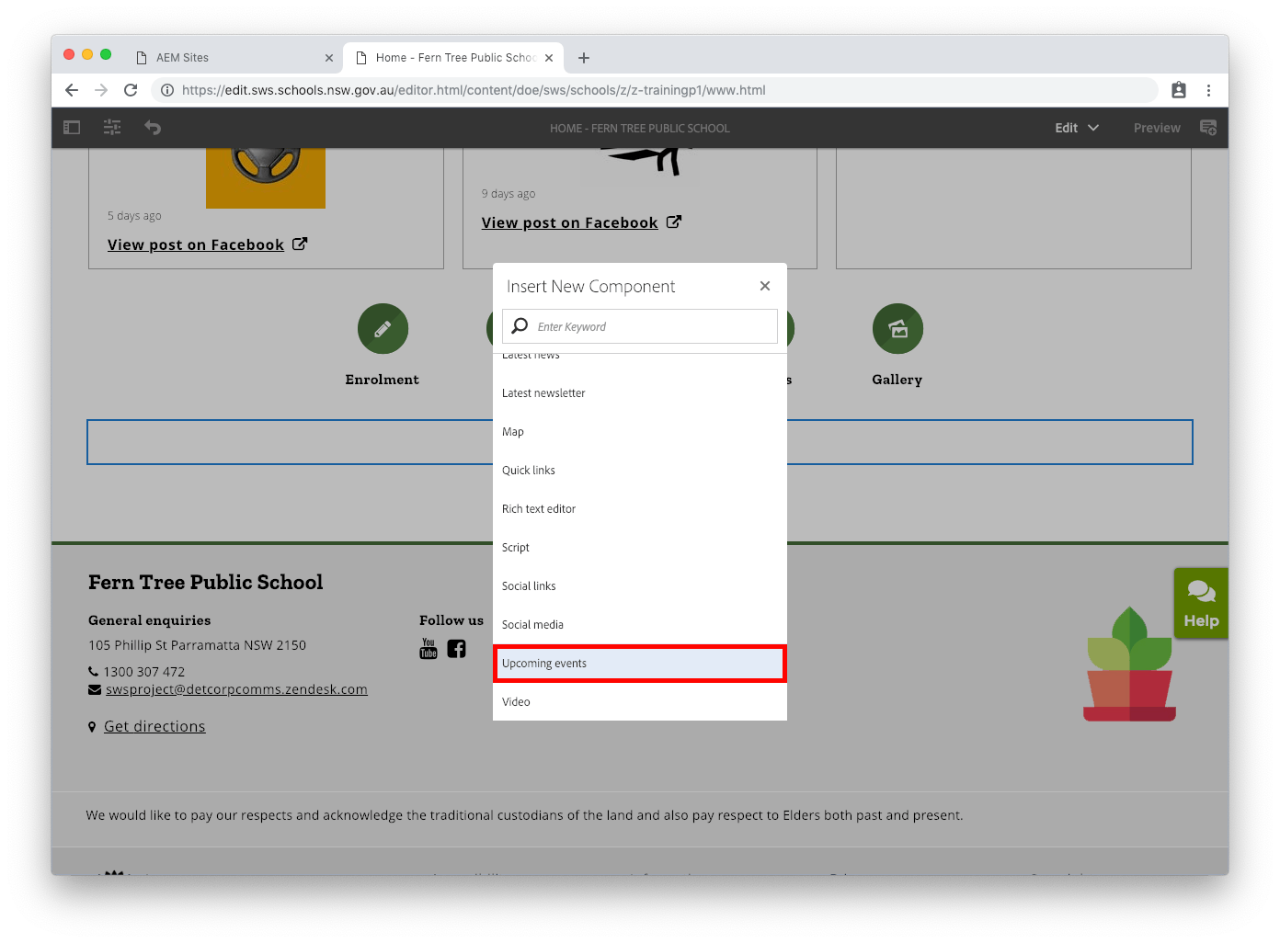
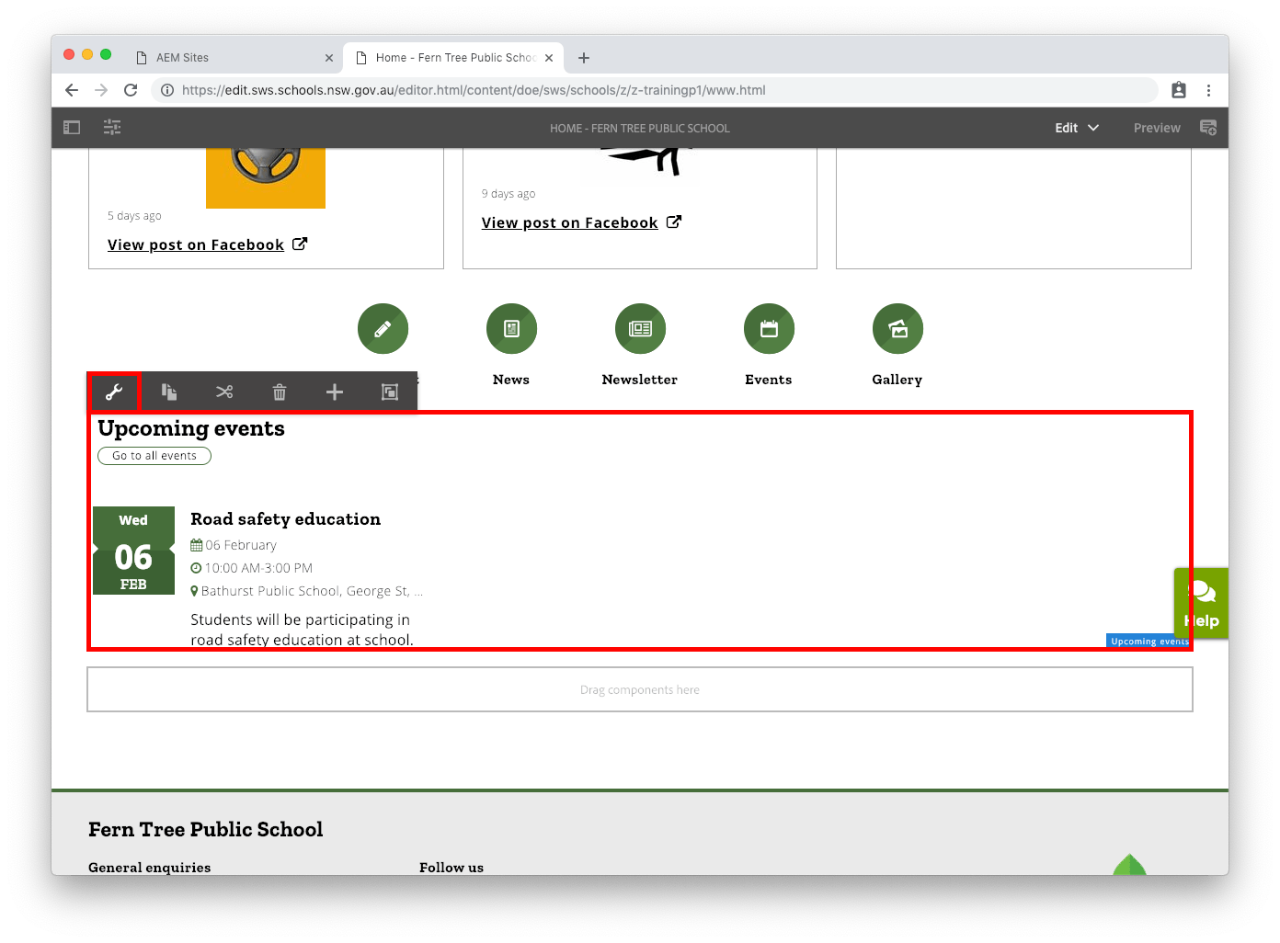
- Select the plus icon.
You may also find useful: