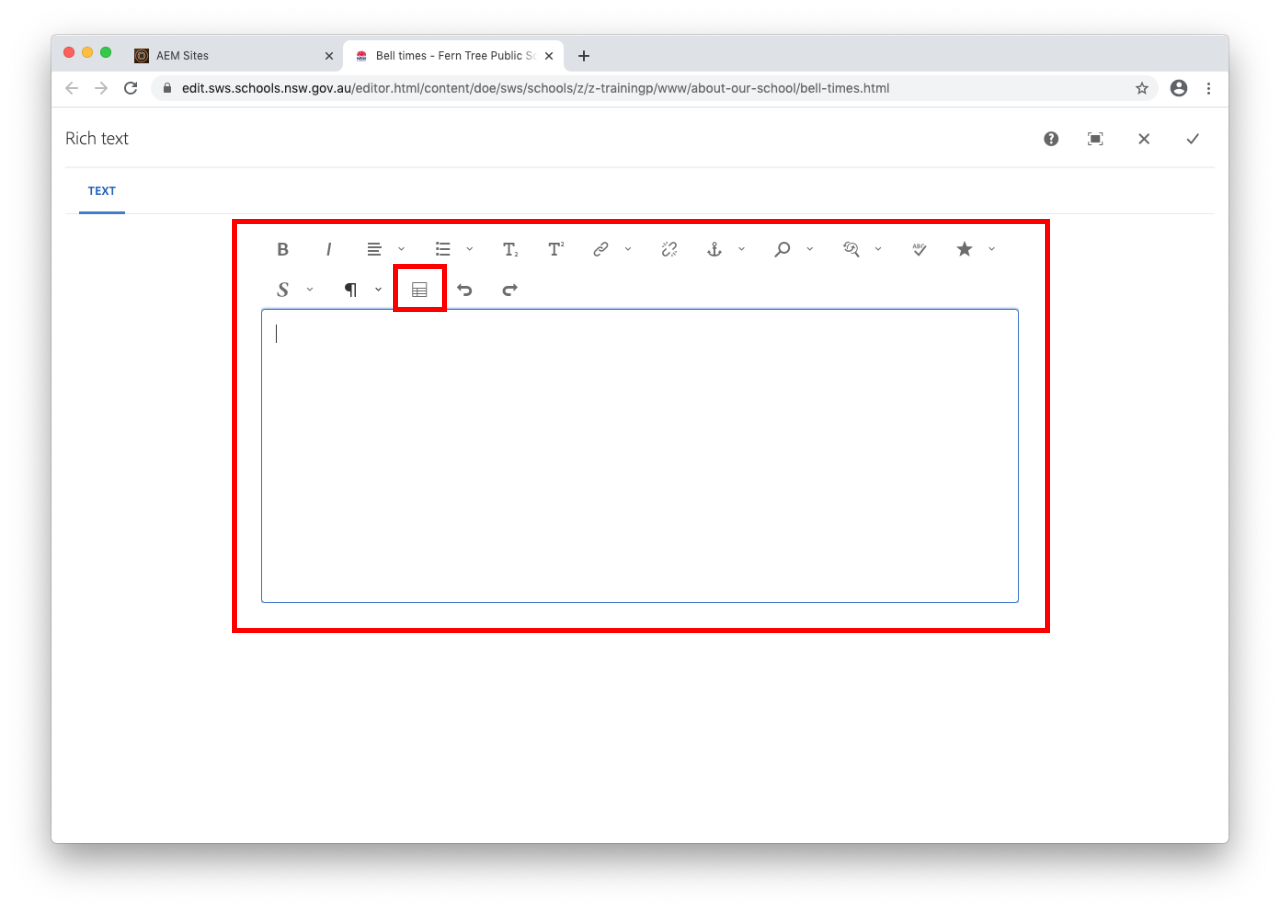
