
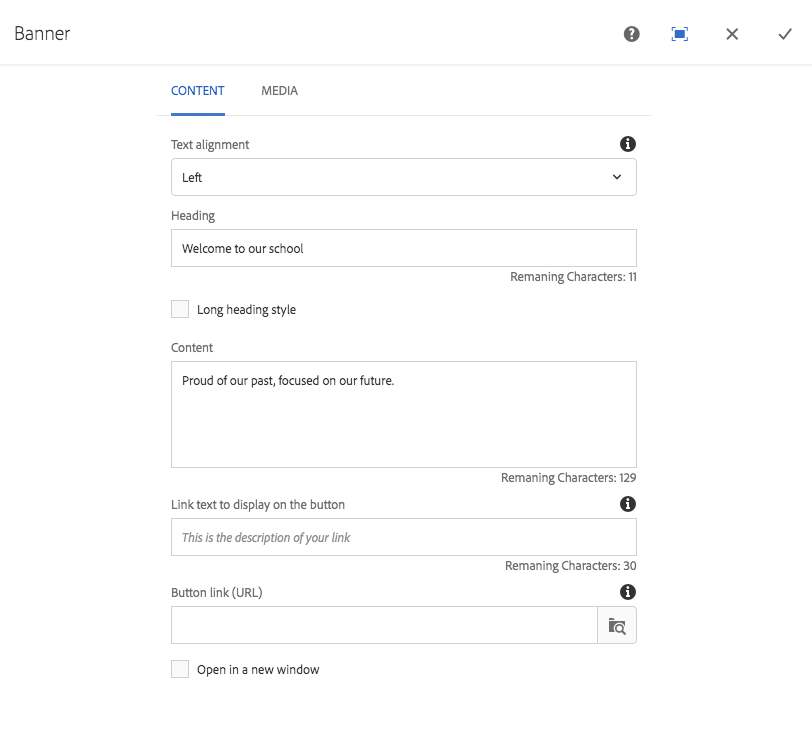
The content tab

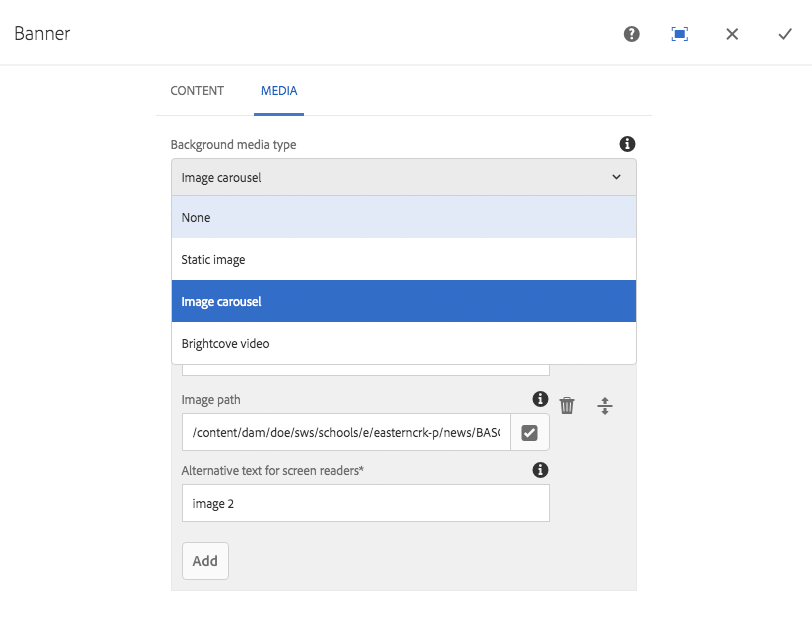
The media tab

Why do I need to provide alt text?
Including alt text with your images is an important part of making your web pages accessible to your readers who use assistive devices such as screen readers and also users that use non-graphical web browsers.
In both cases, the user will obviously not be able to view the image. Instead their web browsing device will read/display the ALT text that is associated with the image. This is especially important if the image conveys information that is required for the user to fully understand the information on the web page.
A note on auto-playing videos
A common topic is auto playing videos. In general we recommend against videos autoplaying. Unexpected audio may also distress users with cognitive or sensory sensitivity. The video streams also take up the the data allowance of your users without their permission.
Many users complain bitterly that autoplay videos are a nuisance. Some users even install browser addons to block videos from playing completely. Some internet browsers have inbuilt controls to stop autoplaying videos.