Use this guide to add and edit the text column layout component. This component is useful if you need to arrange a medium length paragraph into 2, 3 or 4 columns.
Features
The component allows:
- text arranged in up to four column layout
- text flows from one column to the next (typical of a magazine article layout)
- add a link to take people to another location with more details.
Before you start
Navigate to the page where you want to add or edit a column component and you are ready to begin.
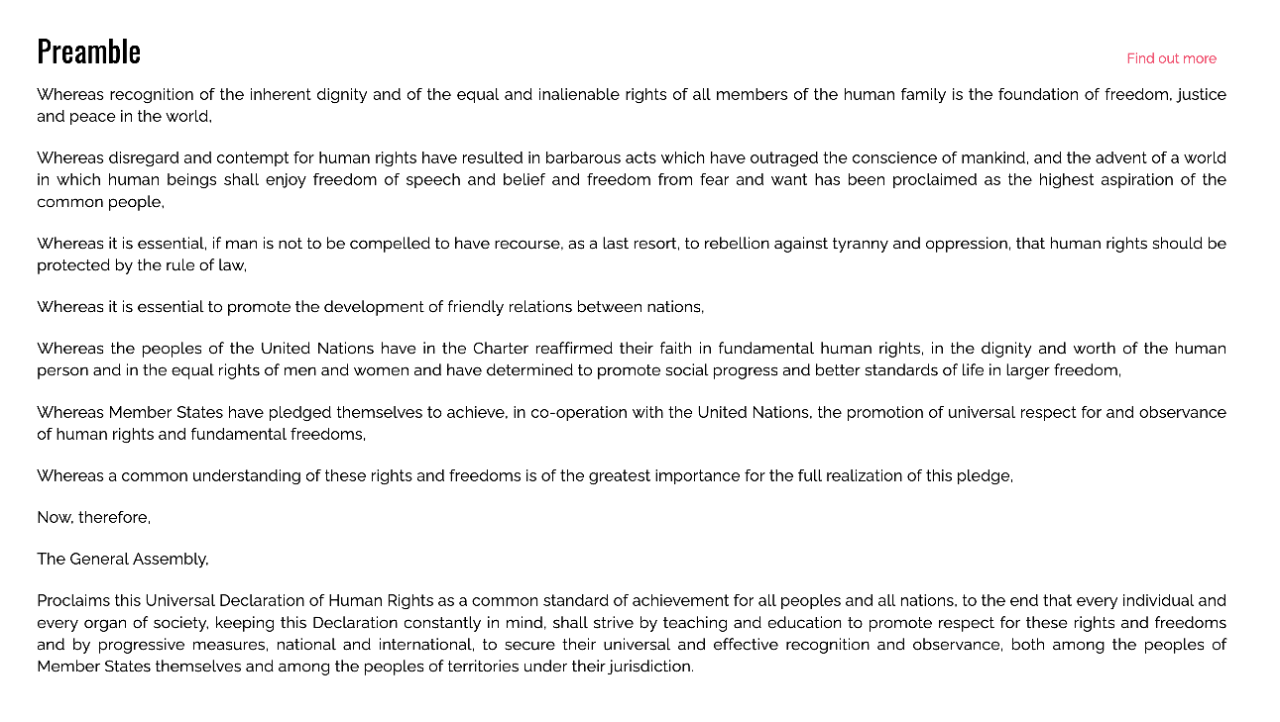
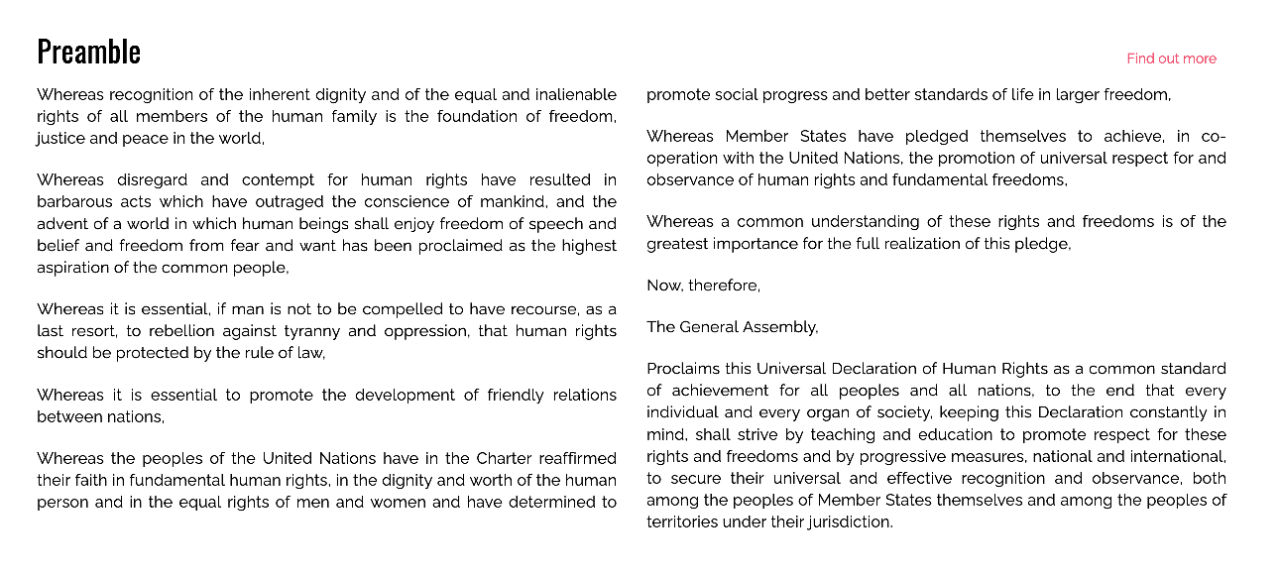
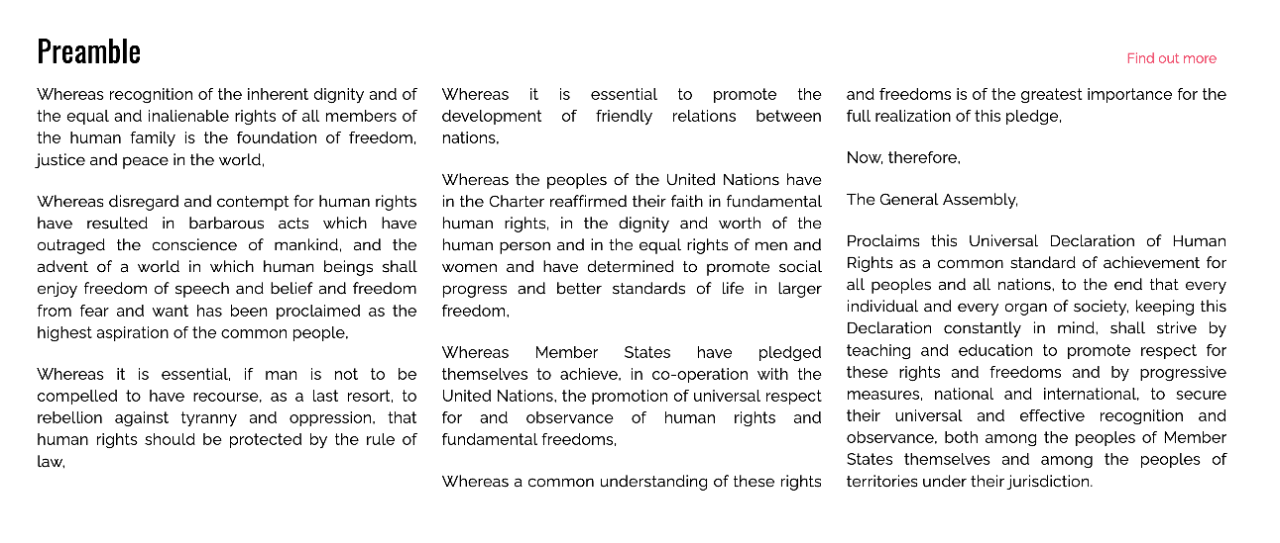
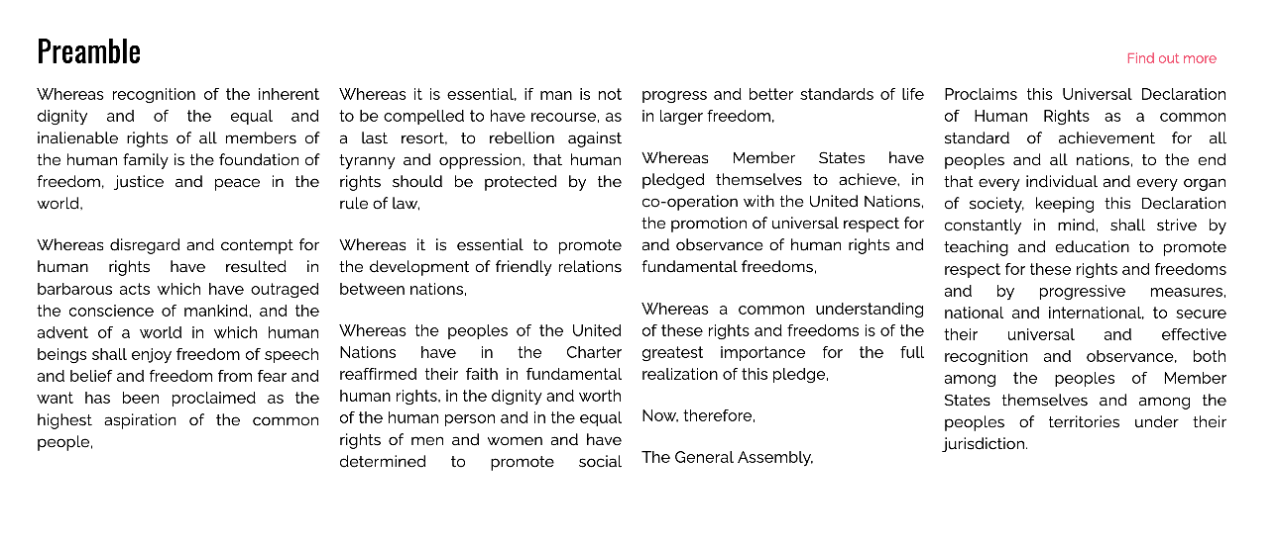
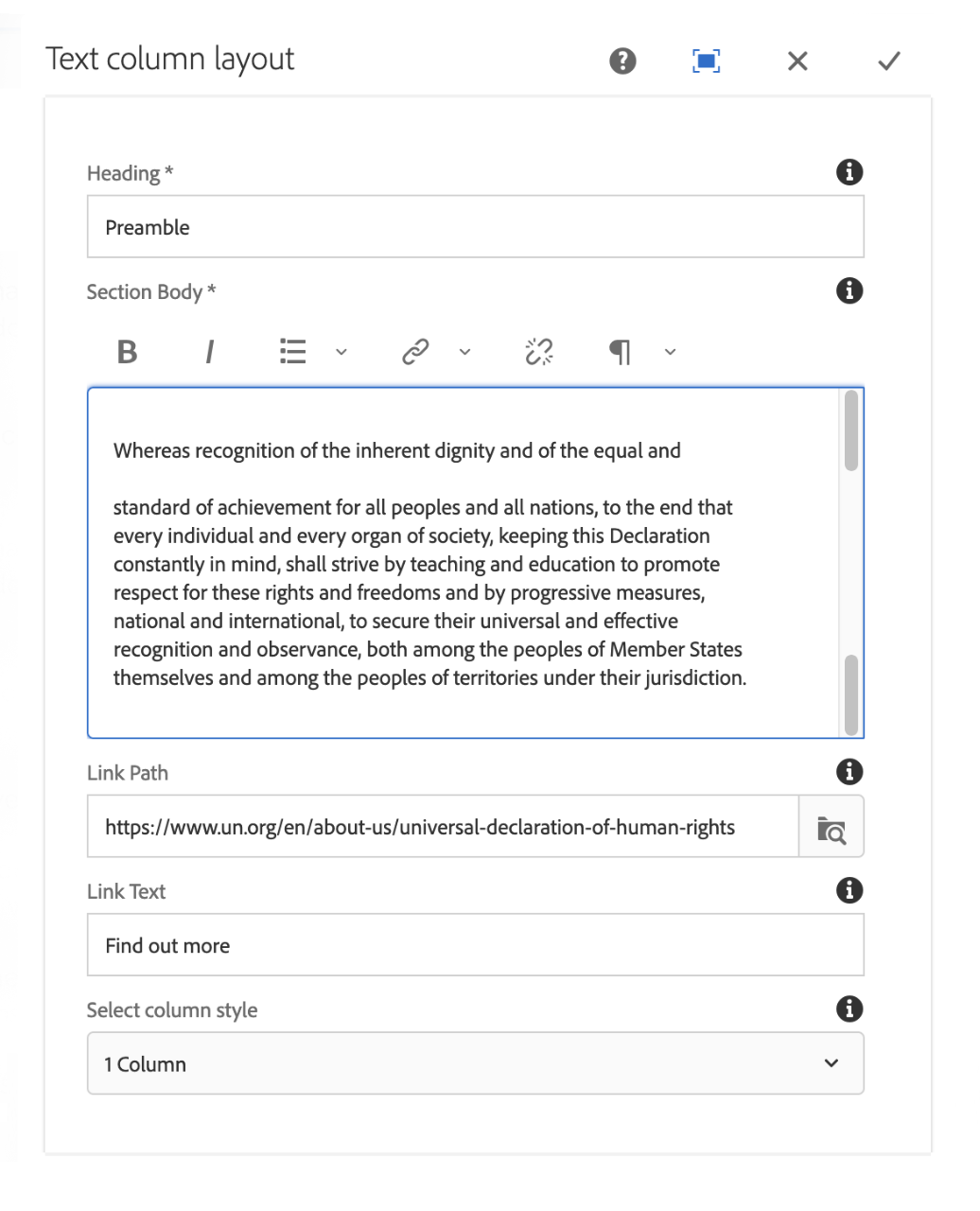
Examples
The following images show examples of the component in use on the content landing page. The Find out More link is optional and may be customised.
This component can only be used on the content landing page.
We suggest that some thought be given into where you split up your text into paragraphs. This will make sure the columns look better filled or aligned.
Step 1: Add the component
- Select Text column layout from the Insert New Component list.
Note: This component is only for the content landing page.