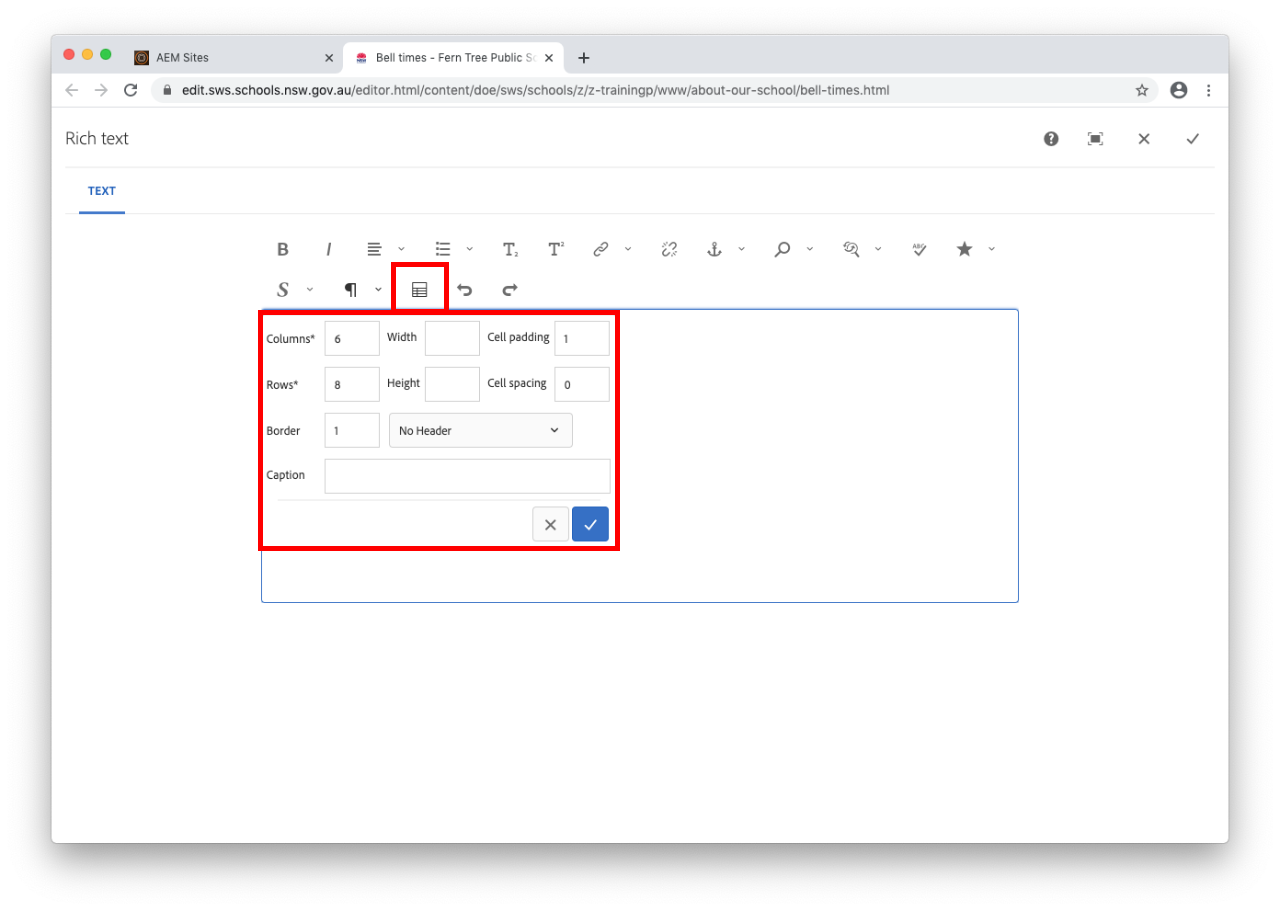
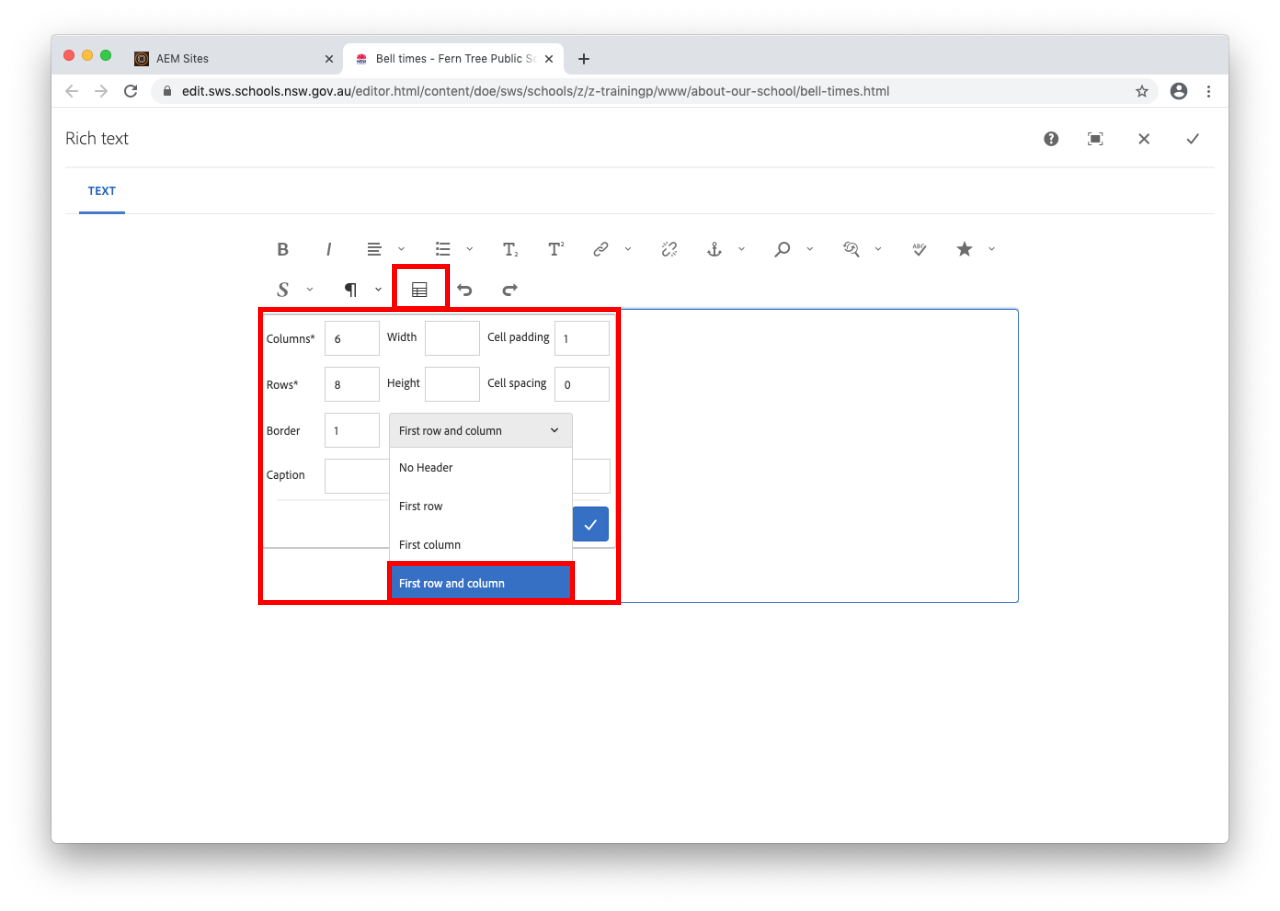
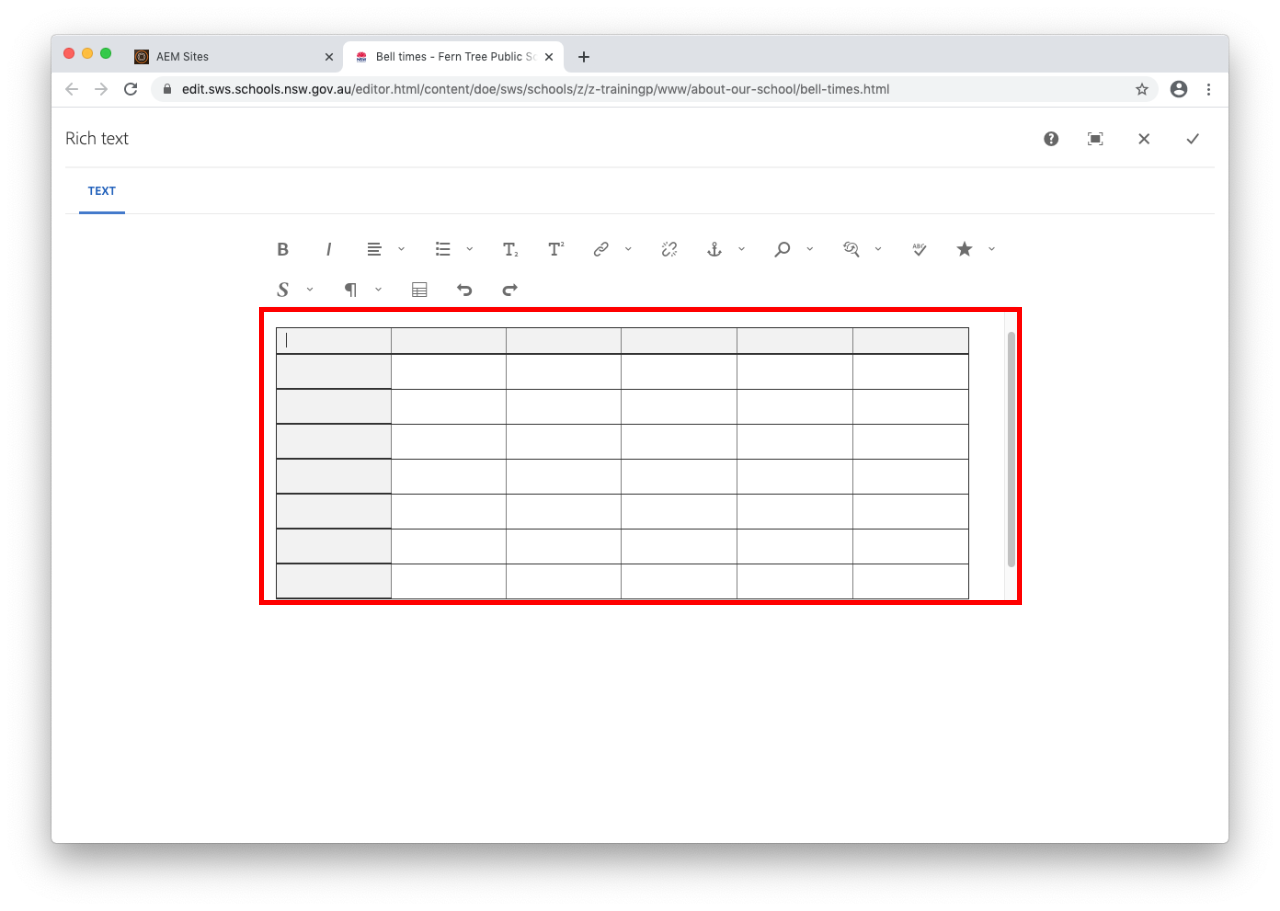
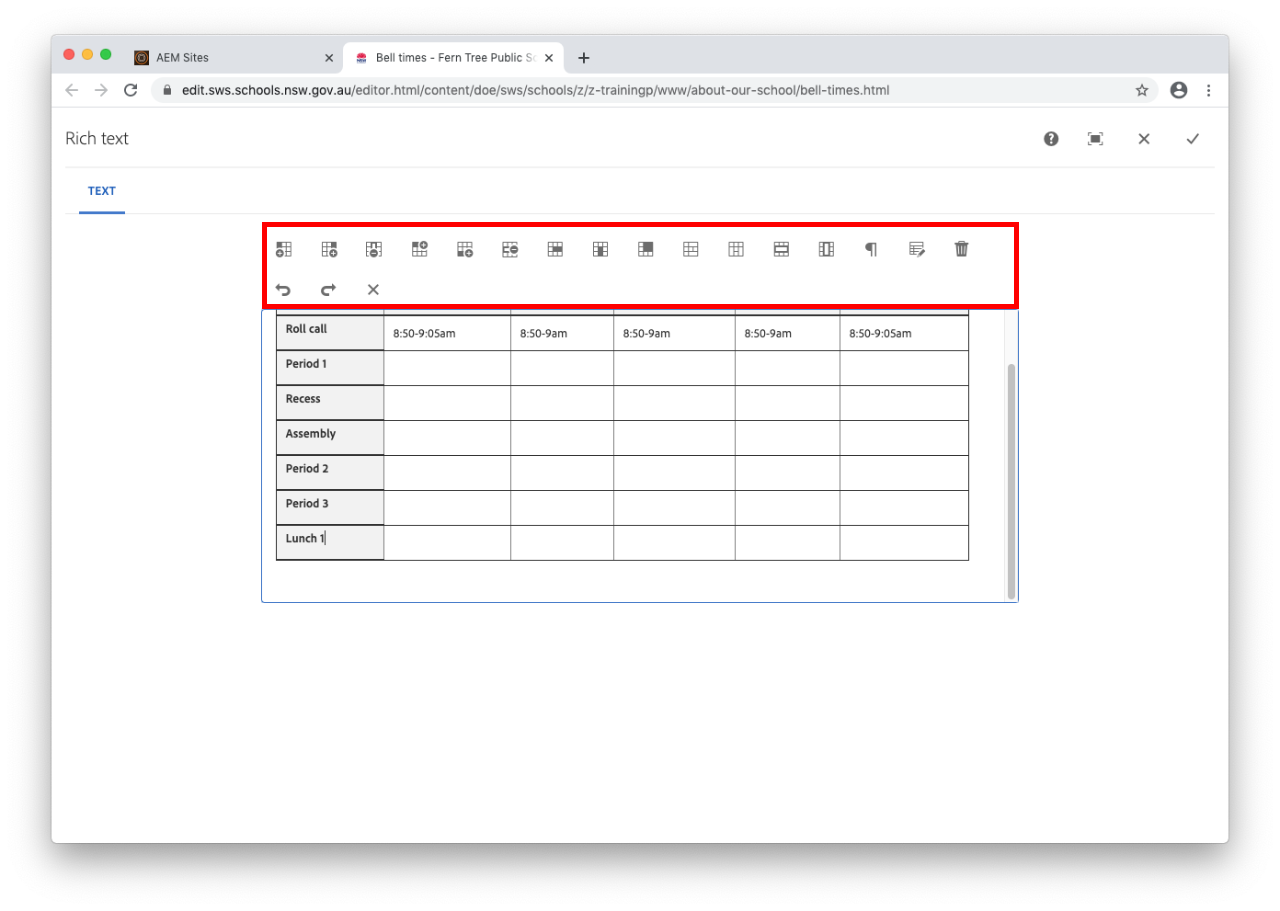
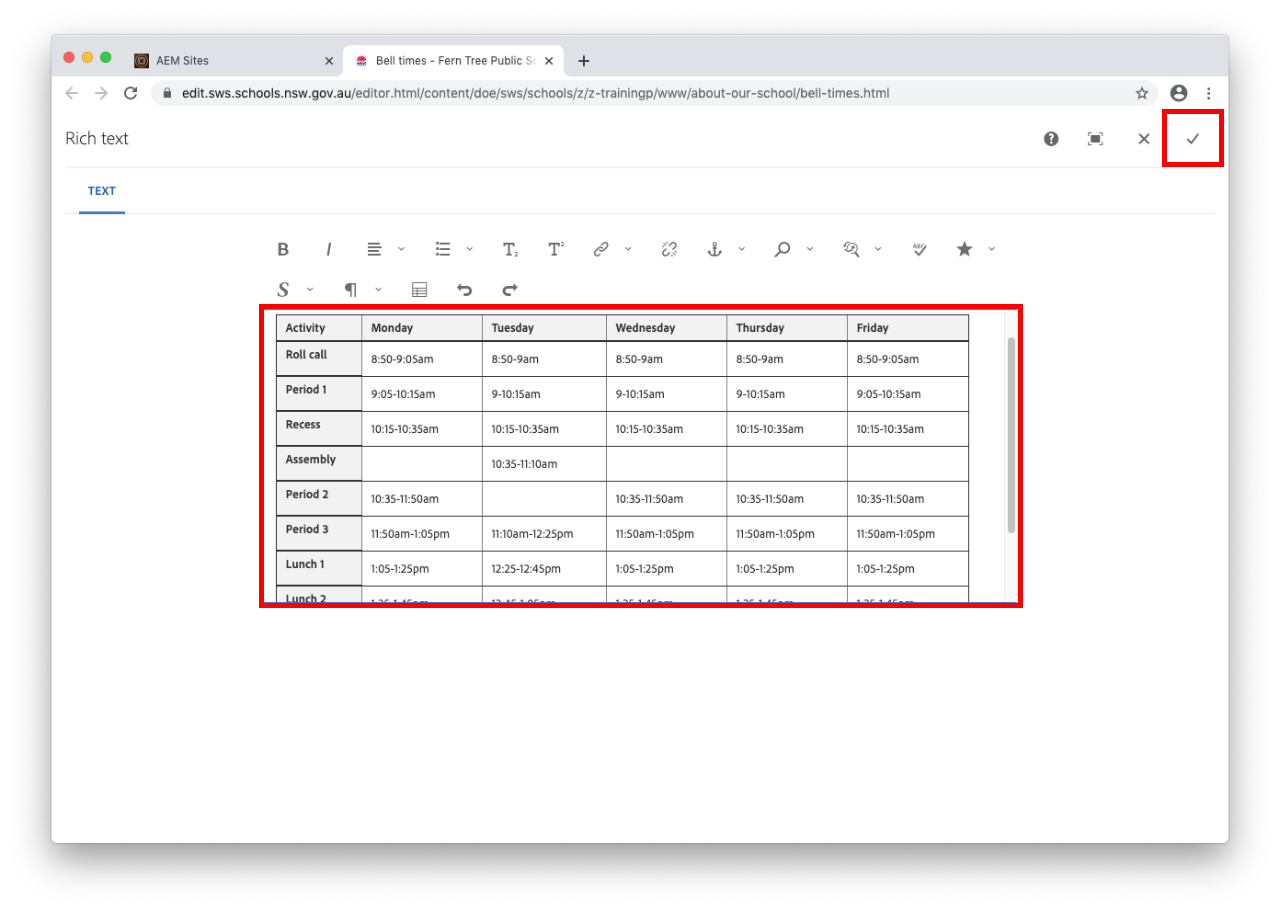
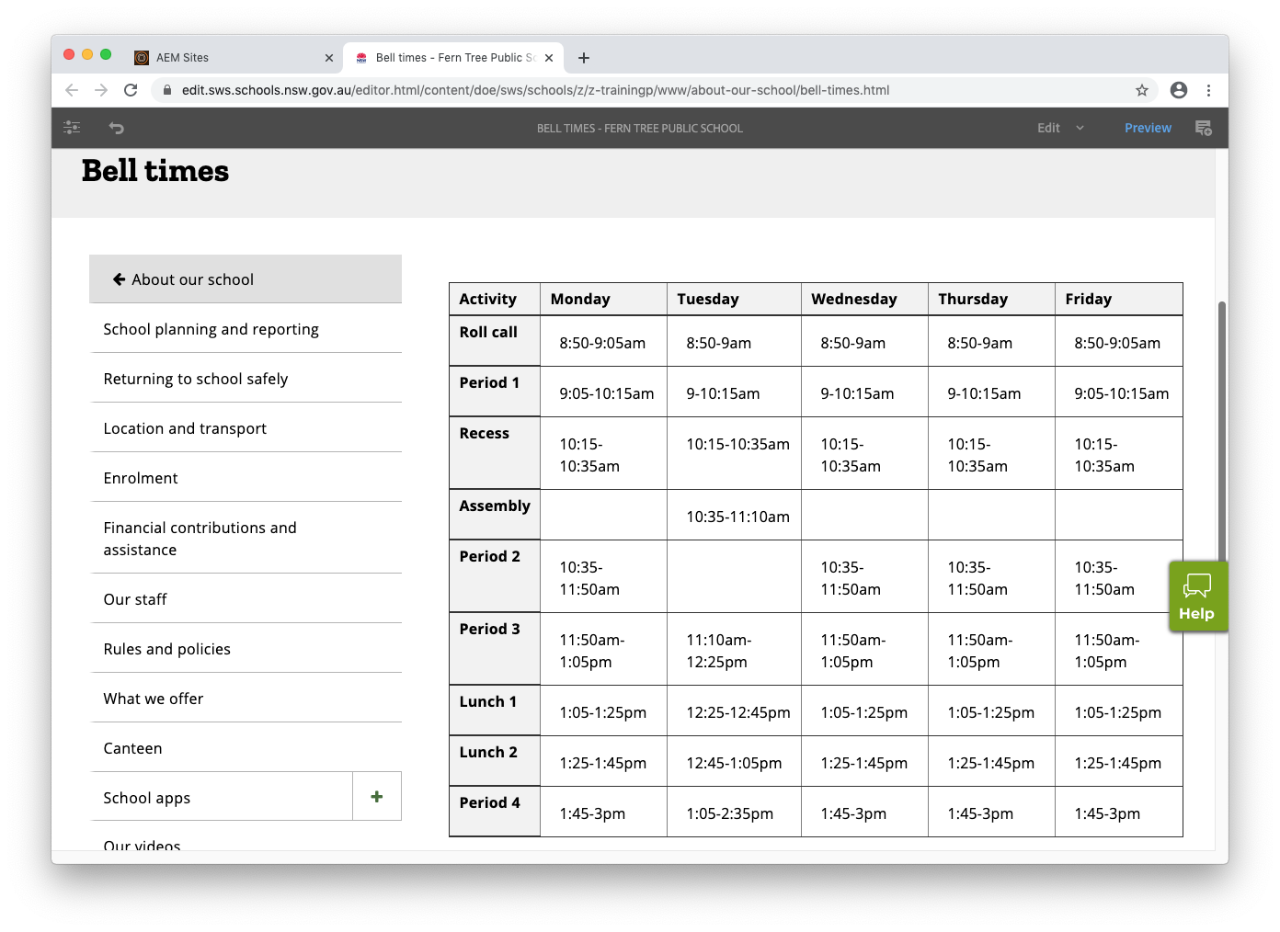
Use this guide to learn how to create and edit tables in rich text editor.
Before you start
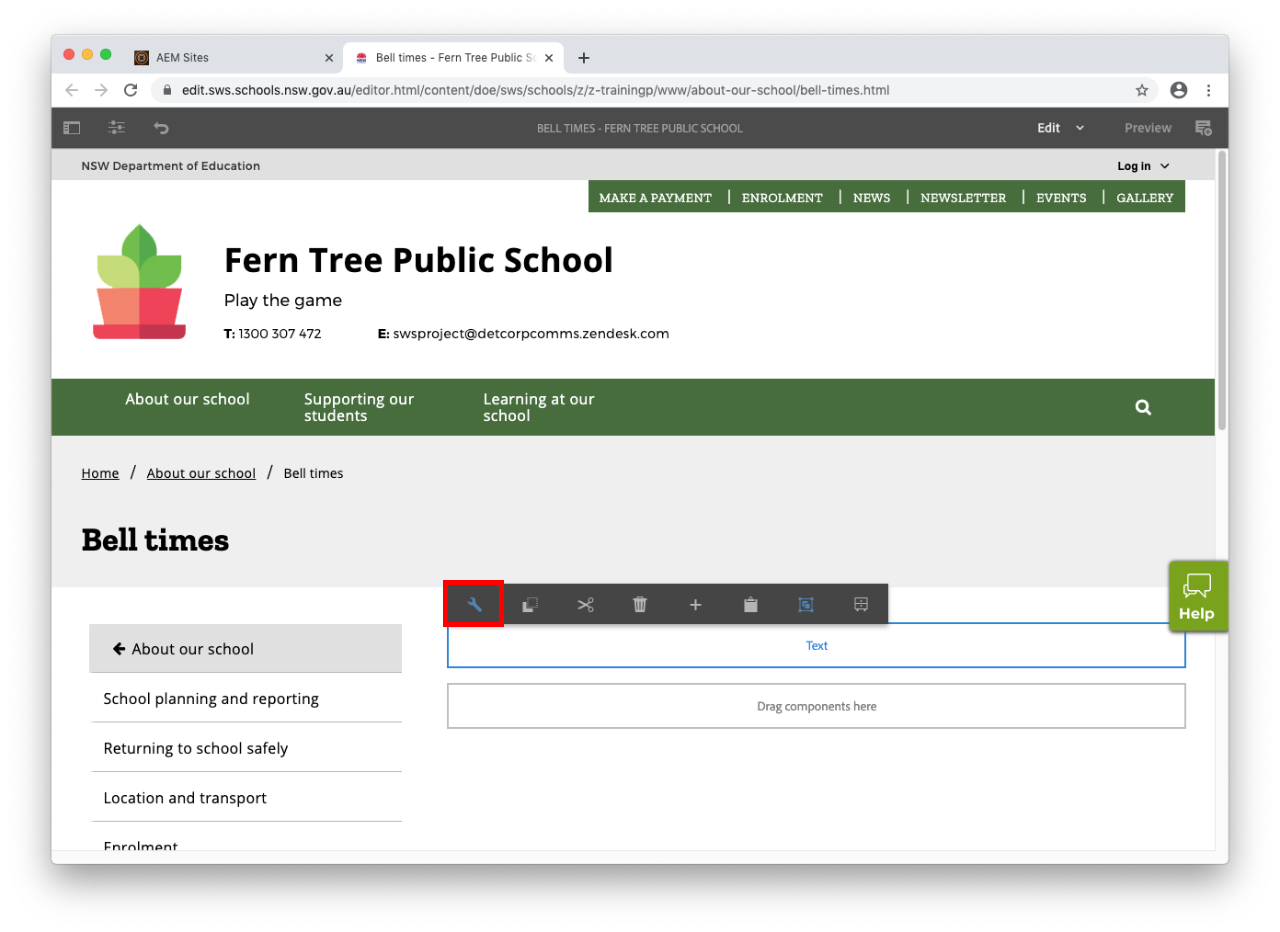
- Make sure you have inserted a rich text editor component on the page.
- It is better to have your tables in a completely separate rich text component.
- Tables are only used to display data that belongs naturally in a grid.
- The easiest way to know if you should use a table is if it makes sense to track the data in a spreadsheet.
- We recommend taking a look at the W3C website in respect to tables. They have useful information on accessibility, an important aspect of tables.
- Please note: Table is only available in rich text editor component and cannot be used in gallery, events and news components.