Use this guide to add and edit the Rich text editor component.
Features
The component:
Before you start
Navigate to the page where you want to add or edit a rich text editor and you are ready to begin.
Already have a component? Go to our guide on the formatting tools.
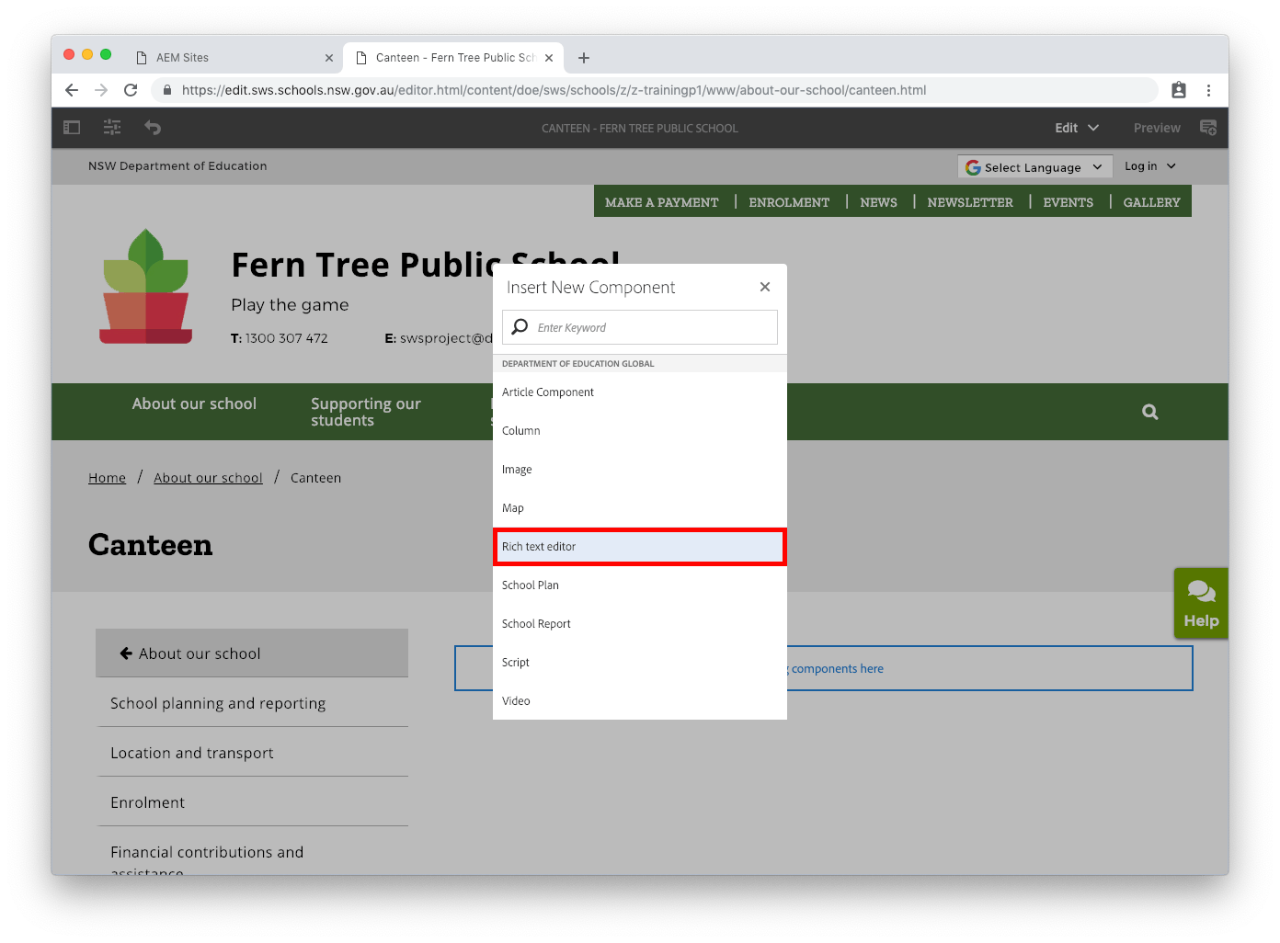
Step 1: Add rich text editor component
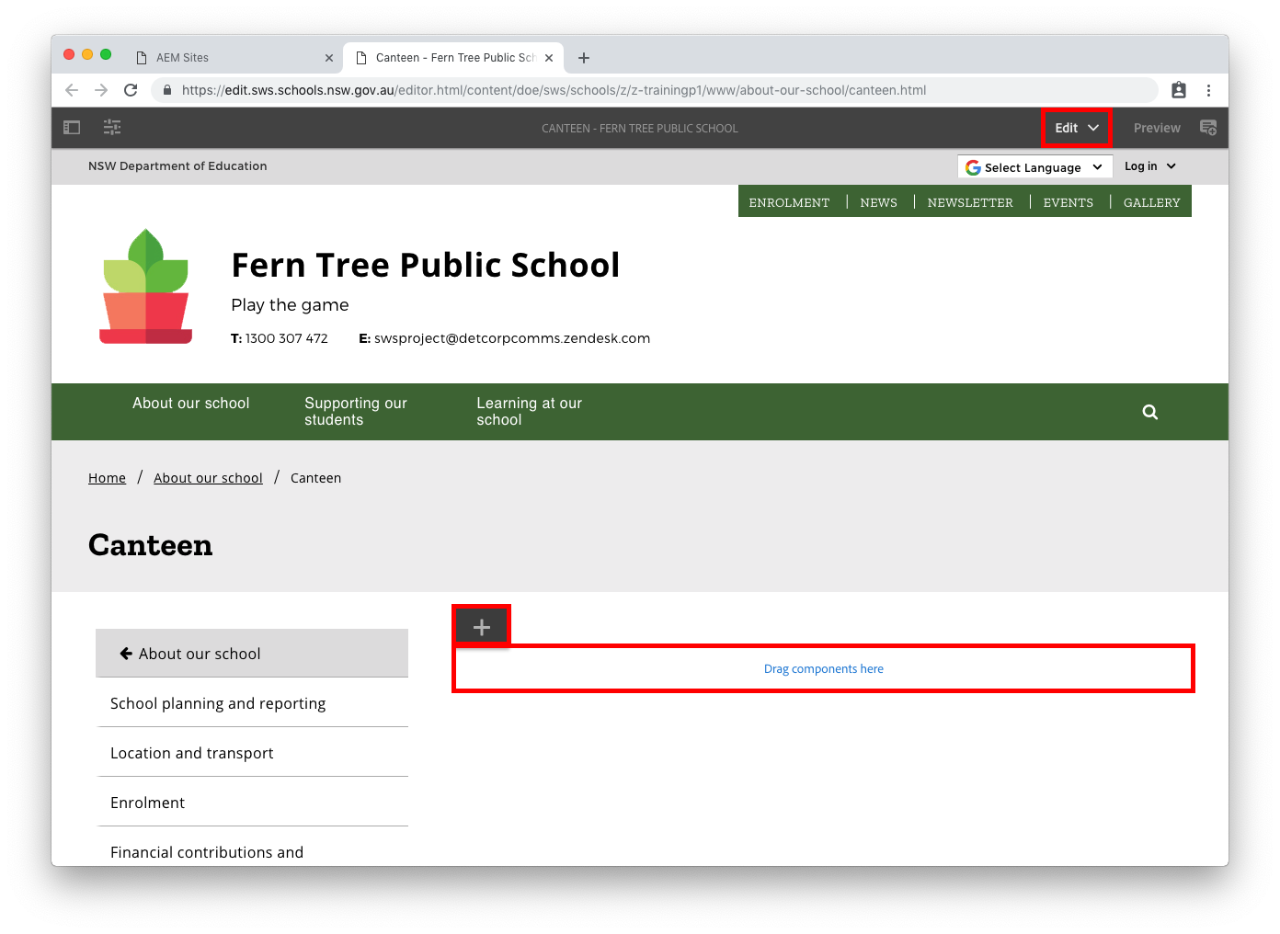
- Select Drag components here.
- Select the plus icon.
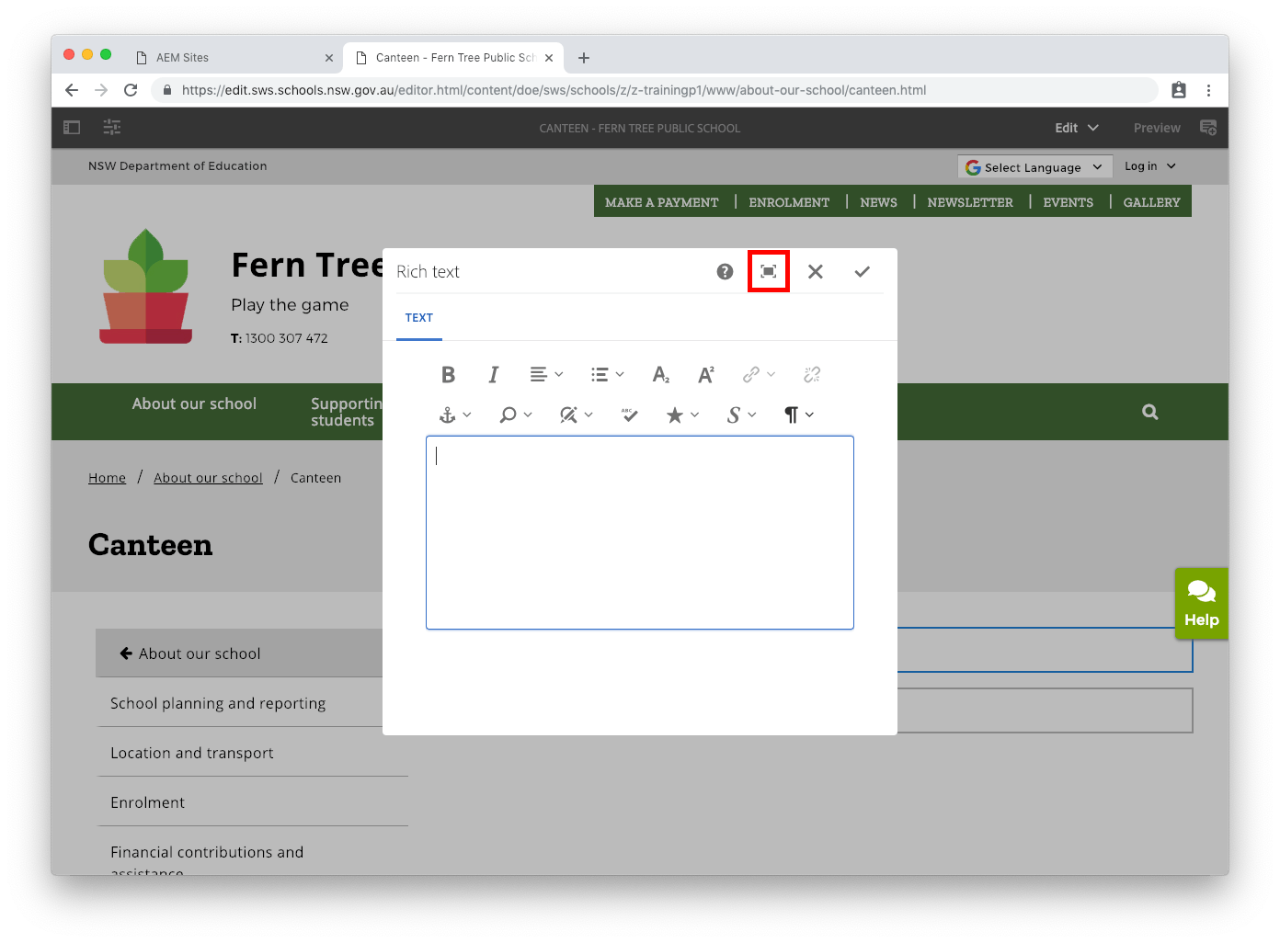
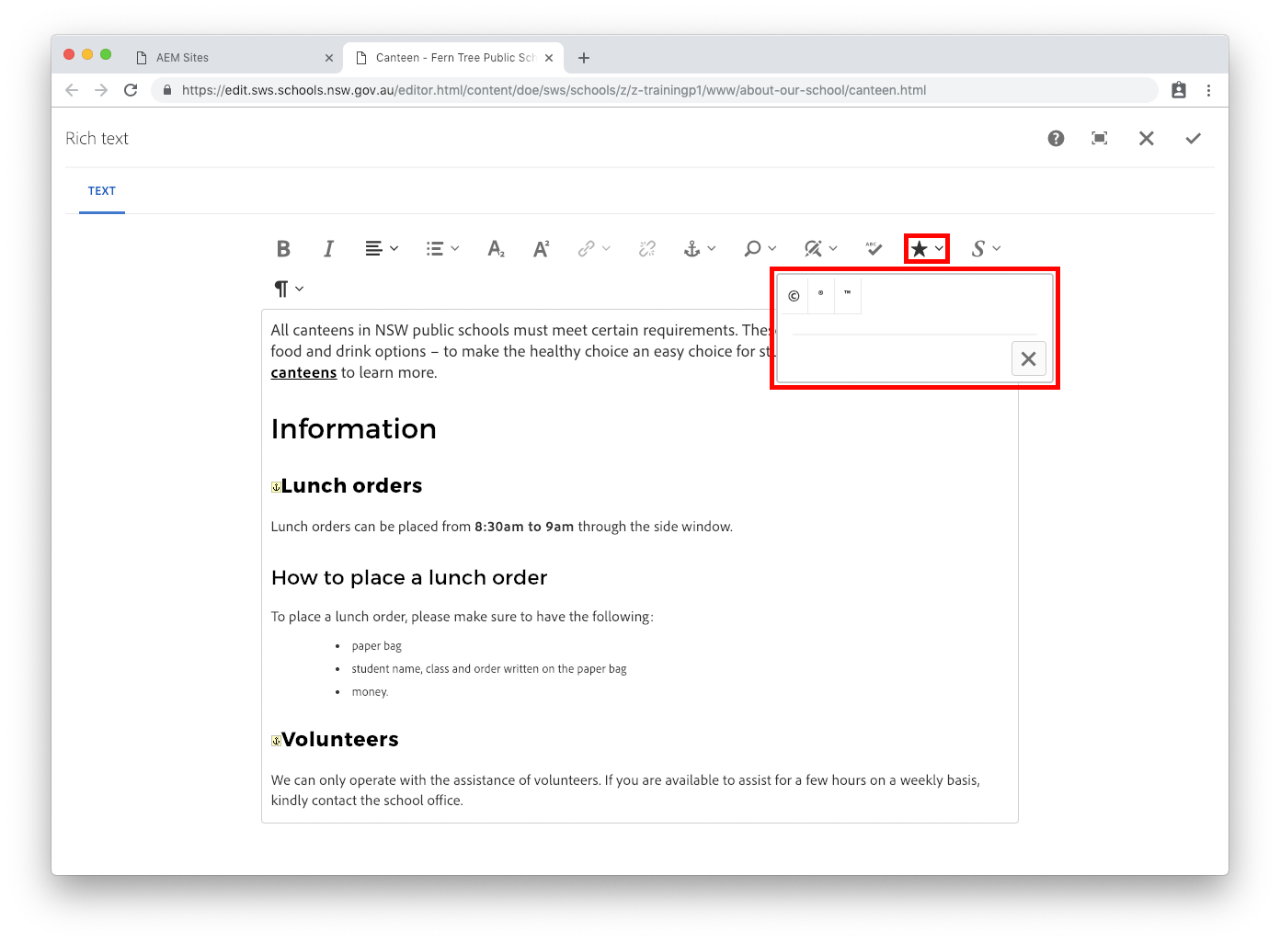
Special characters
Select the star icon to add special characters to your text for example:
You may also find useful: