

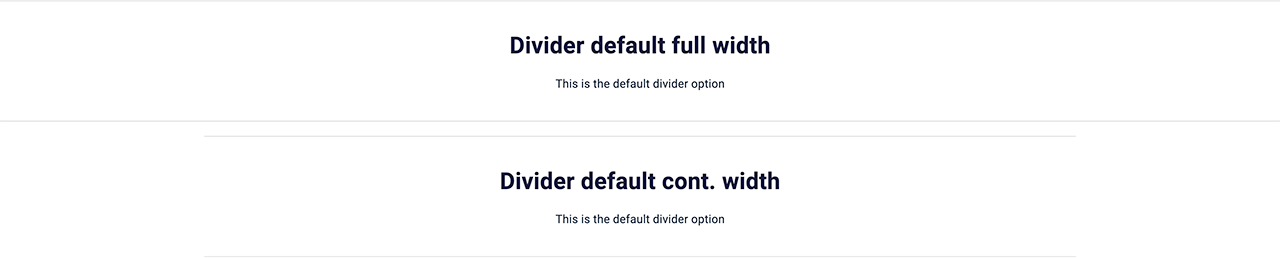
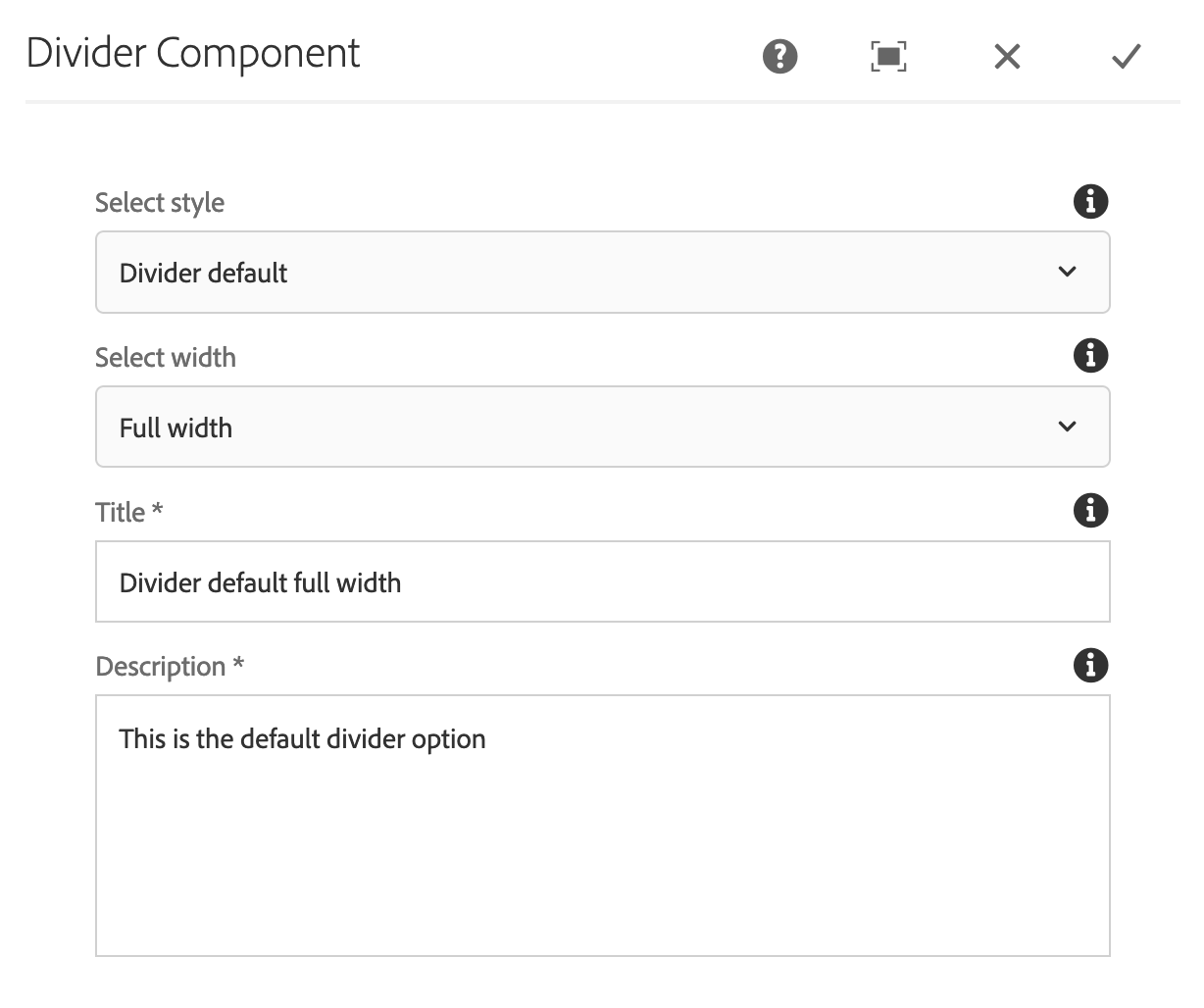
Divider default


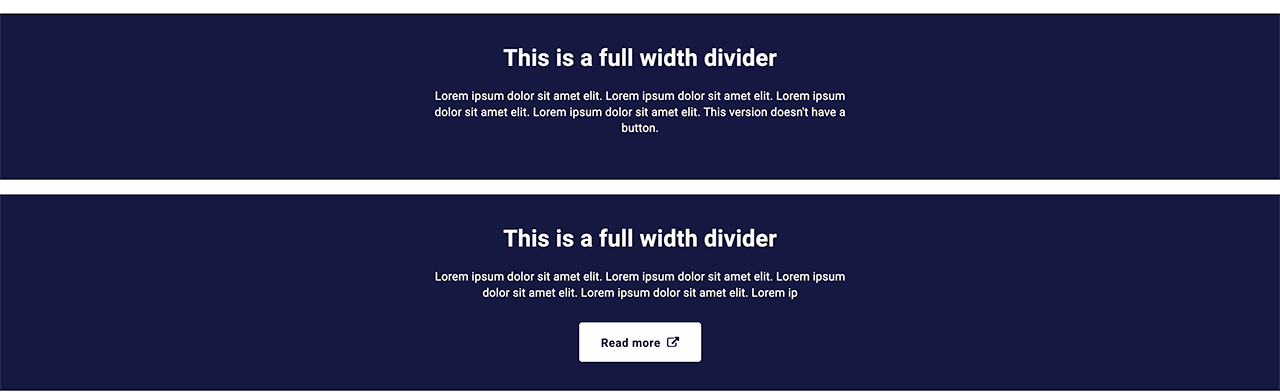
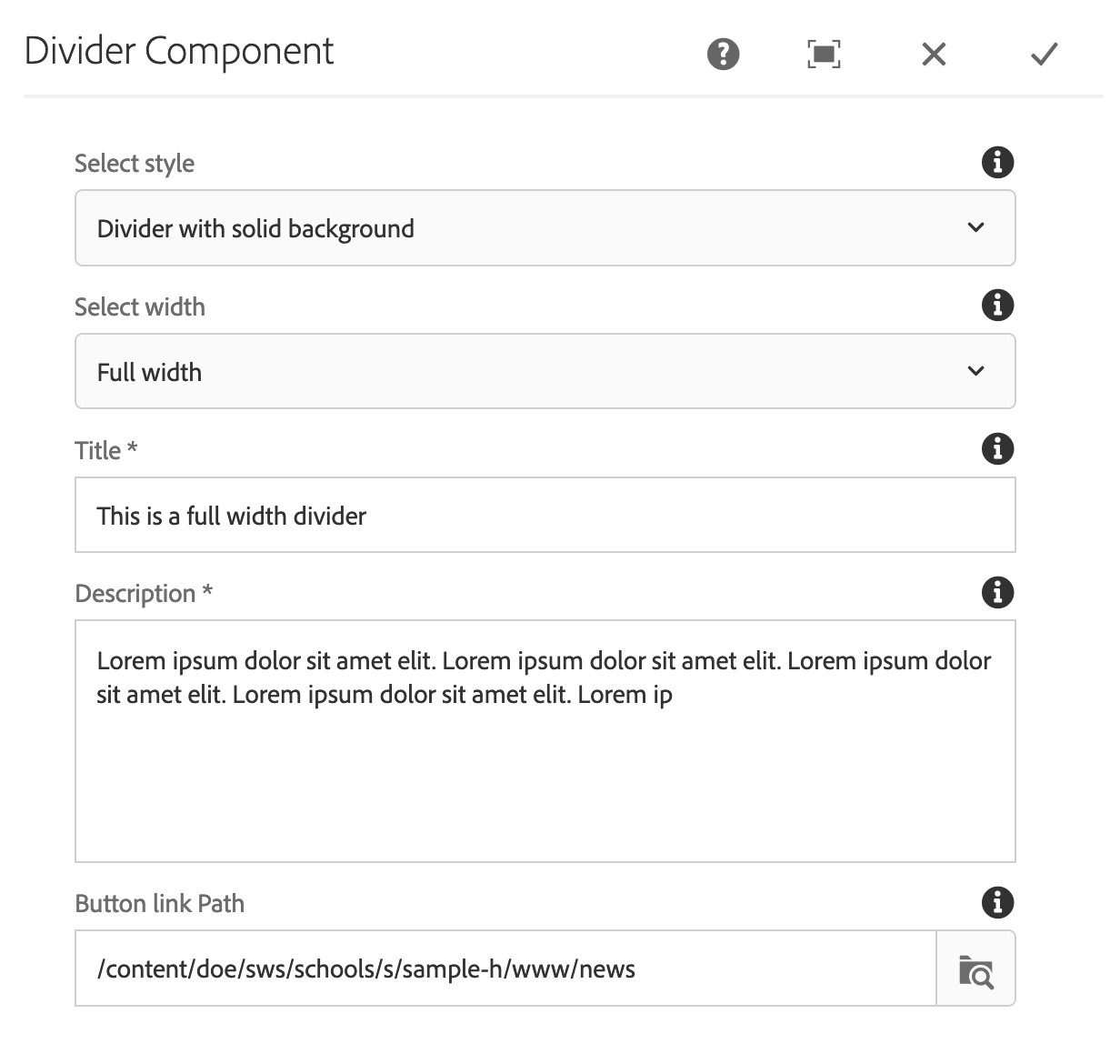
Divider solid background


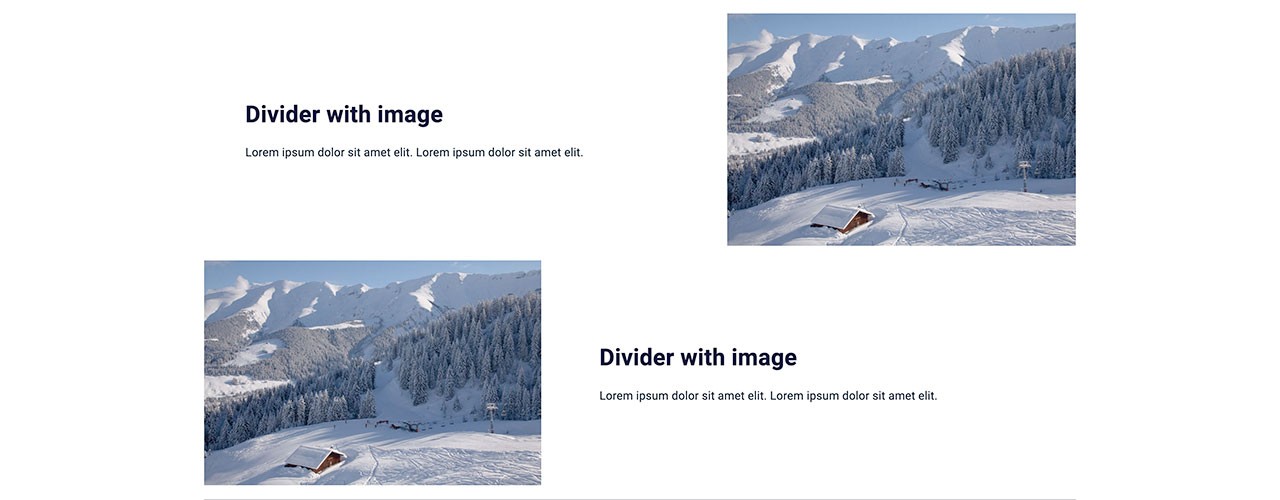
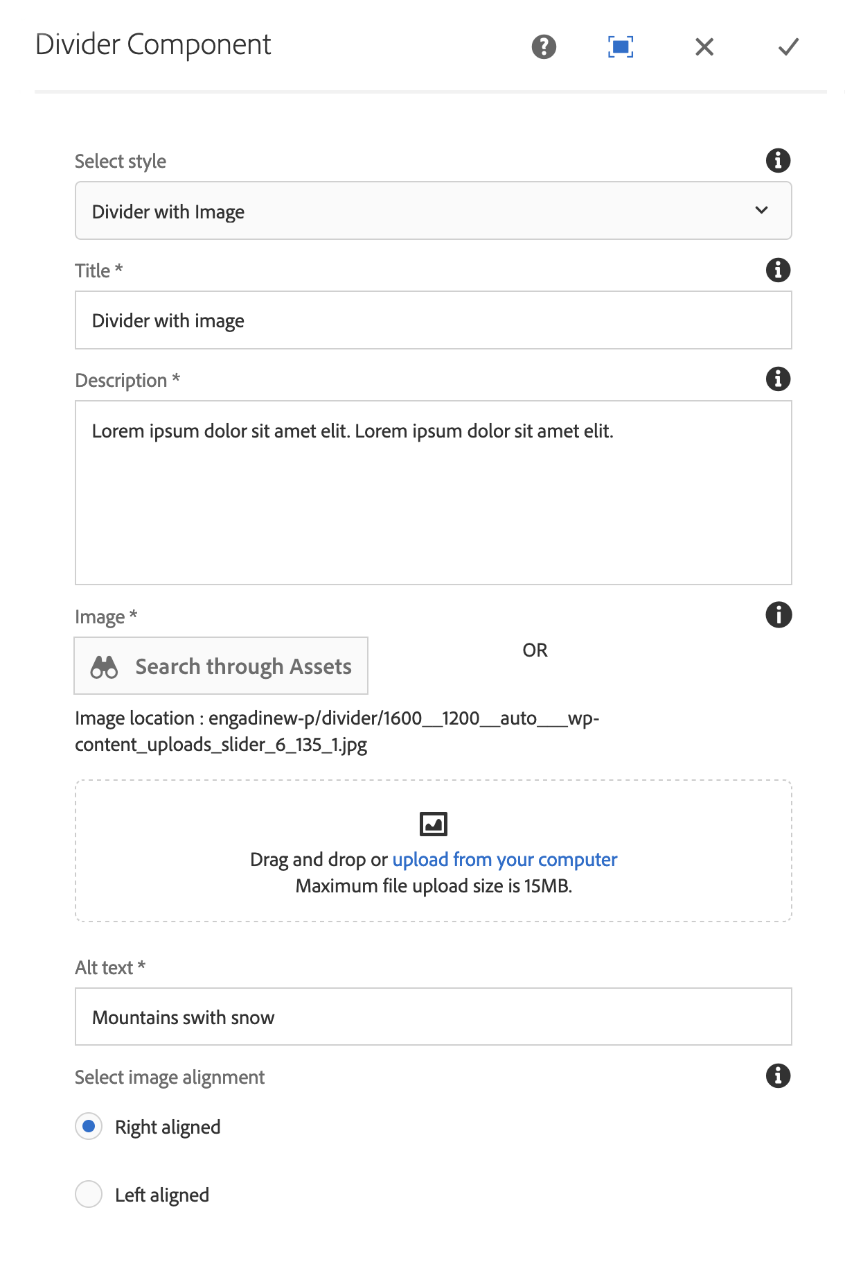
Divider with image (left or right)


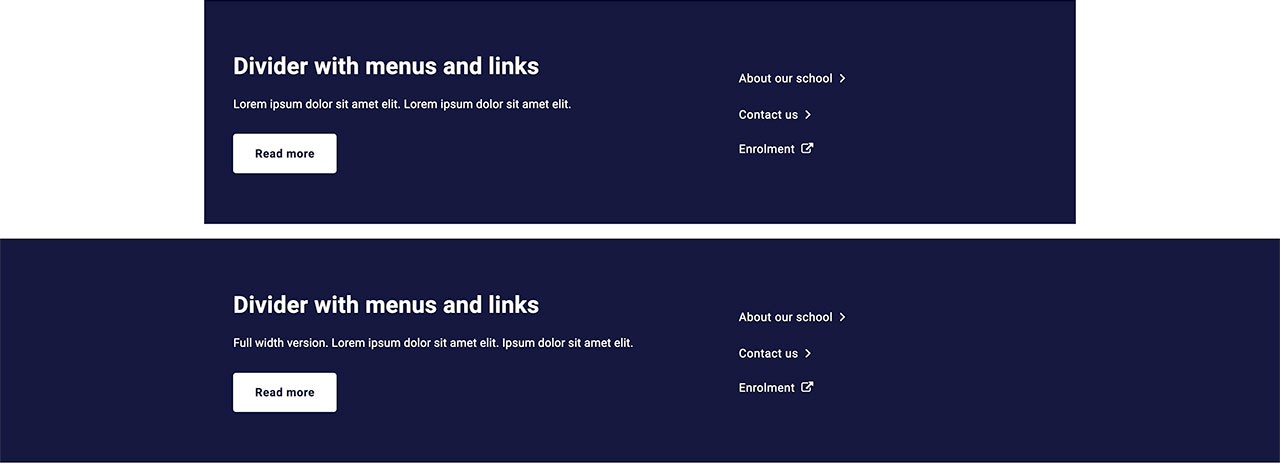
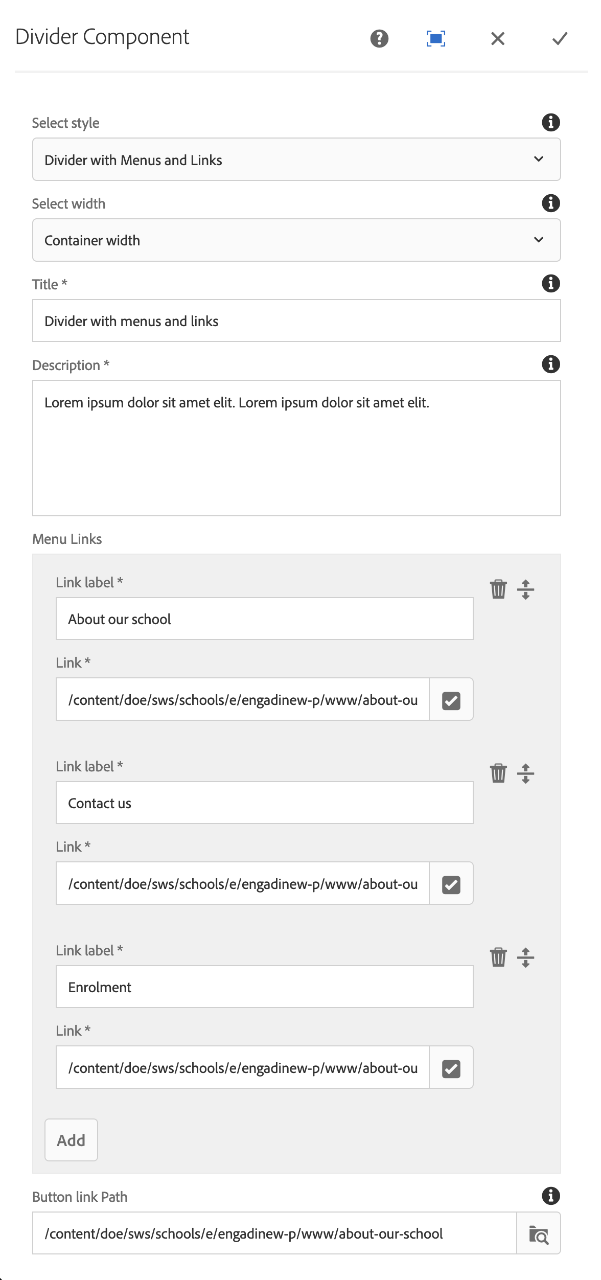
Divider with menus and links


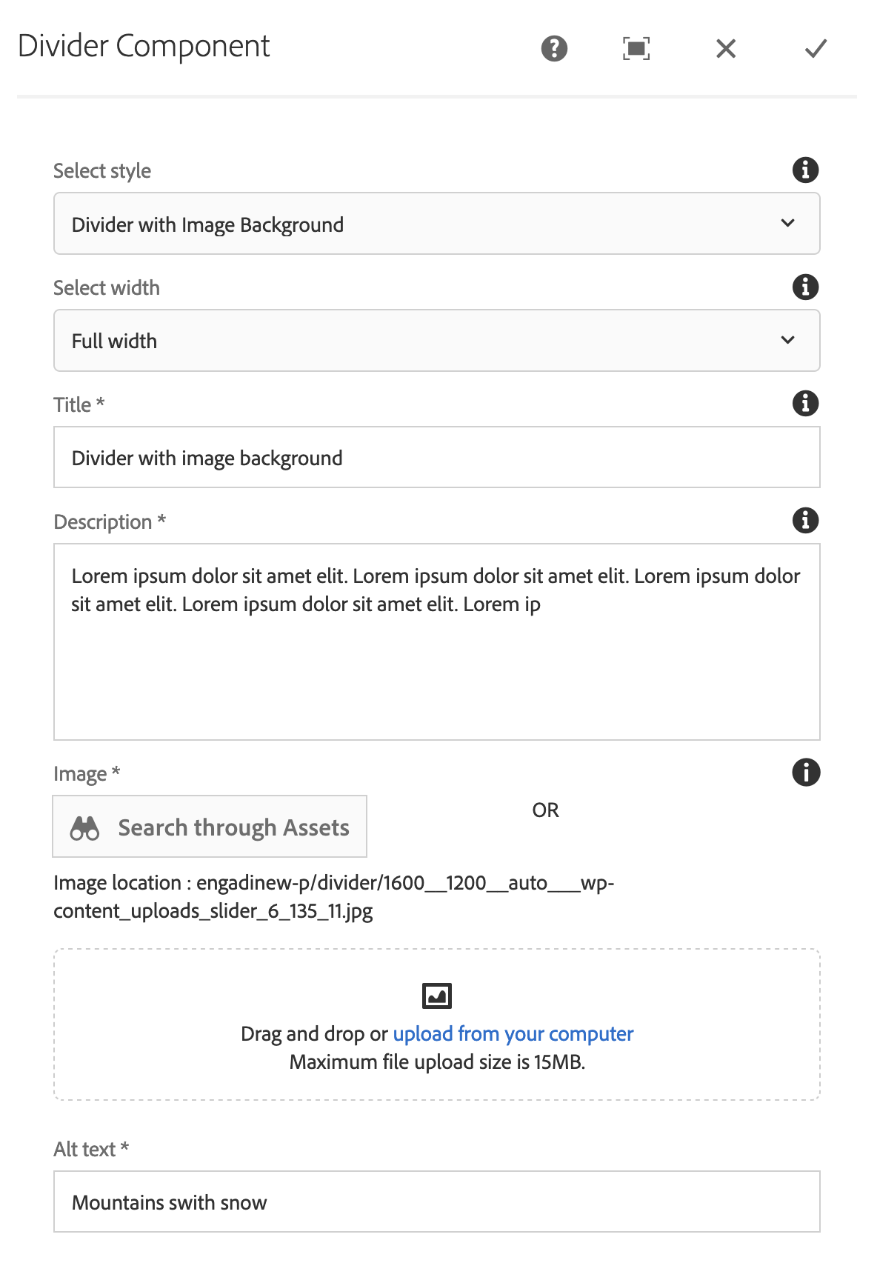
Divider with image background


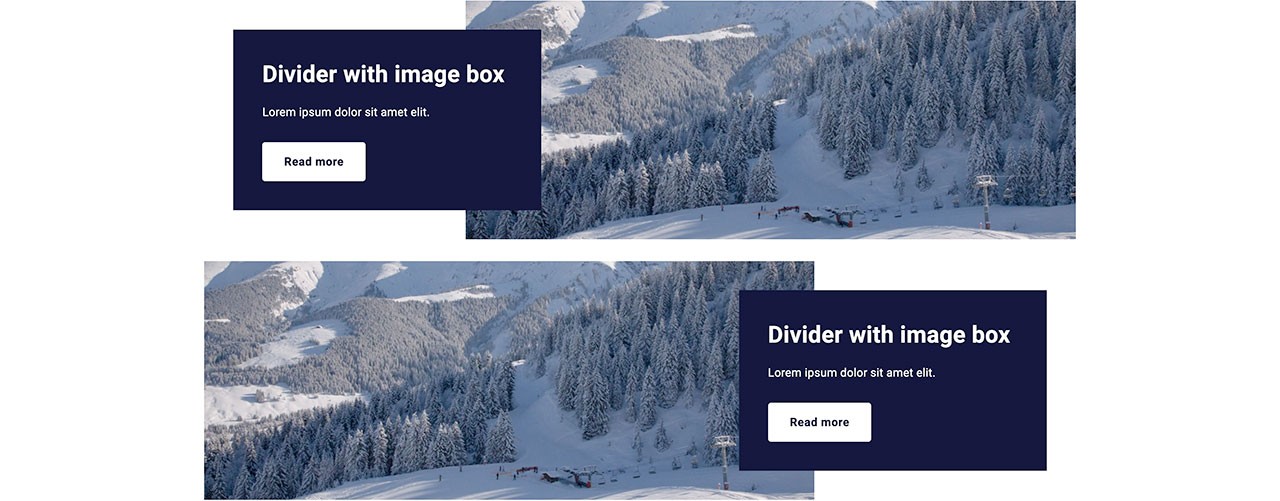
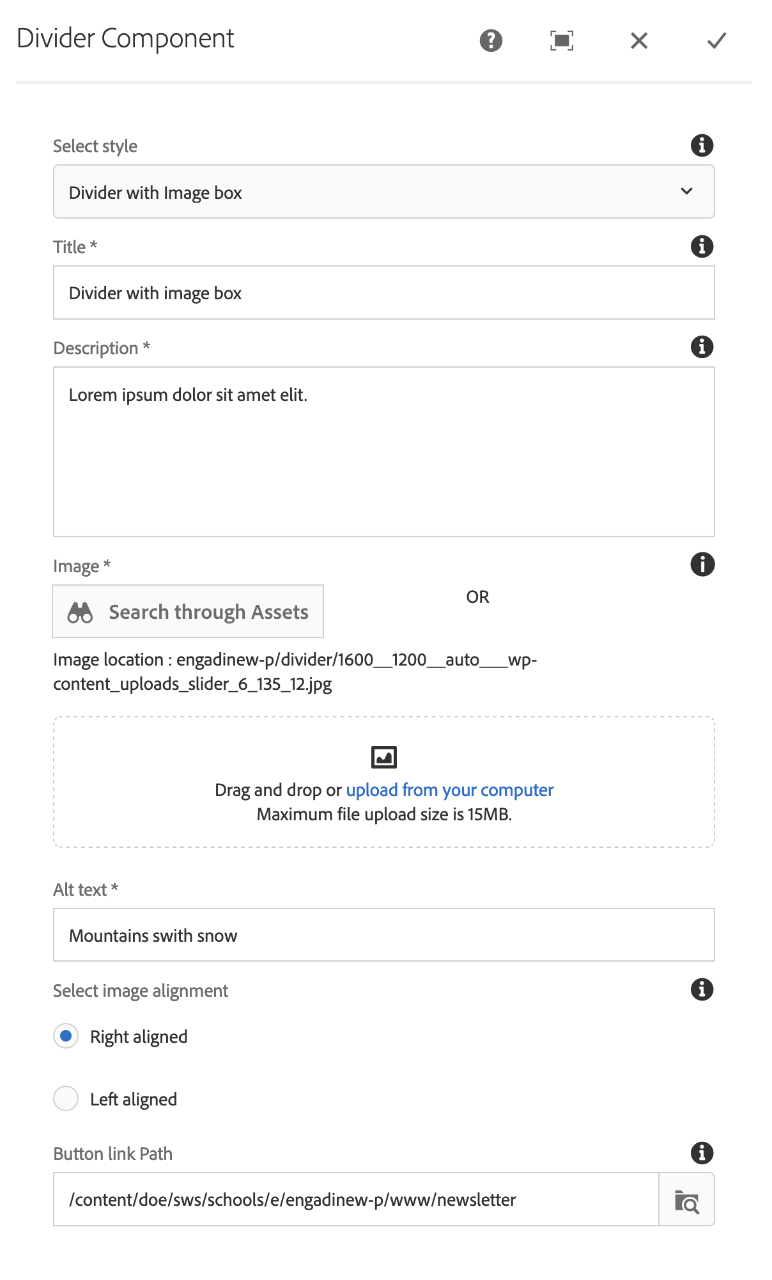
Divider with image box


.