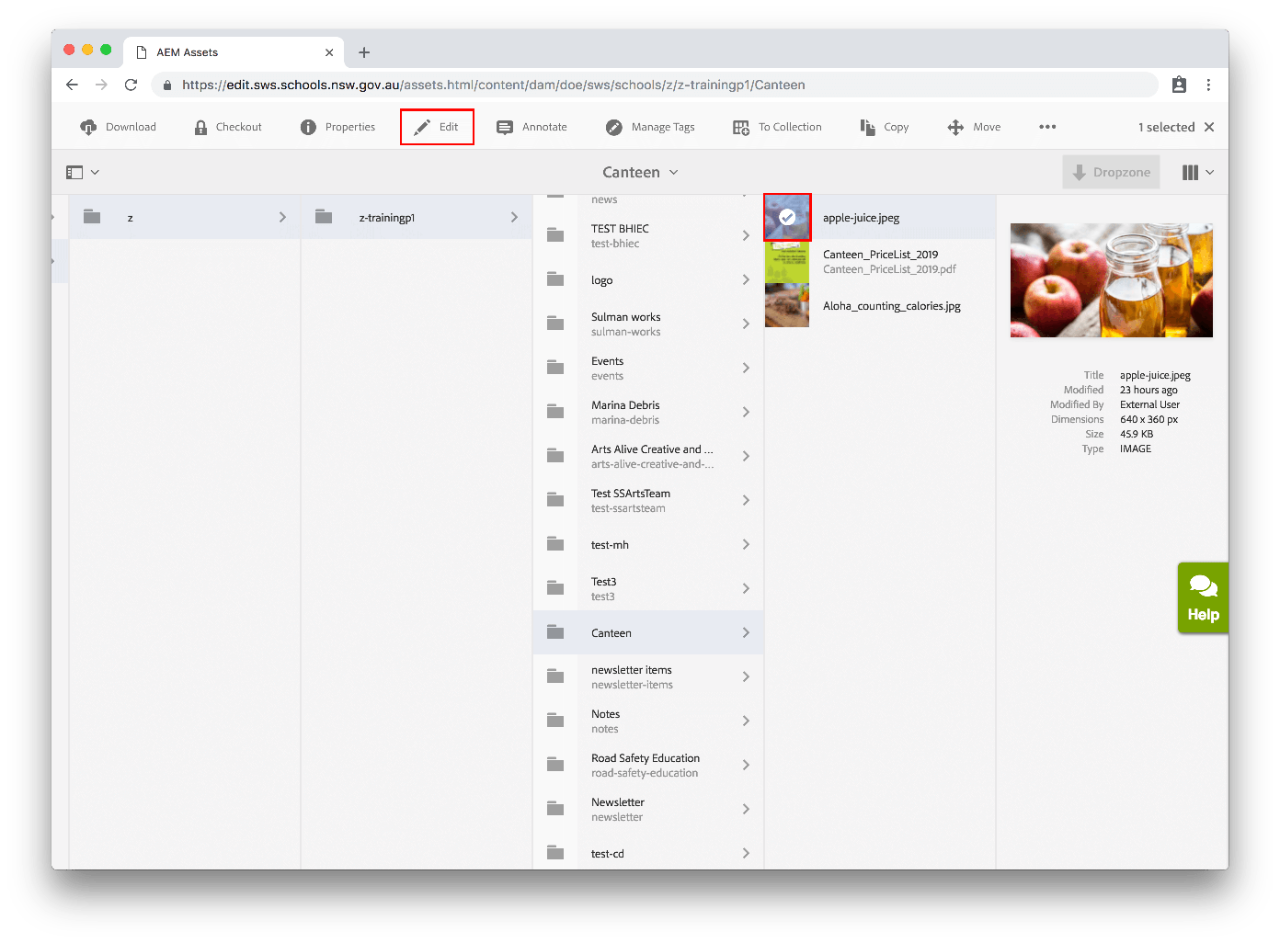
Use this page to learn how to edit images in your Assets.
Before you start
- Make sure you create a copy of your original image before you make any edits. Once you save your edit to the image, the original version is overwritten by the new version and you can not undo the change.
- Before editing an image also check where it is being used as any edit will affect all locations the image appears in. What looks good in one location may not look so good in another so you may need to make a copy for your location. Make sure you clearly identify copies to make site maintenance easier.
Tips for resizing images
Here are some optimisation sites in reducing image file sizes:
If you have a Mac computer
If you have an Apple Mac computer using recent MacOS versions such as Monterey (12.x), Ventura (13.x) or Sonoma (14.x) you can use the built in resizing/conversion function.
1. Have your images in the same folder
2. Select them all by pressing ⌘+A (command+A) on your keyboard
3. Right click on the selected images and choose Quick Actions > Convert Image from the menu
4. In the Convert Image window, choose JPEG as the format
5. Choose Actual Size or Large for the image size.
6. Press the Convert to JPEG button
The images will be converted and will be selected for you. You can now drag them into another folder to keep them separate from your original size images.
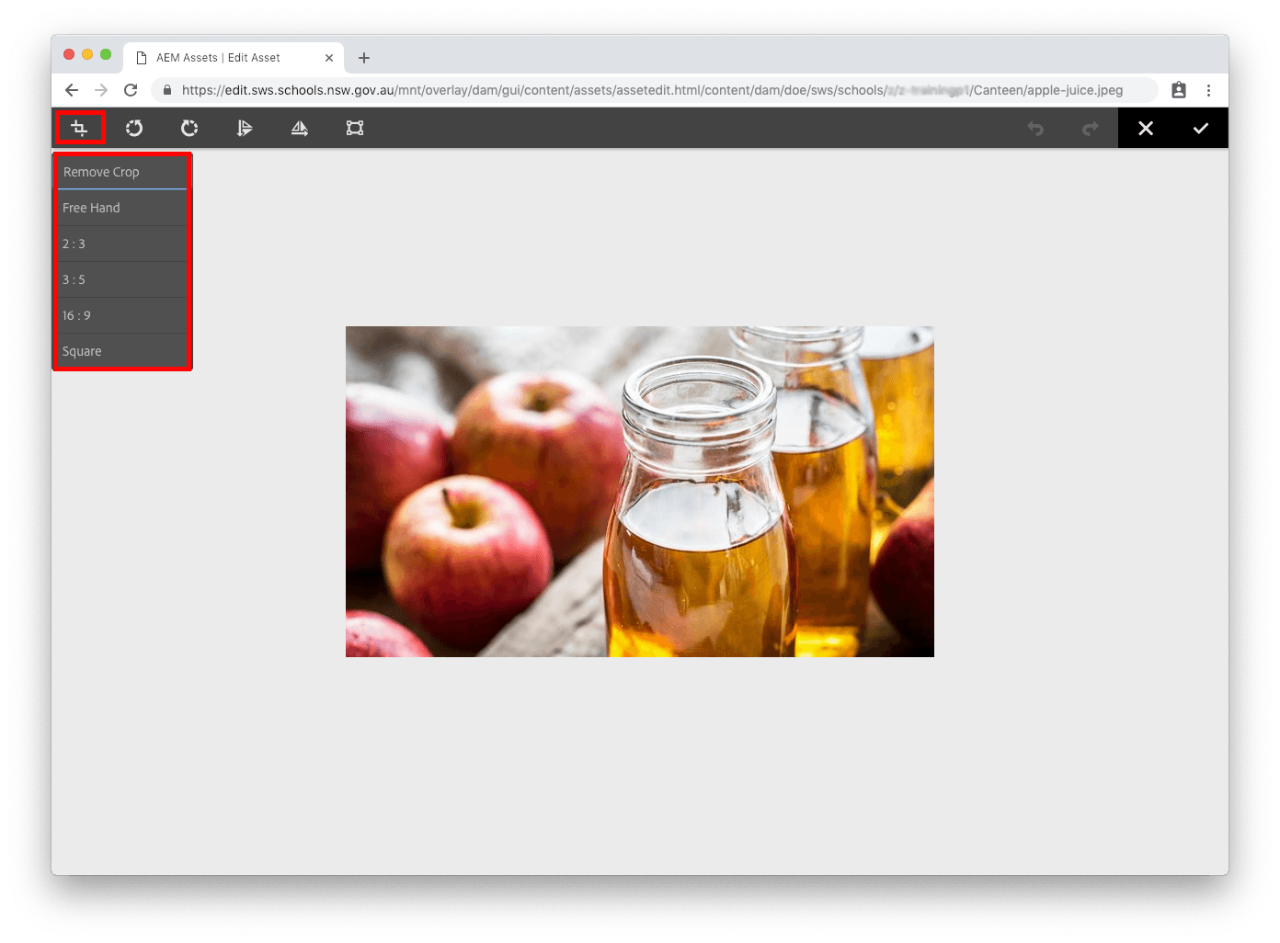
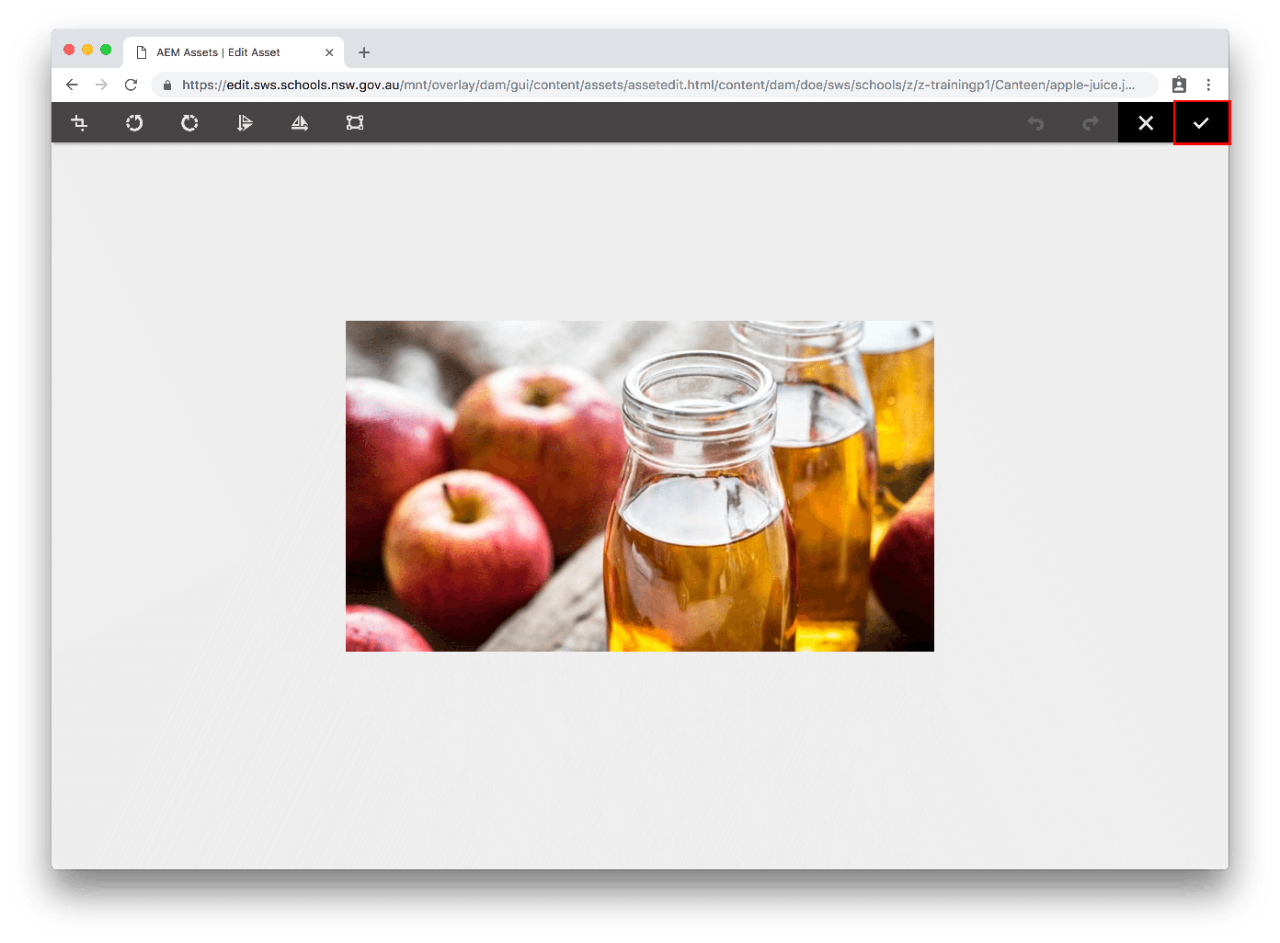
When you select crop choose a crop setting:
- Remove Crop - allows you to remove a crop if you do not like it but can only be used if you have not saved the edit.
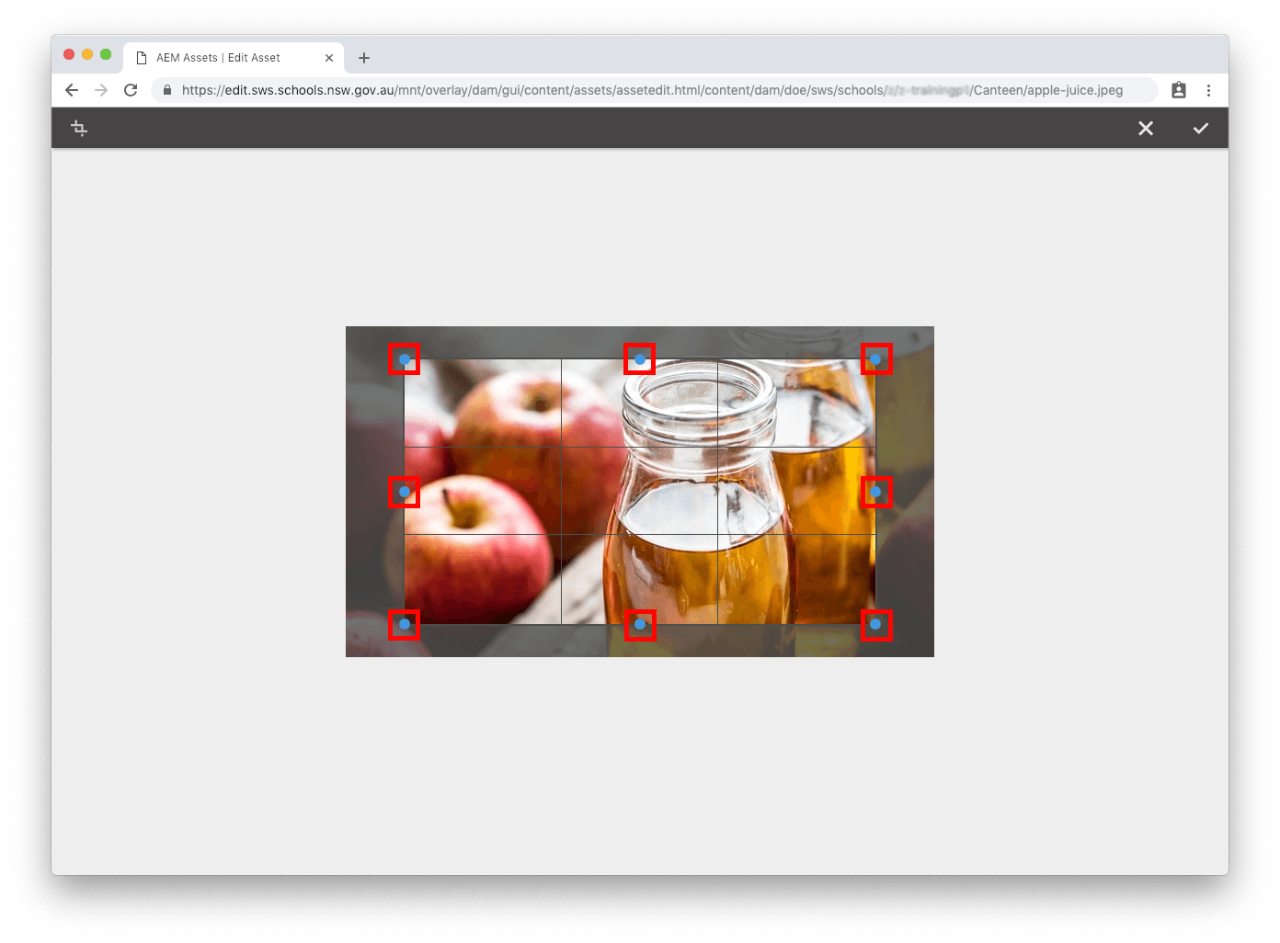
- Free Hand - allows you to size your crop manually.
- 2 : 3 - two to three locked ratio you drag one side the others will resize automatically to keep the same ratio.
- 3 : 5 - three to five locked ratio you drag one side the others will resize automatically to keep the same ratio.
- 16 : 9 - sixteen to nine locked ratio you drag one side the others will resize automatically to keep the same ratio.
- Square - all sides are equal locked ratio you drag one side the others will resize automatically to keep the crop square.