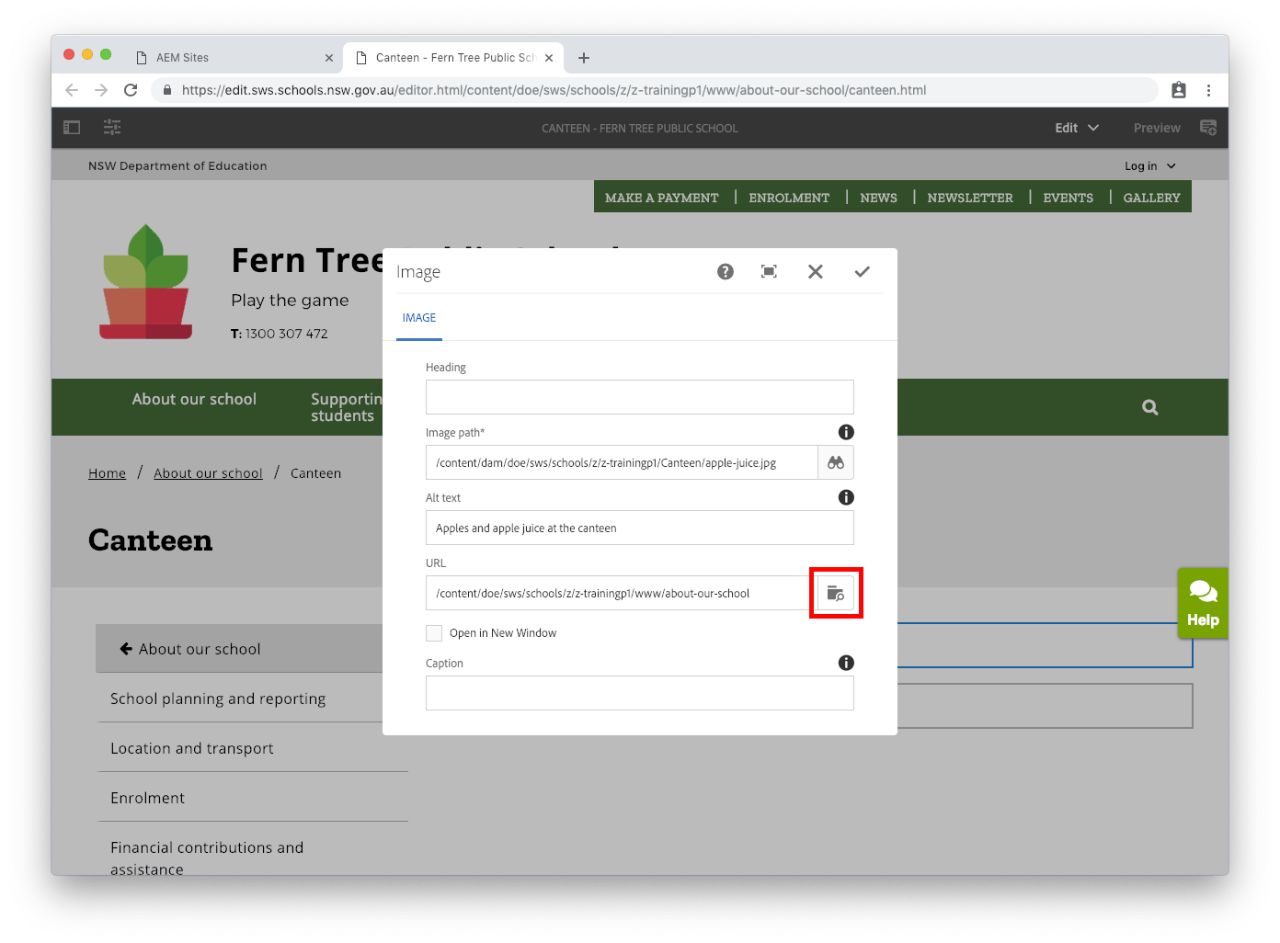
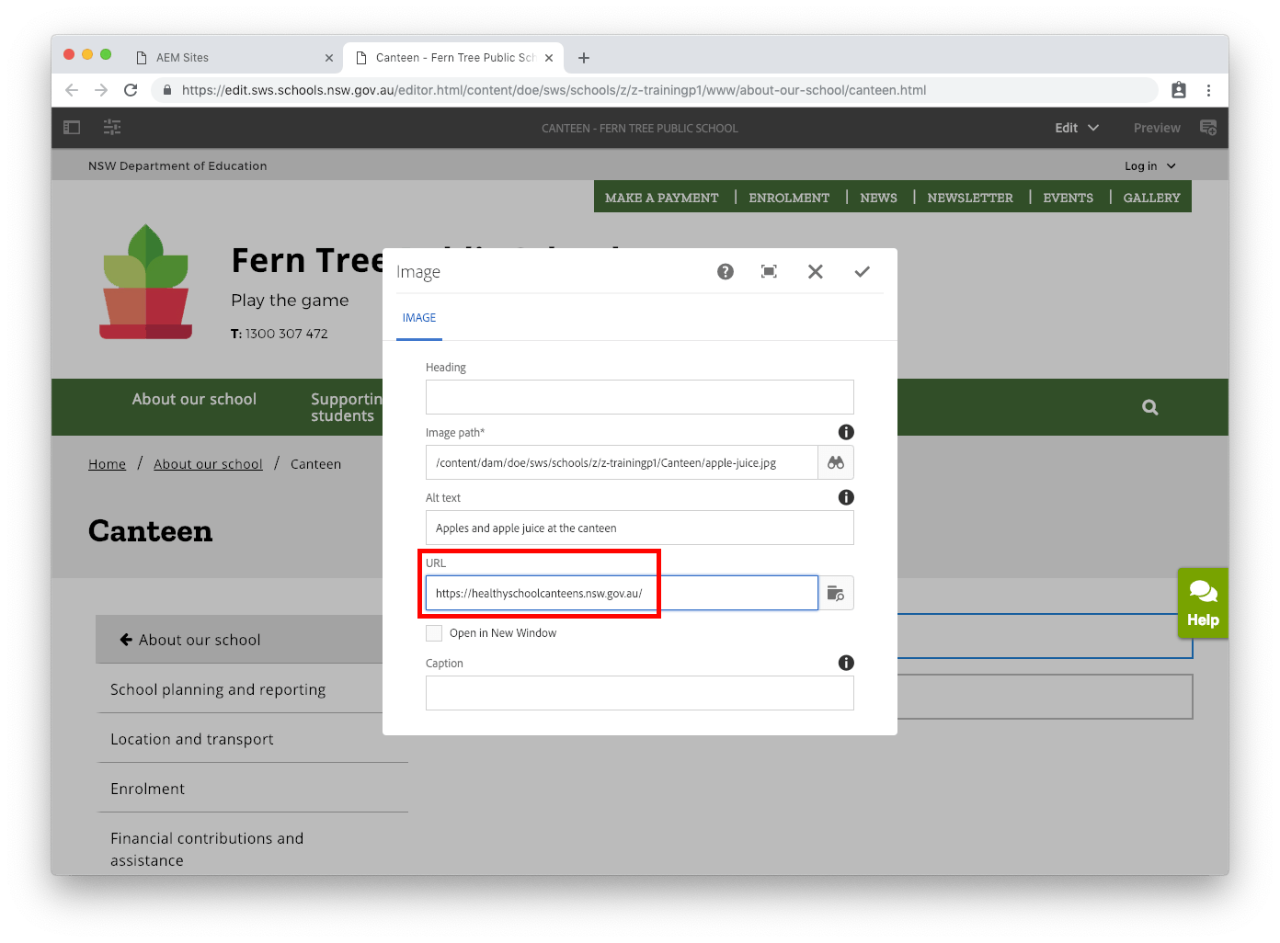
Use this guide to add an image with a link that redirects your user to another web page. This changes an image into a button.
It is important that you follow the Image guidelines when you add images to your website.
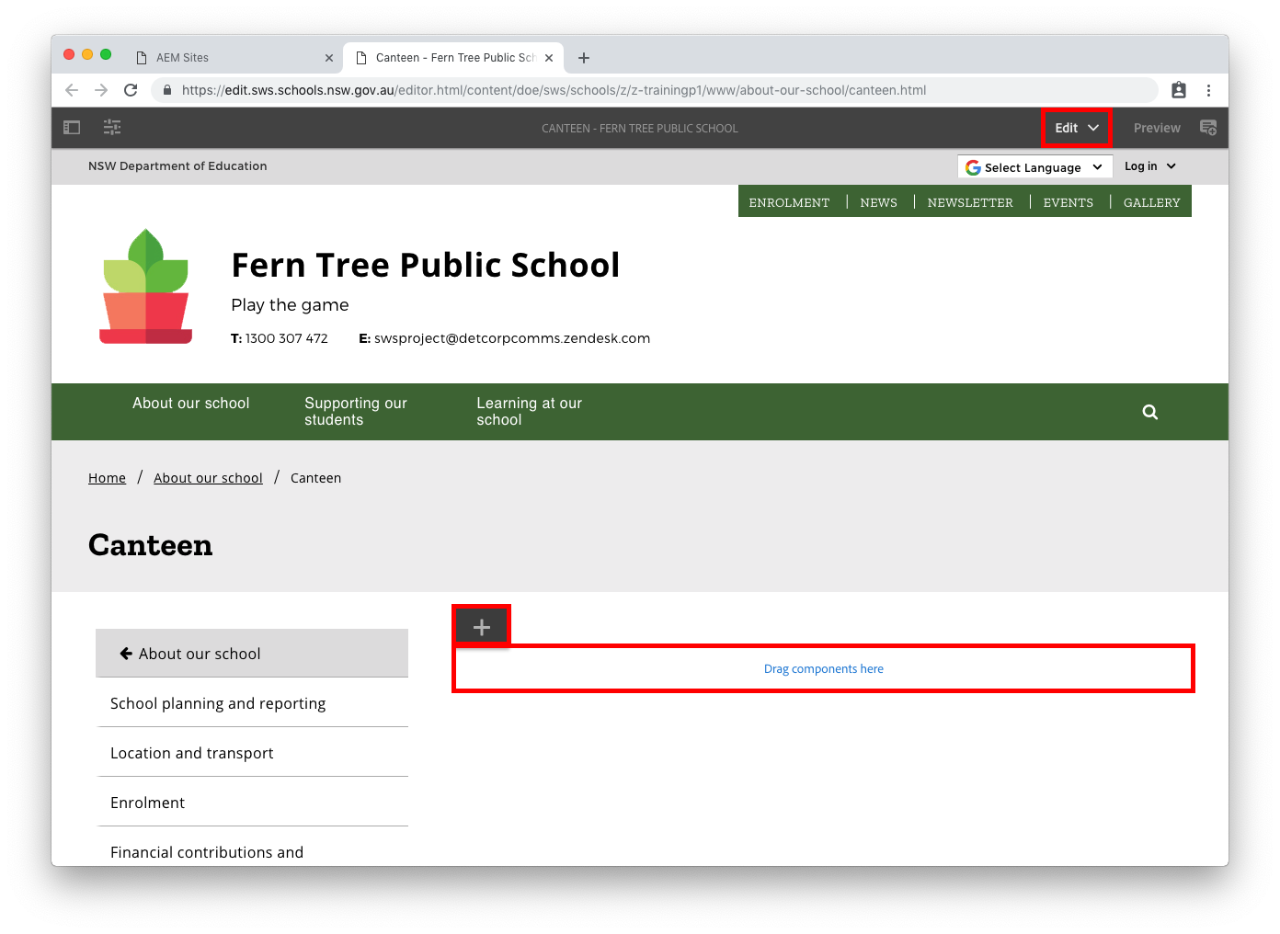
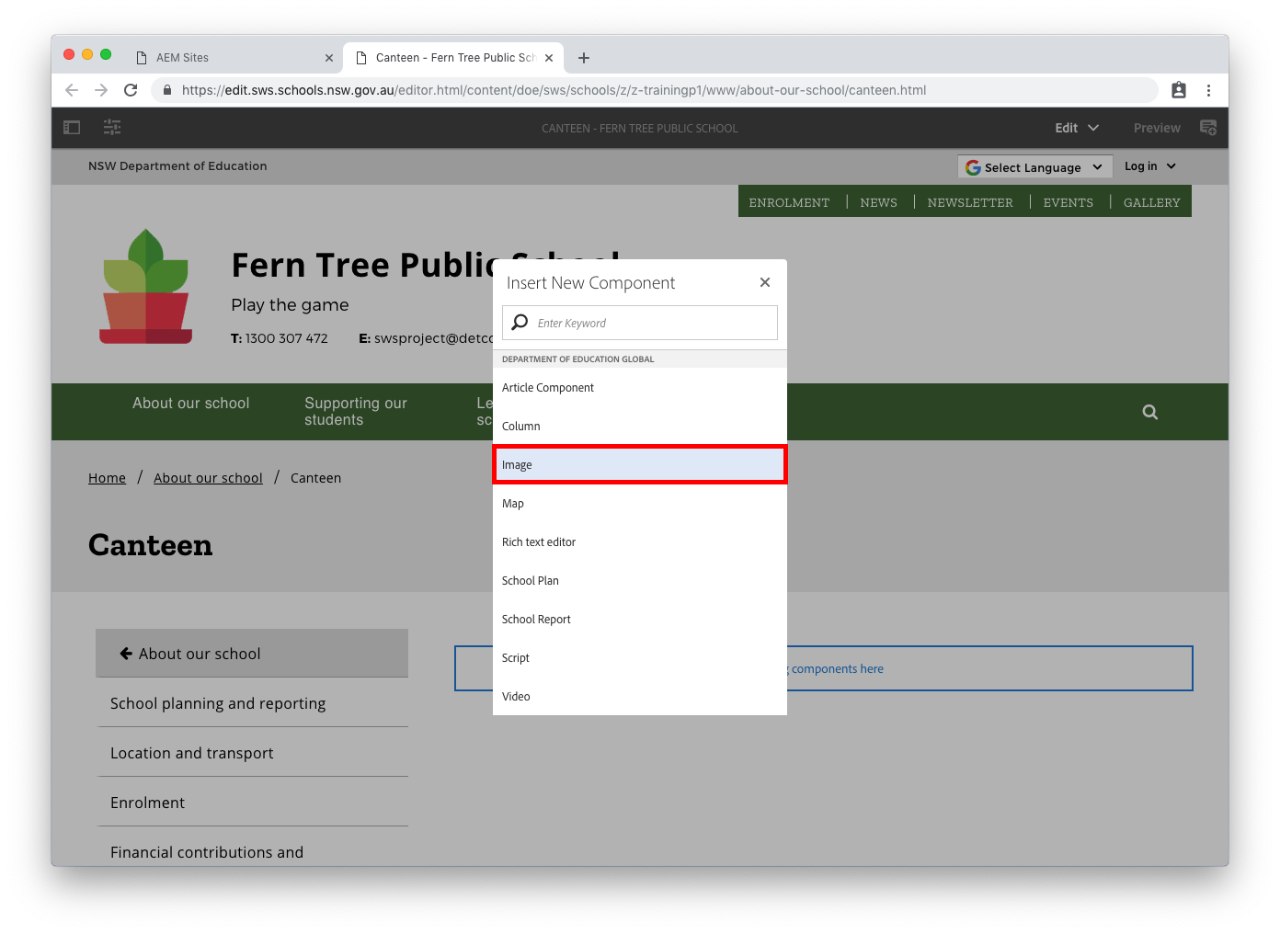
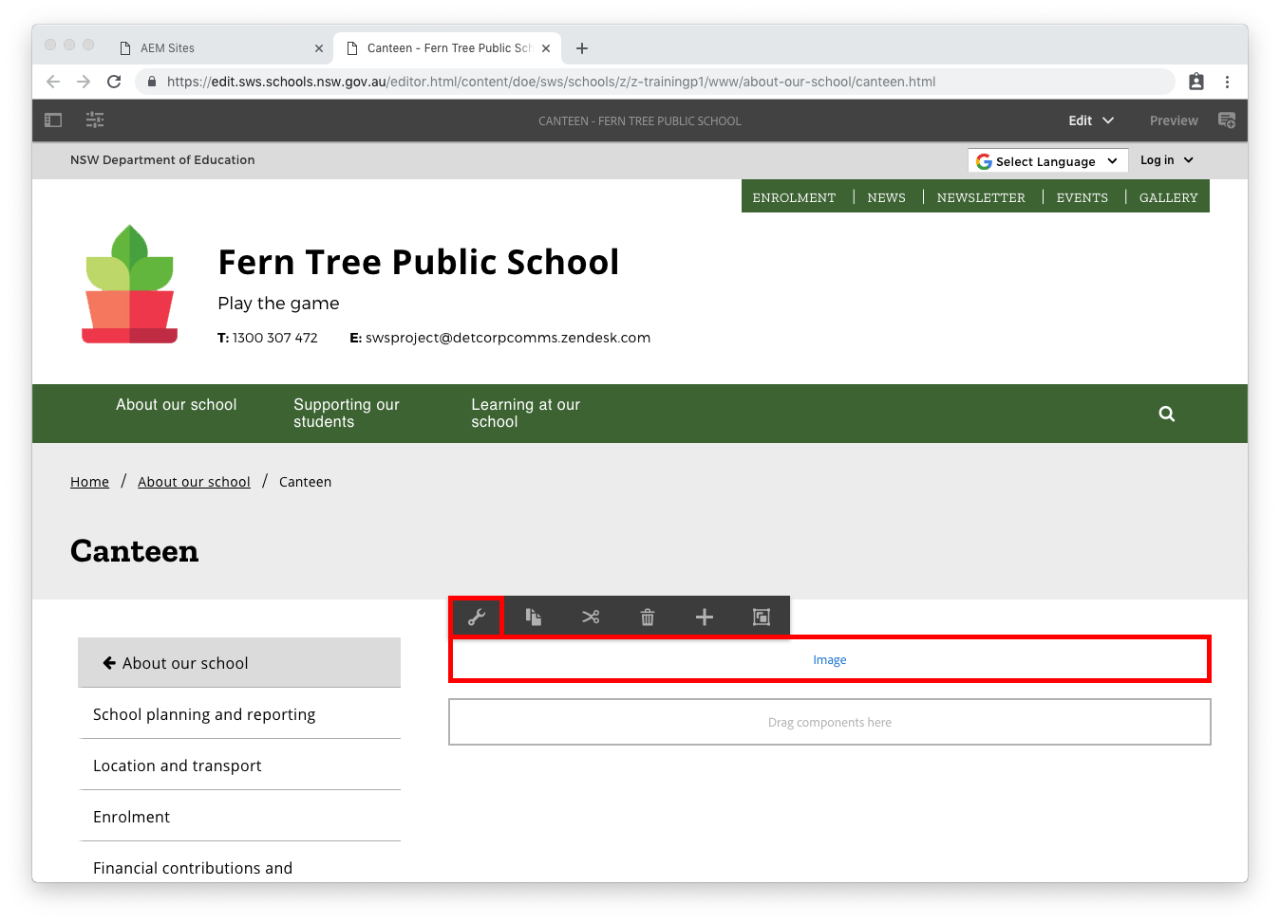
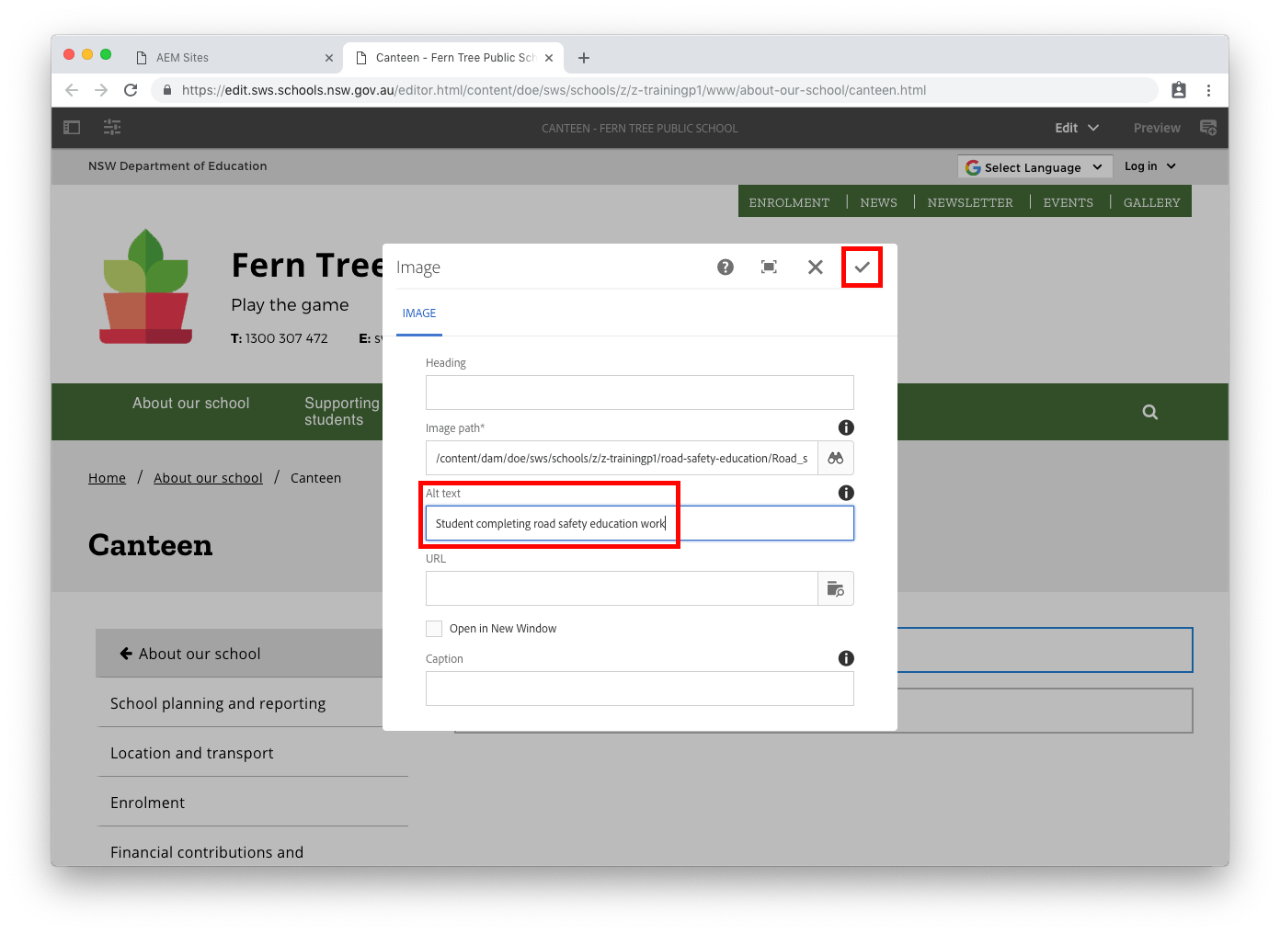
Navigate to the page where you want to add an image and you are ready to begin.





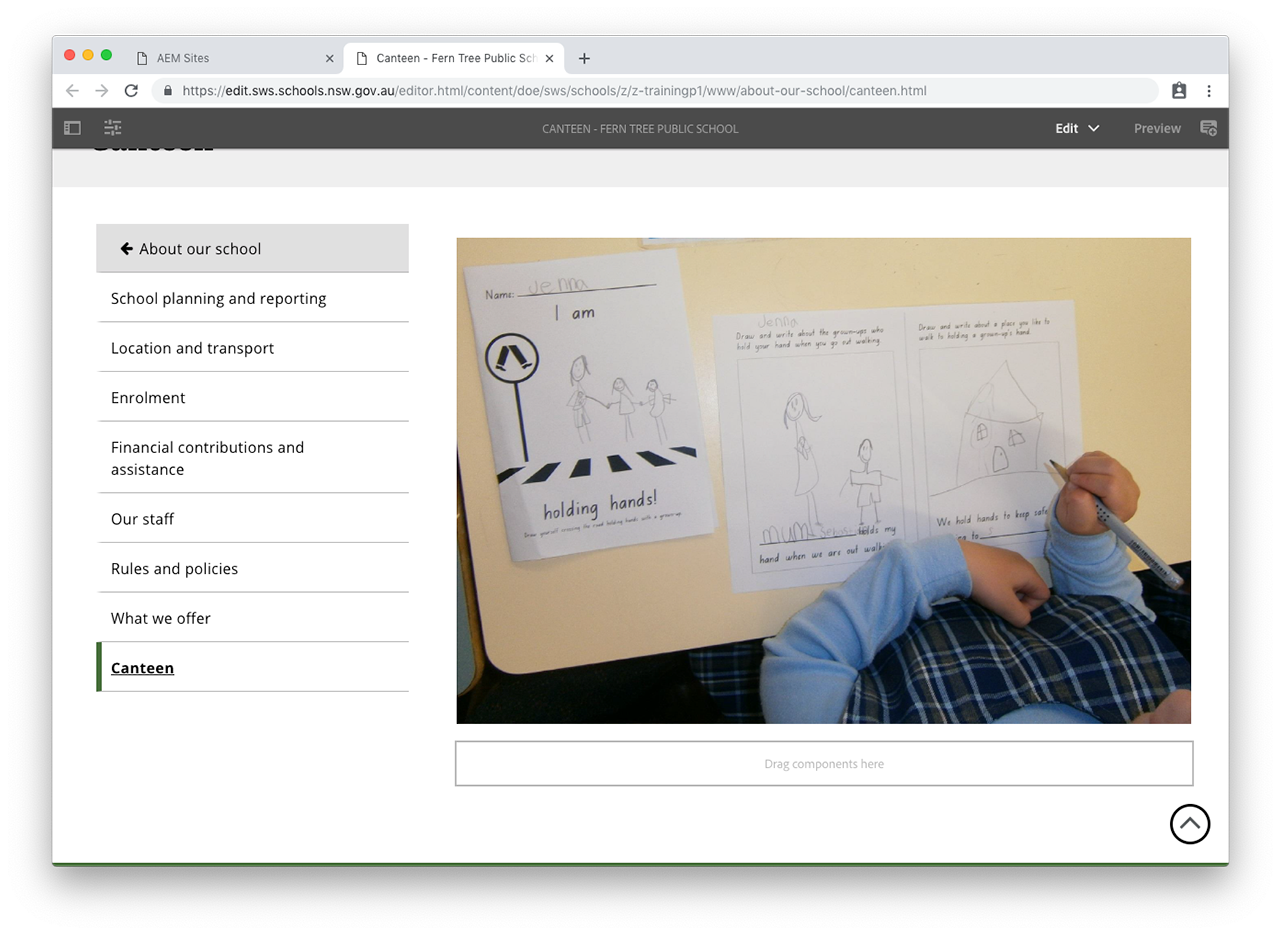
Example of an image on a web page:

We would like to pay our respects and acknowledge the traditional custodians of the land and also pay respect to Elders both past and present.
Copyright for this website is owned by the State of New South Wales through the Department of Education. For more information go to http://www.dec.nsw.gov.au/footer/copyright.