Use this guide to add and edit an image.
Features
The component:
- displays a single image
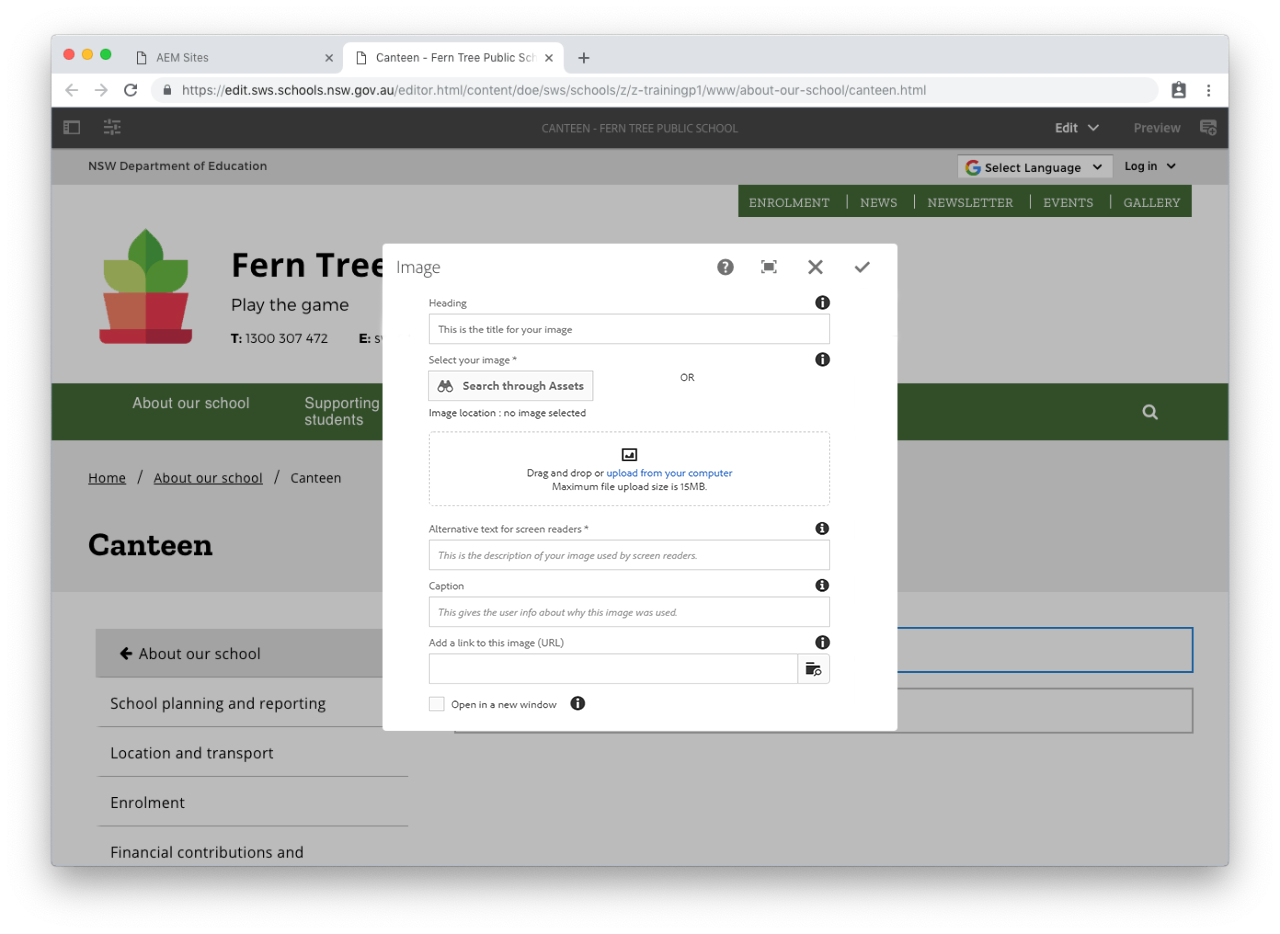
- allows you to add a heading to the image
- allows you to add a caption below the image
- turns the image into a button by adding a URL
- can be used on the homepage, content page, news articles, events, the contact page and inside the column control on these pages.
Before you start
It is important that you follow the Image guidelines when you add images to your website.
Remember, you need to upload the image to Assets before you can add it to an image component. Go to our Upload an image to assets guide.
Navigate to the page where you want to add an image and you are ready to begin.
Step 1: Add image component
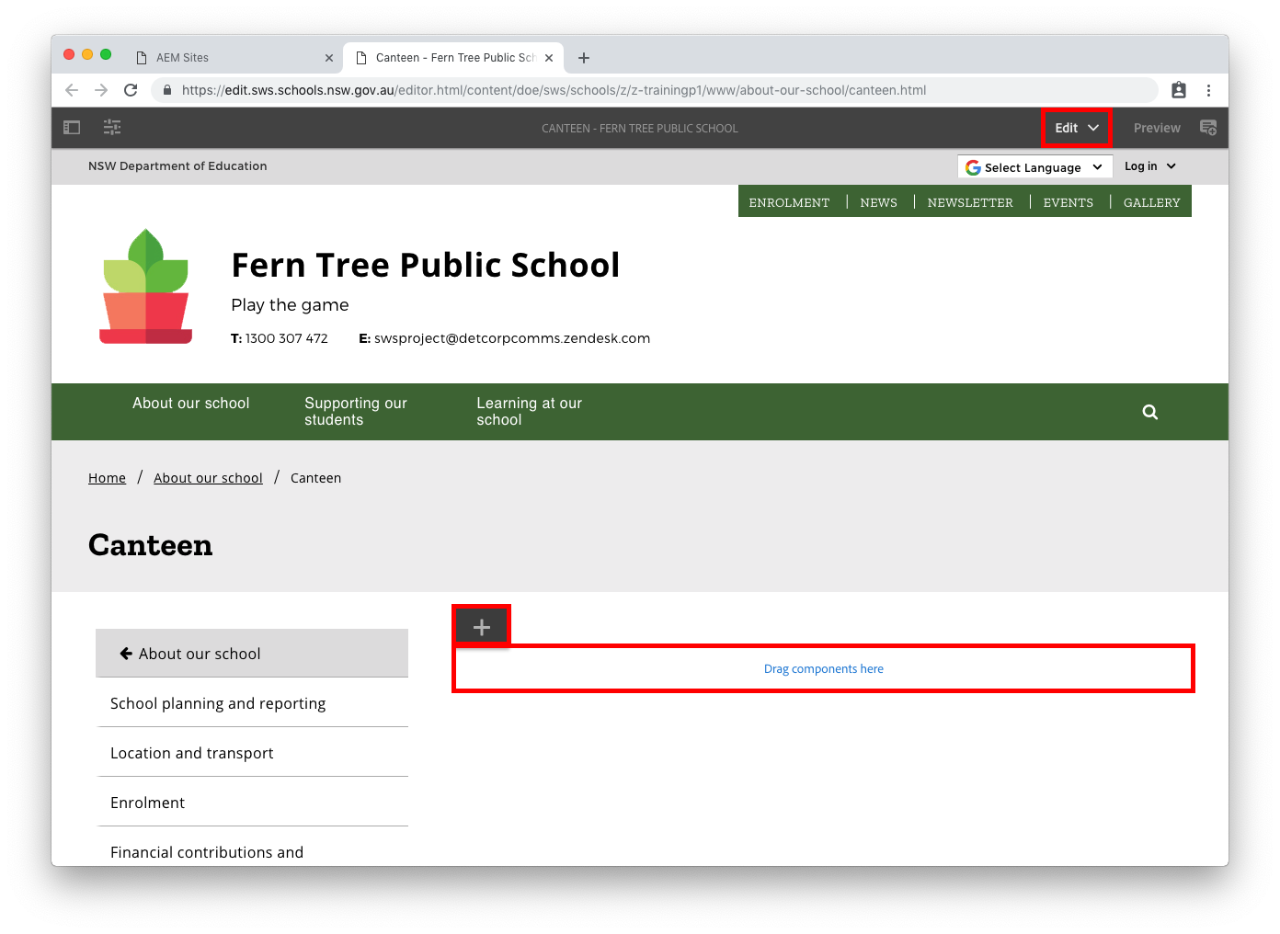
- Select Drag components here.
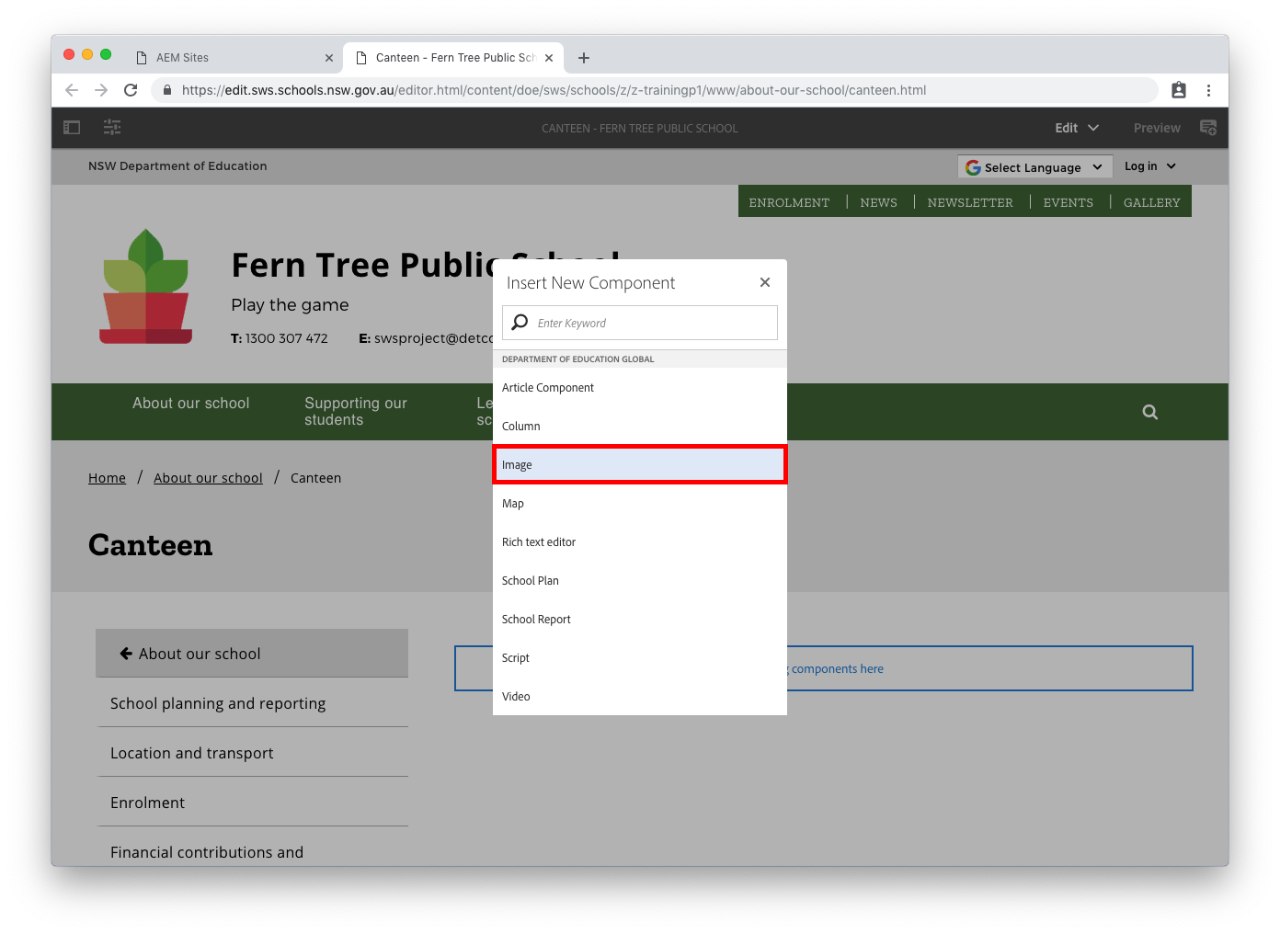
- Select the plus icon.
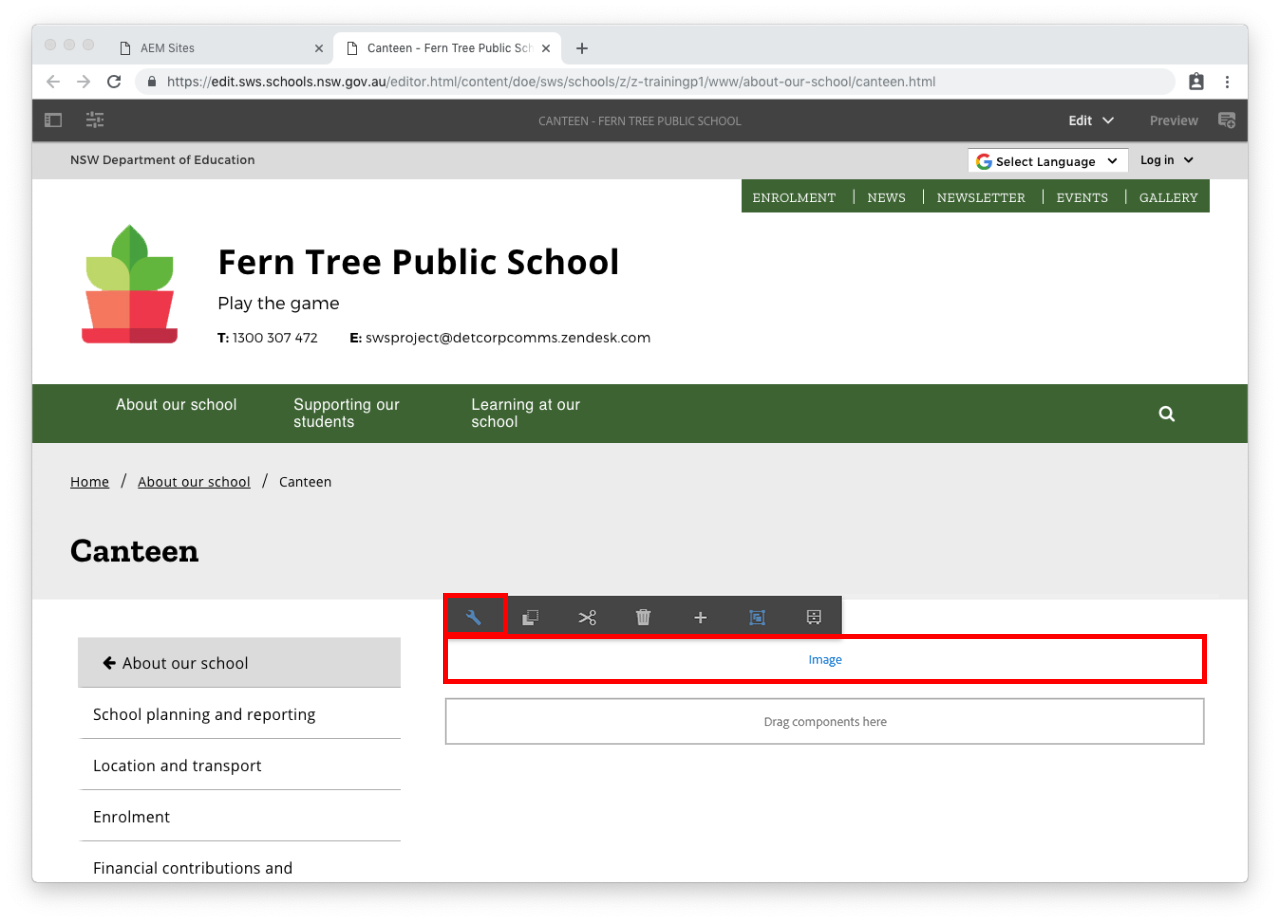
Completed image component
Example of an image on a web page:
You may also find useful: