Use this guide to add or edit the hero banner component.
The hero banner component provides a variety of layouts that you can use in the banner area of your website with various styles of image, carousel slides, videos and link options.
Before you start
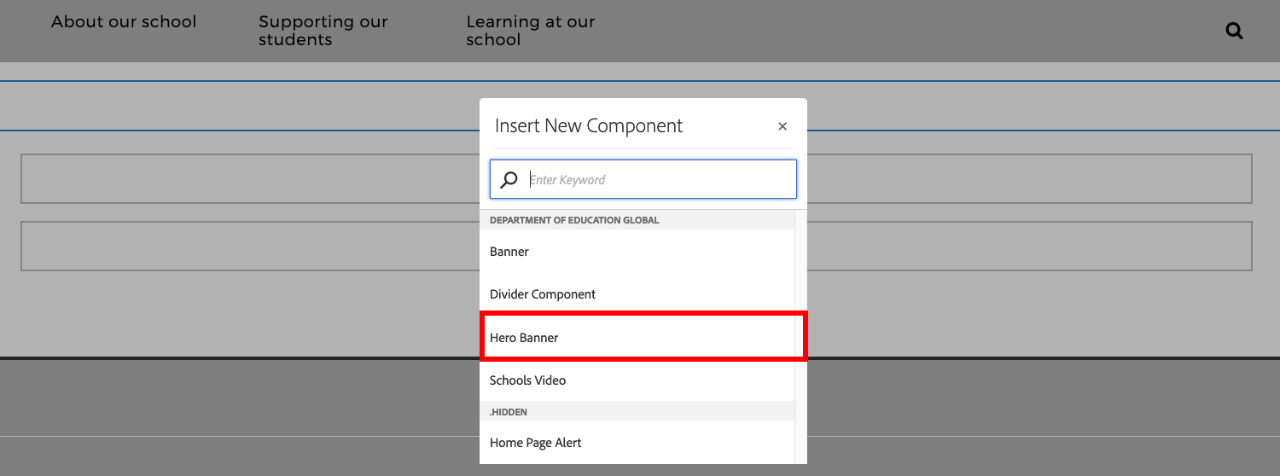
Navigate to the home page where you want to add or edit the component and you are ready to begin.
To login and start editing, please follow these instructions.
Note: This component is only available on the home page and specifically in the banner area of the homepage.
Available layouts and rules
The hero banner has numerous layouts available. There are some rules in respect to combinations that you can use.
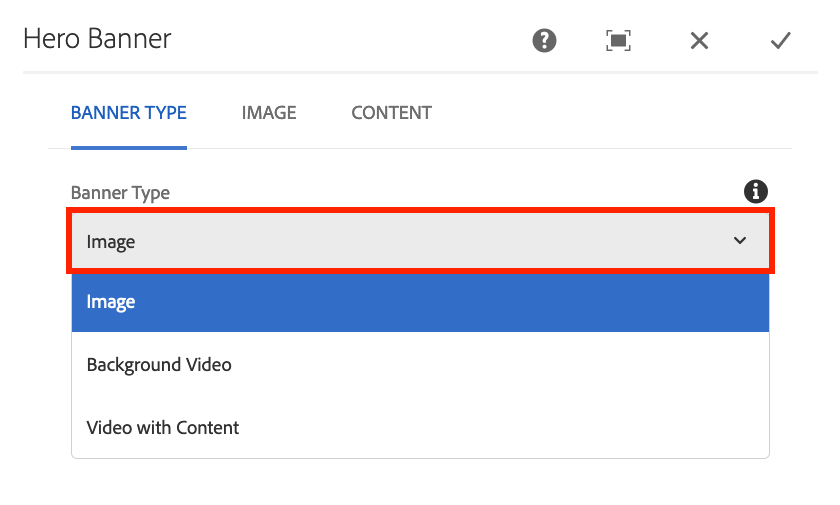
Image banners
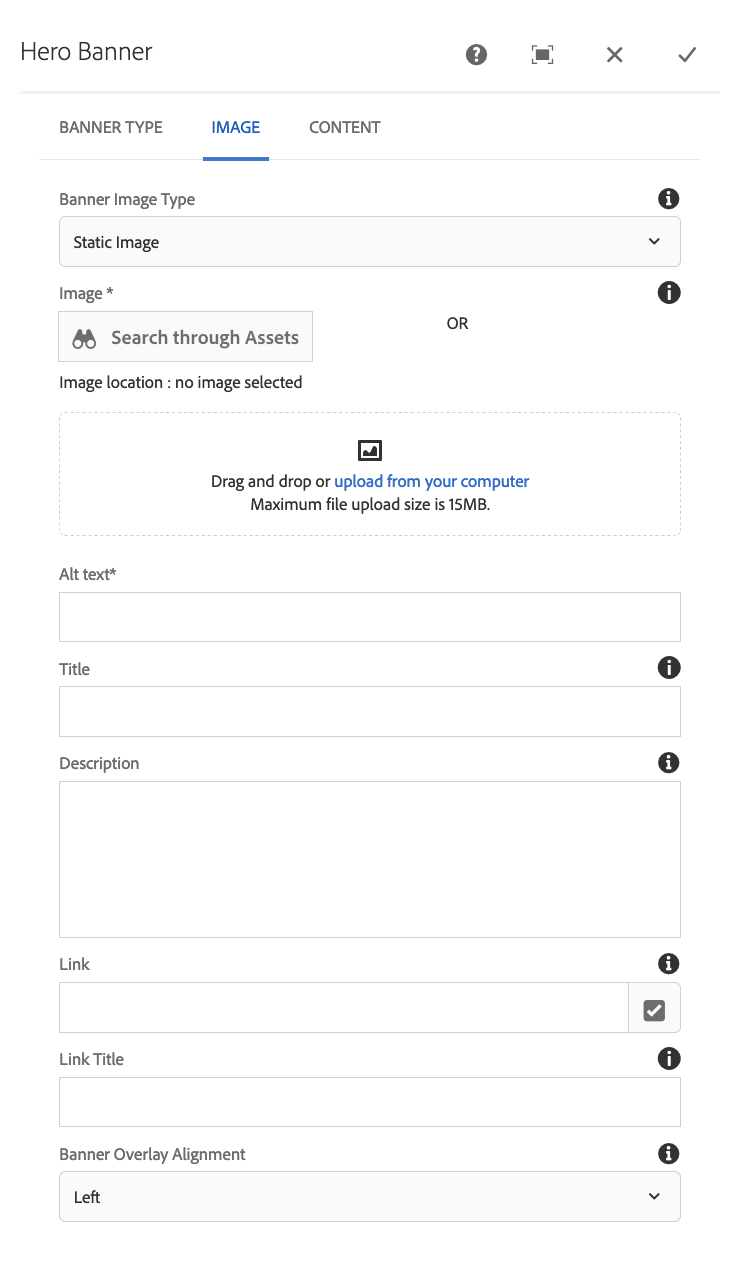
- Static image: The static image shows a single image. You can add heading, description and call to action button. The static image can be used with the button or tiles content options.
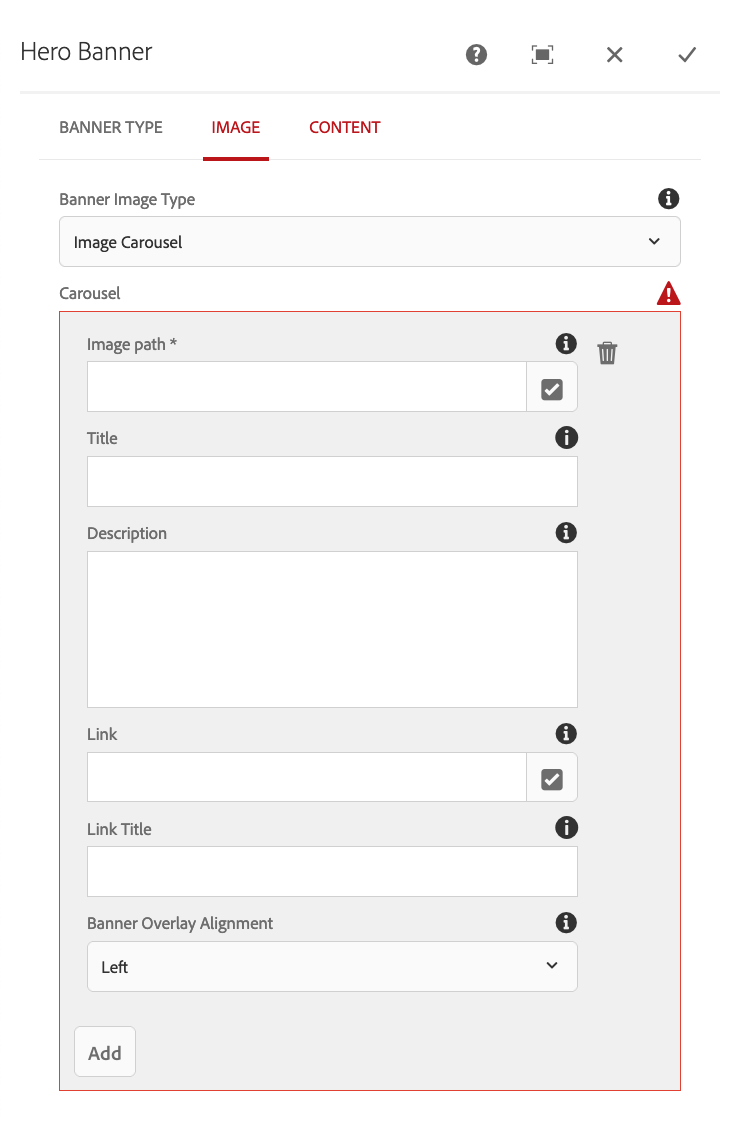
- Image carousel: The image carousel shows multiple slides. You can customise the heading, description and call to action link for each slide. The carousel can be used with the buttons content option, but not with tiles.
Image sizes: Images should be in standard 3:2 aspect ratio (landscape) and ideally 1600x1066 size. Learn more about image sizes.
Background video
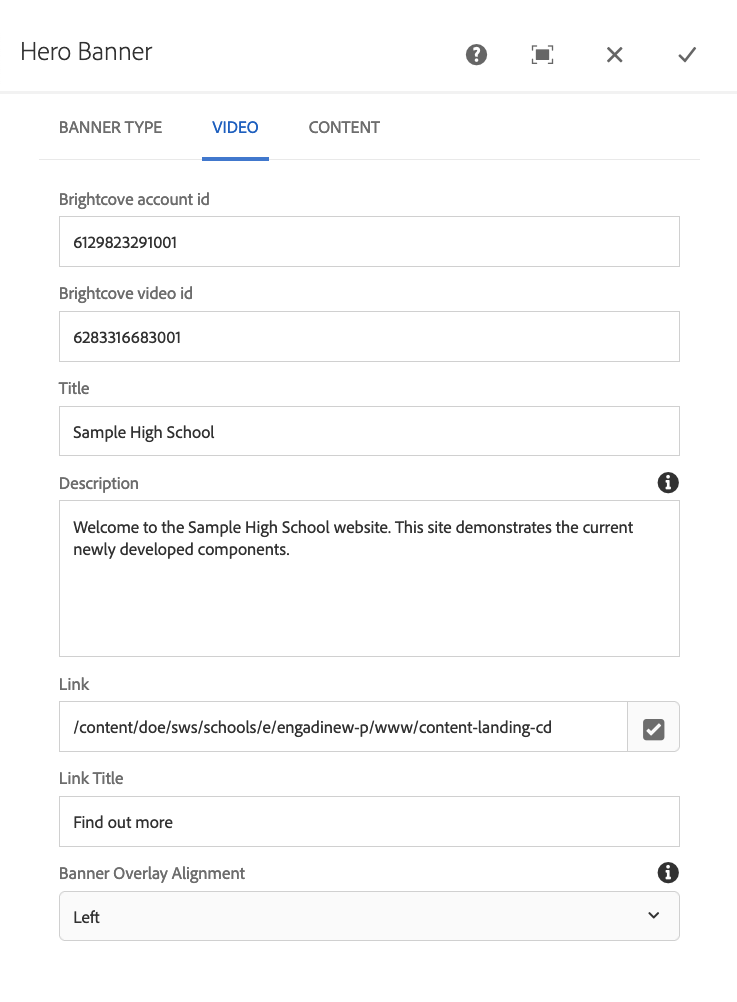
- The background video selector has a background video embedded from Brightcove. You can have a heading, description and call to action button. This layout can be used with the buttons content option.
Video with content
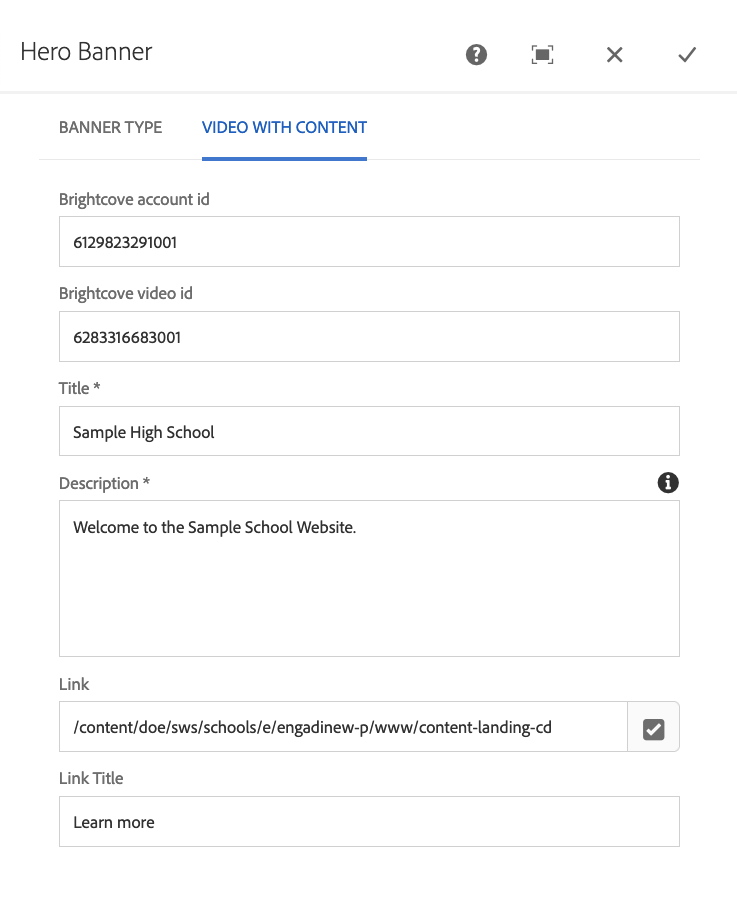
- Video with content selector shows a video with a content box. The video is embedded from Brightcove. This layout has no further content options.
Banner types
The following banner layouts are available to use. They have different content options.