Use this guide to get started with Adobe Experience Manager (AEM).
Navigation (start page)
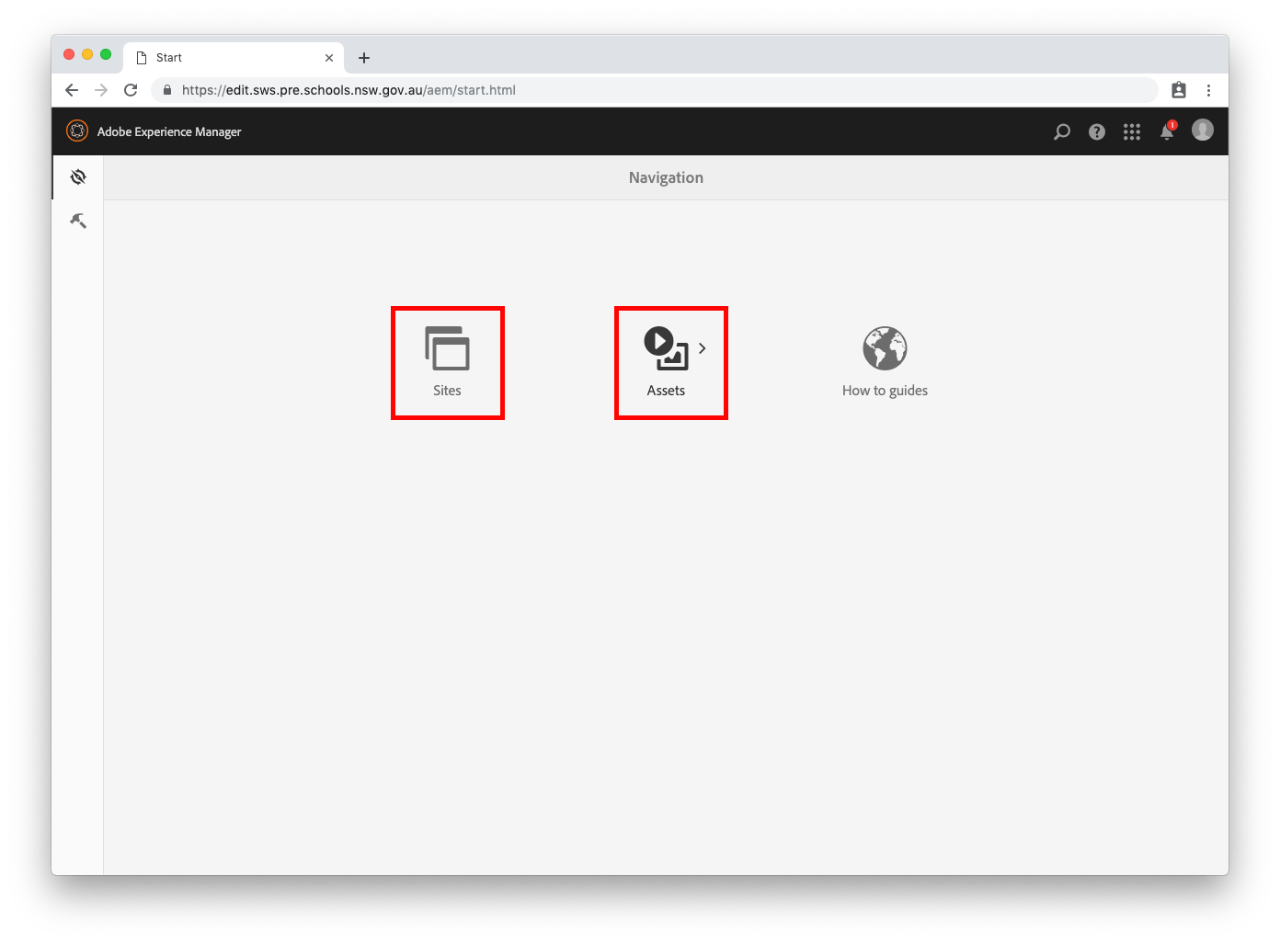
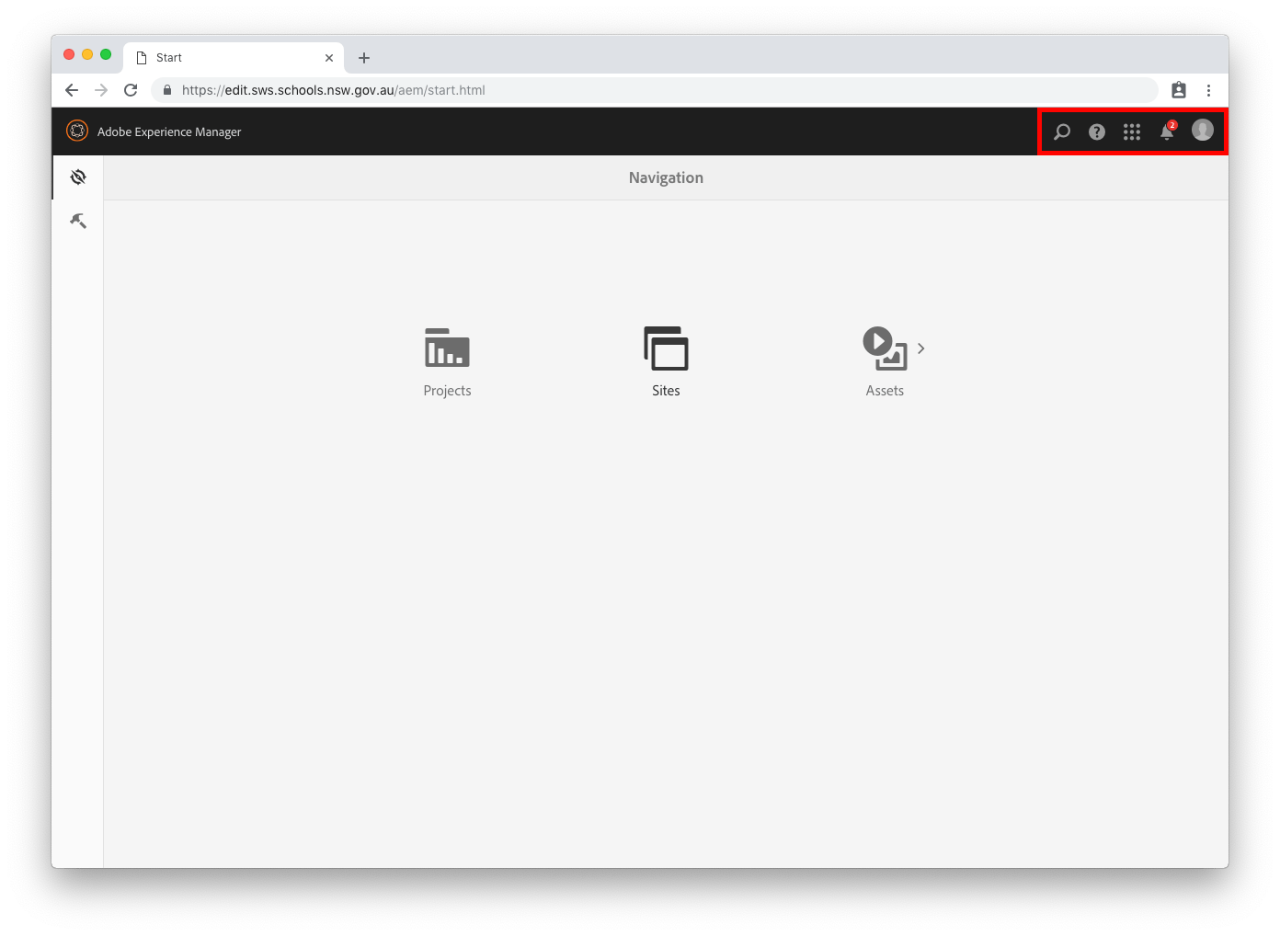
When you log in to edit your site via edit.sws.schools.nsw.gov.au, under Navigation:
- select Sites to navigate to your website pages, or
- select Assets to navigate to the location of your website's images and documents.
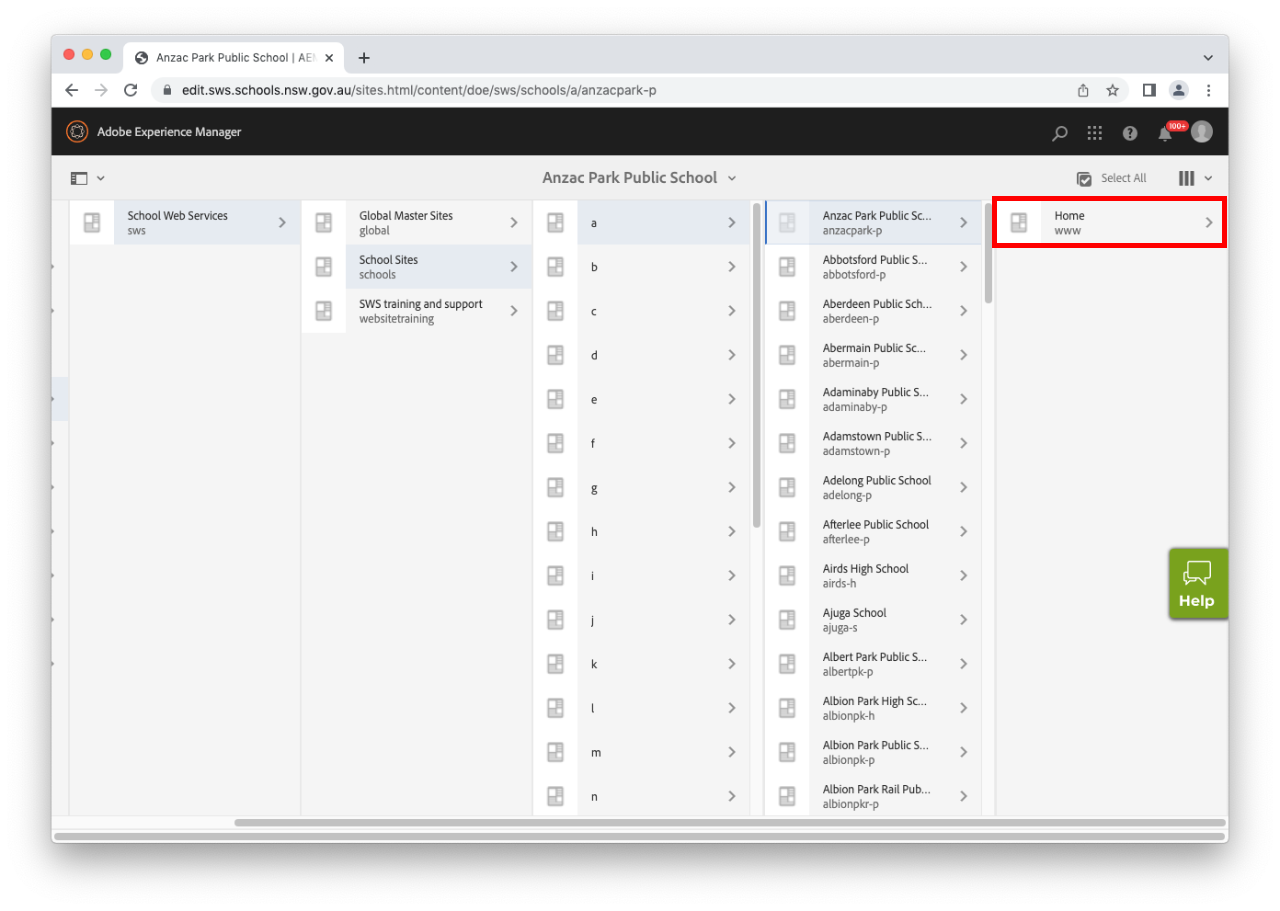
When you log in from your live website via Edit this site, you will be taken directly to the location of your website under Sites. From here you can click on > and follow the path to access your Home page and the underlying pages of your website.
When you log in from your live website, via Edit this page, you will be taken directly to the webpage under Sites, ready for you to edit.
If your layout looks different to our image, see Views in AEM sites and assets to learn how to change to Column view.
Switch between Sites and Assets
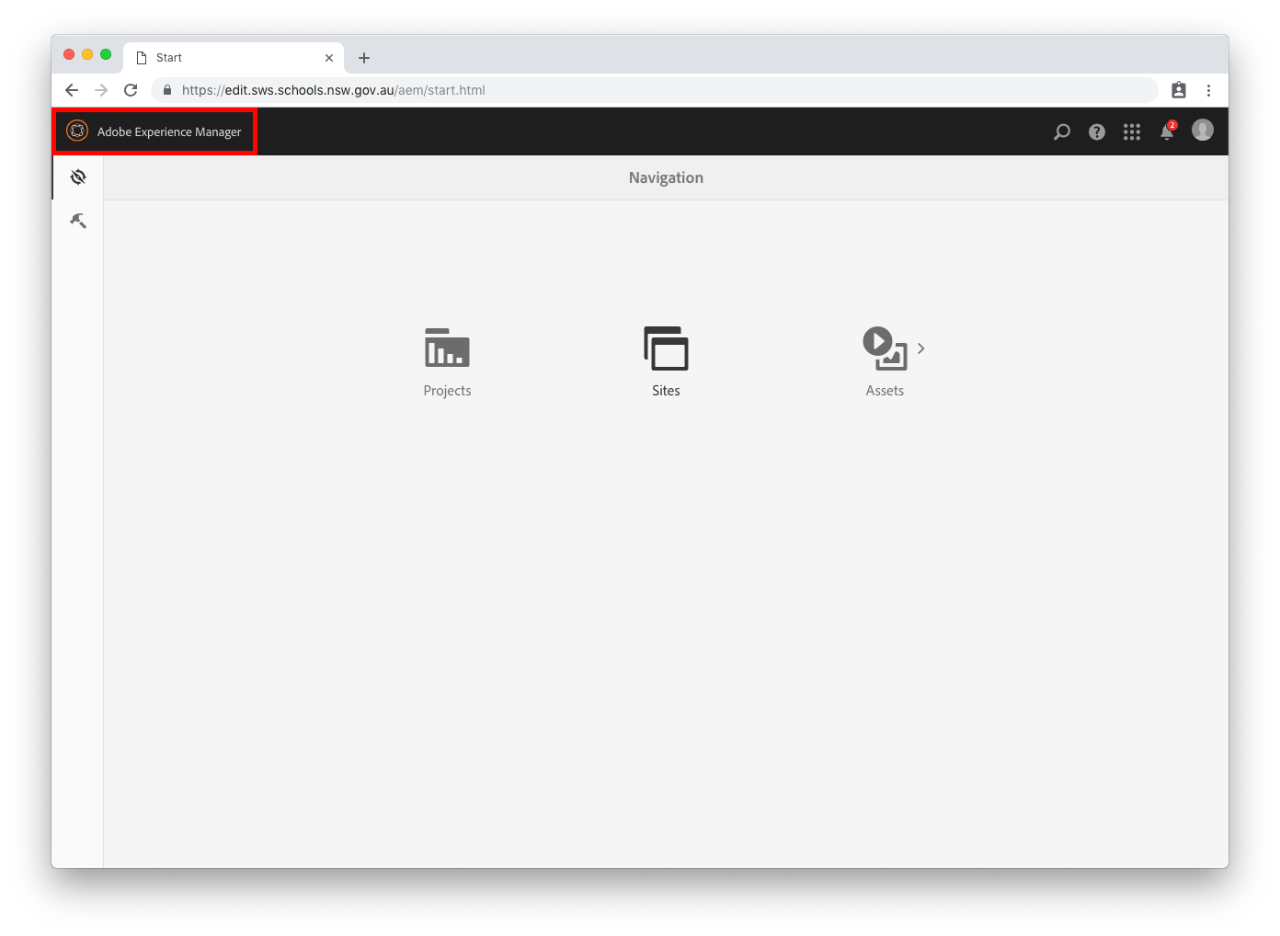
To move between Sites and Assets, you will need to return to the start page.
To do this, select the Adobe Experience Manager global navigation button on the top left of your screen.
Can't see the Adobe Experience Manager navigation button?
When you select a page or a file the Adobe Experience Manager bar will be hidden, deselect it to make the Adobe Experience Manager global navigation button visible again.
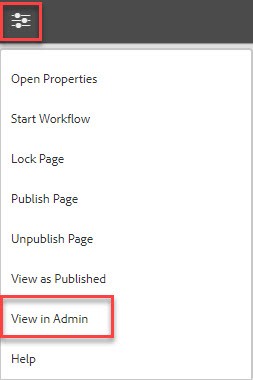
If you are in Edit or Preview mode, click on the Page information icon, then select View in Admin from the dropdown menu.
Global navigation menu
You can use the global navigation menu in the top right of your screen to access more tools in the system.